Google chrome(グーグル ク...
続きを読む
ワードプレスのサイトに、ショートコードを使ってタイプライターエフェクトを追加する方法を紹介します!
ワードプレスのテーマファイル「functions.php(ファンクション-ピーエイチピー)」にそのままコピペするだけで超簡単にタイプライターエフェクトを追加できます。
サイトの見た目やデザインのアクセントにぜひ使ってみてください!

まず初めに、タイプライターエフェクトを実装するためのコードをテーマファイルに追加します。
※今回はHello Elementorの子テーマを使用している場合を例に紹介します。使用しているテーマによっては方法が少し異なる場合があります。

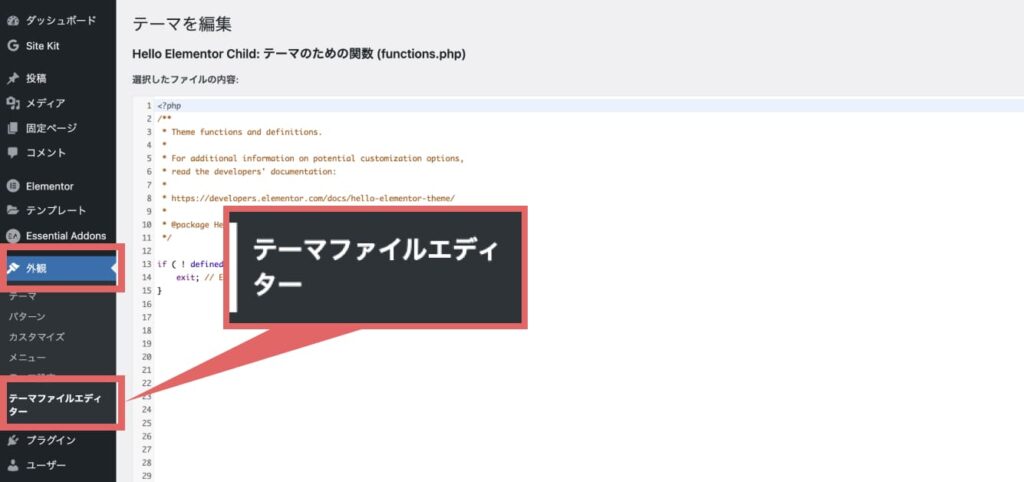
↑まず初めに、ワードプレスのメニューから「外観」をクリックし、「テーマファイルエディター」をクリックします。

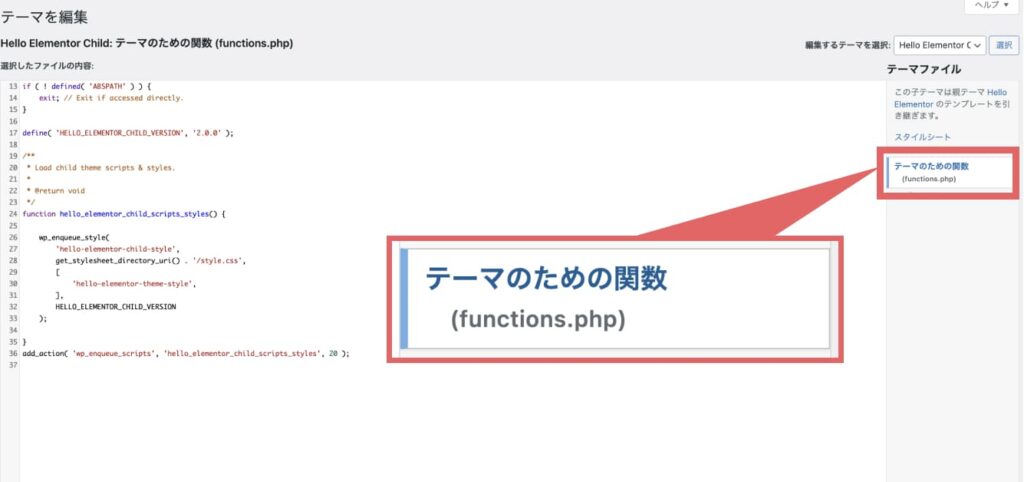
↑画面右側の「テーマファイル」の下の部分にある「テーマのための関数(functions.php)」というところがクリックされている状態にします。

