Google chrome(グーグル ク...
続きを読む
ショートコードを使ってテンプレートを作る【Elementor】
Elementorでショートコードを使ってテンプレートを作る方法を紹介します。無料で簡単に作成することができます!

Elementorで作成したサイトに、PC版でもハンバーガーメニューを追加する方法を紹介します。
Elementor Proを購入していなくても、「ポップアップビルダープラグイン」とショートコードを組み合わせて、無料で作成することが可能です。
Elementor Proでの作成と比較するとカスタマイズできる範囲は少ないですが、「ハンバーガーメニューをPC版でも表示させたい!」という方はぜひ参考にしてみてください。
↓このようなハンバーガーメニューを作成することができます!↓
ハンバーガーメニューを作成するために、今回は「ポップアップ」の機能を使用します。
そこでまず初めに、プラグイン「Popup Box」をインストールします。

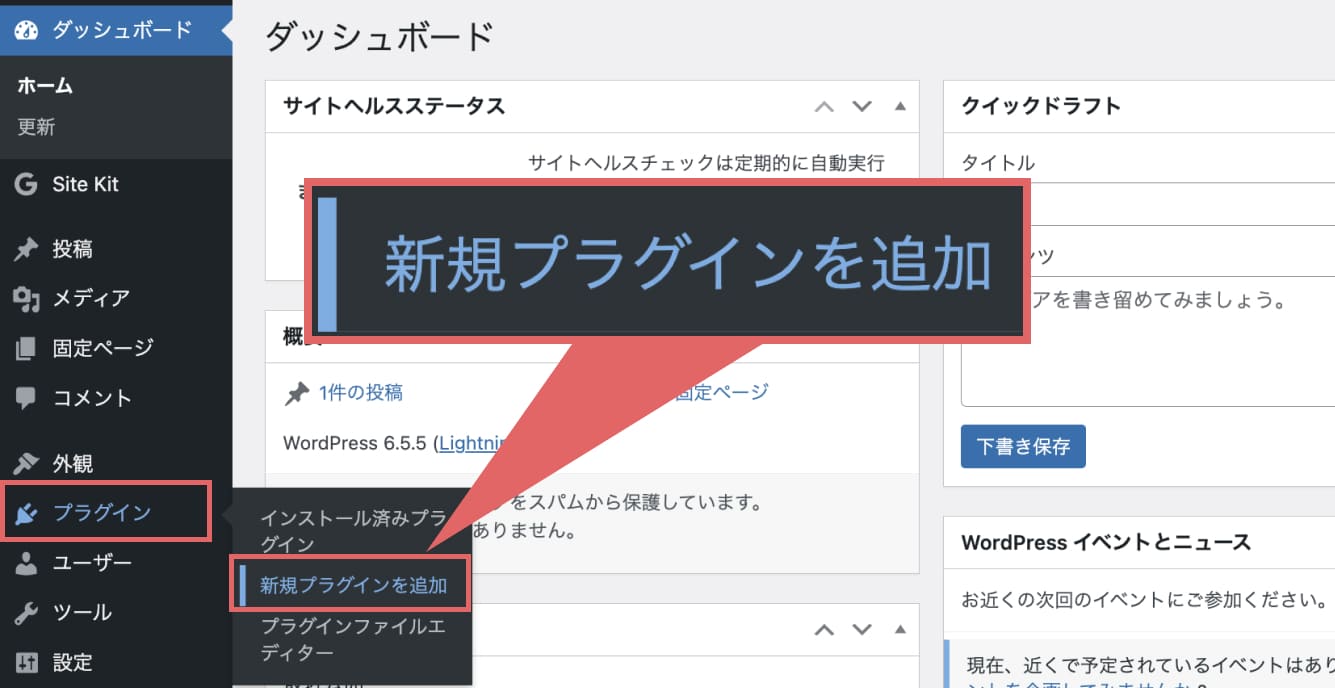
↑ワードプレスのメニューから、「プラグイン」→「新規プラグインを追加」をクリックします。

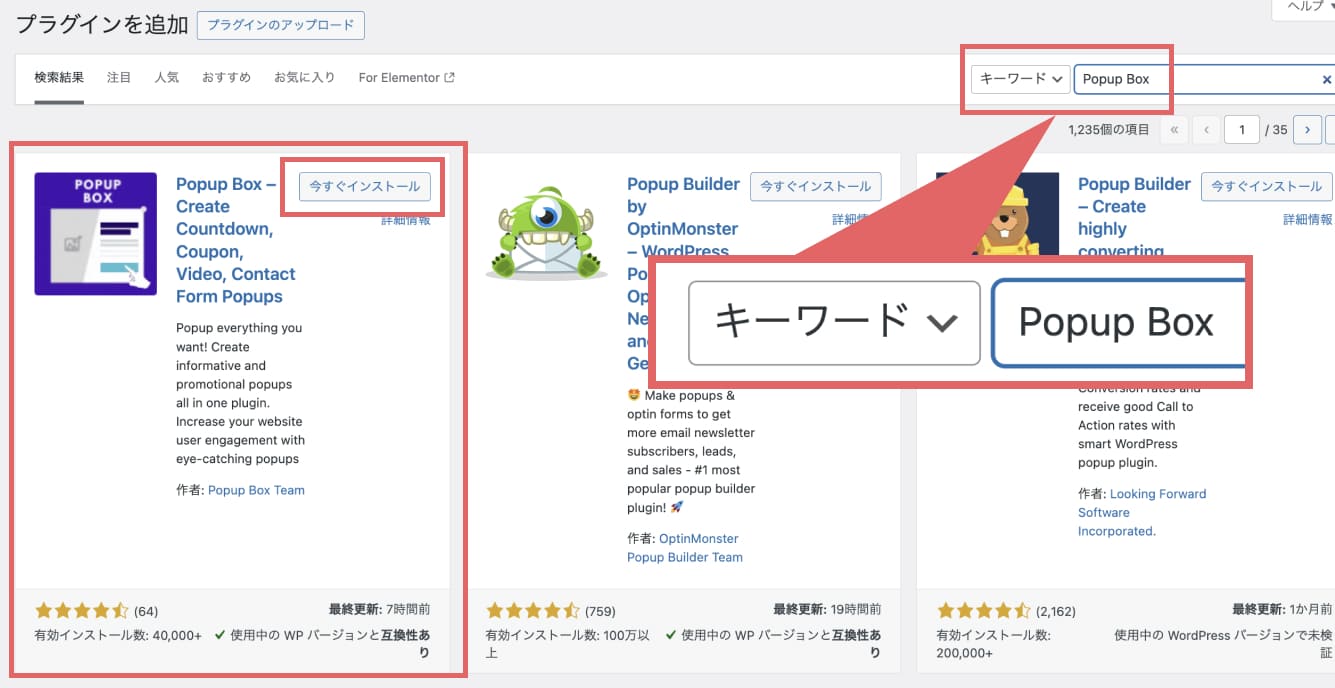
↑画面右上の検索窓に「Popup Box」と入力します。
そうすると、紫色が目印の「Popup Box」が表示されるので、「今すぐインストール」をクリックします。
インストールが完了したら、続けて「有効化」のボタンもクリックします。