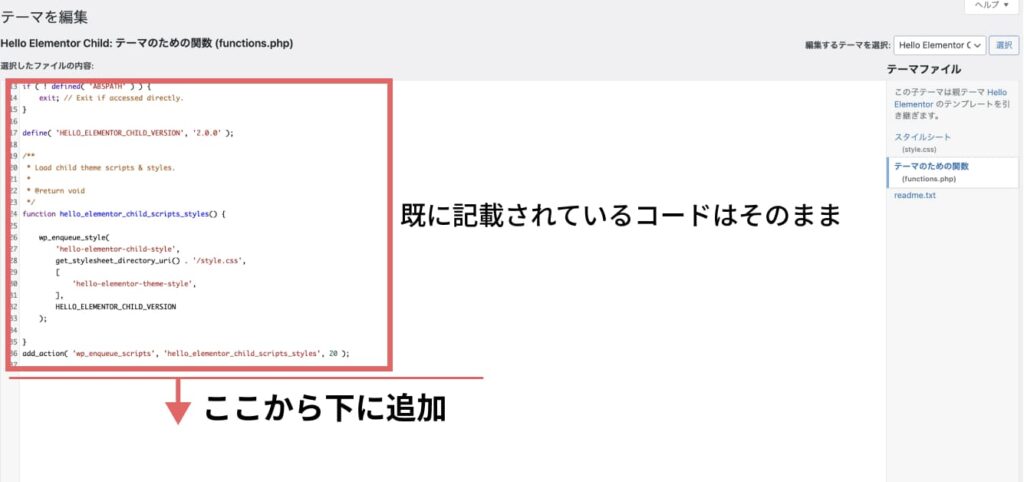
↑functions.phpに既に記載されているコードは消さずに、最後の行の下以降に下記のコードをコピペで貼り付けます。
※テーマファイルを編集する際は必ずバックアップを取っておきましょう!
// ショートコードを定義してタイプライターエフェクトを実装する
function typewriter_shortcode($atts, $content = '') {
// CSSとJavaScriptコードを含む
$typewriter_script = "
<style>
.typewriter {
font-family: 'MS Mincho', serif; /* フォントをMS 明朝に設定 */
font-size: 30px; /* テキストのフォントサイズを50pxに設定 */
overflow: hidden; /* テキストがはみ出さないようにする */
white-space: pre-wrap; /* 改行を有効にする */
margin: 0 auto; /* テキストを中央揃えにする */
display: inline-block; /* インライン要素として表示 */
border-right: .15em solid orange; /* カーソルを表示 */
animation: blink-caret .75s step-end infinite;
}
@keyframes blink-caret {
from, to { border-color: transparent; }
50% { border-color: orange; }
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
var elements = document.getElementsByClassName('typewriter');
Array.prototype.forEach.call(elements, function(el) {
var text = el.innerHTML;
el.innerHTML = '';
var i = 0;
function type() {
if (i < text.length) {
el.innerHTML += text.charAt(i);
i++;
setTimeout(type, 100);
}
}
type();
});
});
</script>
";
return '<div class="typewriter">' . do_shortcode($content) . '</div>' . $typewriter_script;
}
add_shortcode('typewriter', 'typewriter_shortcode');
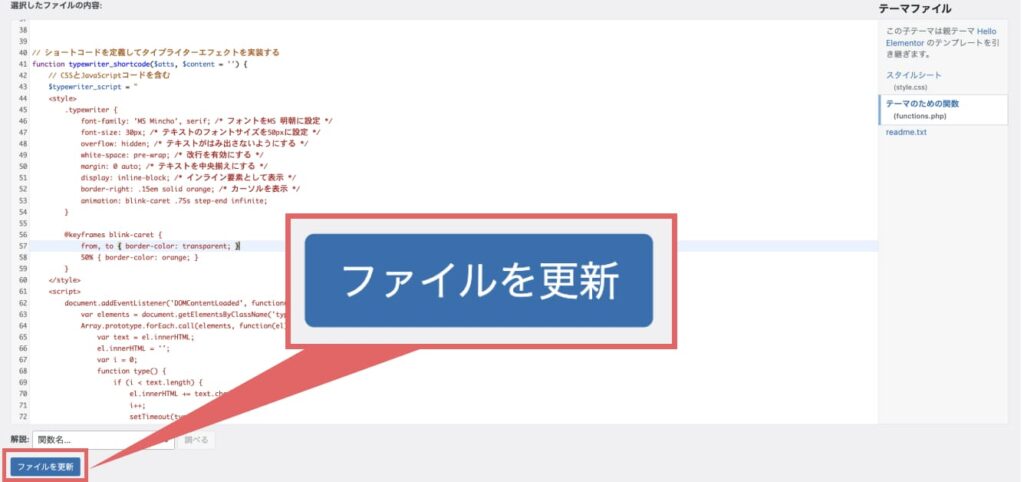
↑上記のコードでフォントやテキストのサイズは、7行目と8行目を変えることで変更することができます!
また、カーソルの色は13行目を変更(例:orange→black など)することで変更できます。

↑コードを貼り付けたら、画面の左下にある「ファイルを更新」をクリックします。
↑最後に「実行」をクリックします。
functions.phpにコードを貼り付けたら、あとはタイプライターエフェクトを追加したい場所にショートコードを挿入していきます。

↑ワードプレスの編集画面から「+」ボタンをクリックし、「ショートコード」を選択します。

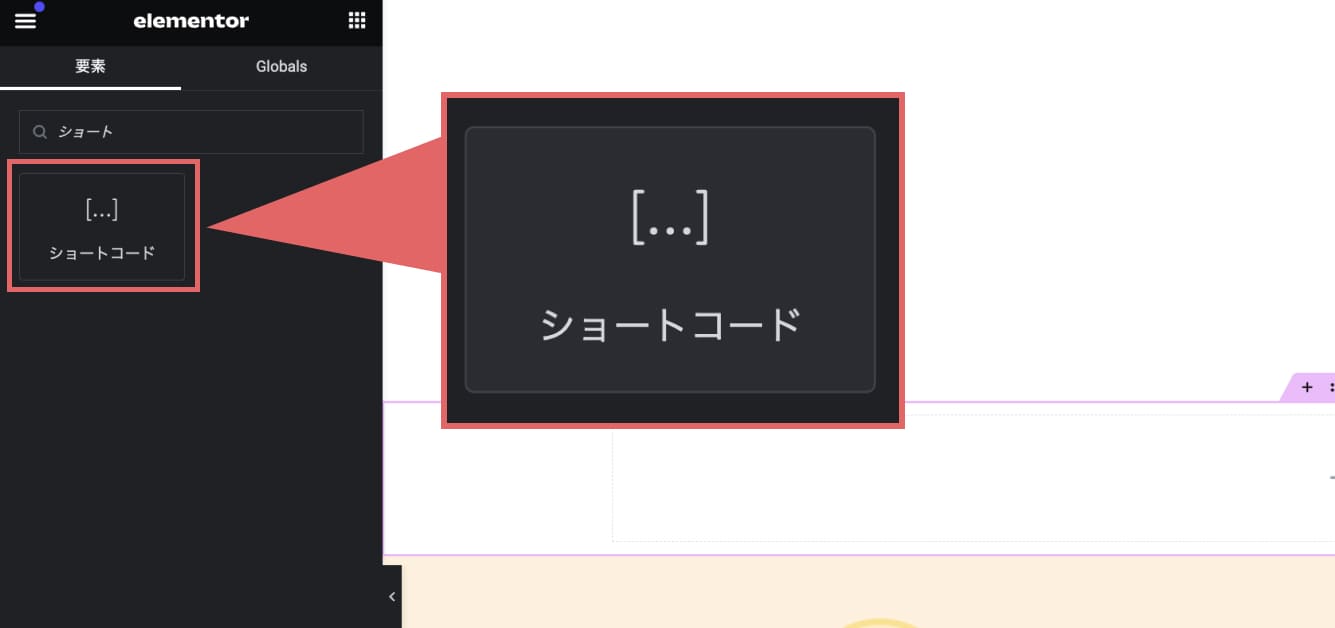
↑Elementorを使っている場合は、画面左側の検索欄に「ショート」などと入力し、「ショートコード」ウィジェットを選択して挿入します。
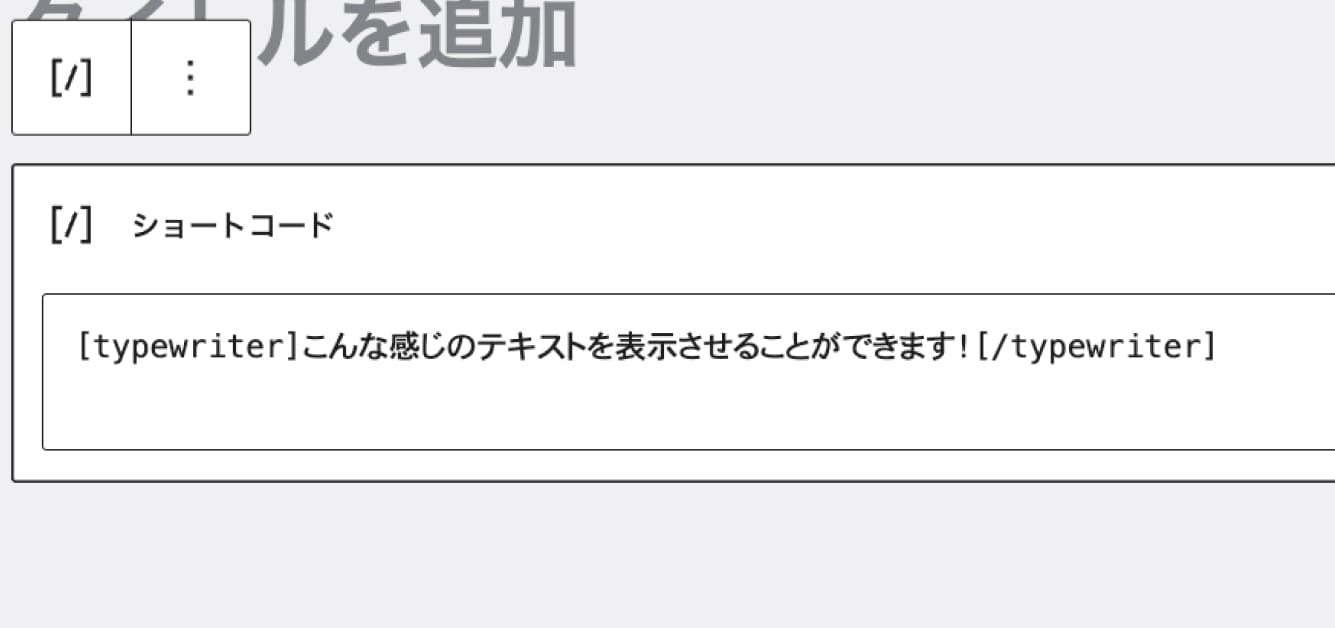
下記のショートコードを挿入します。(こんな感じの〜の部分を好きなテキストに変更してください)
[typewriter]こんな感じのテキストを表示させることができます![/typewriter]

↑上記の画像のように挿入すると、タイプライターエフェクトを実装することができます!
今回は、ワードプレスでタイプライターエフェクトを追加する方法を紹介しました。
プラグイン無しで、コピペで簡単に実装する事ができるのでぜひ活用してみてください!
(テーマファイルを編集する際はバックアップを忘れずにしておきましょう!)
2024-06-16
Sunday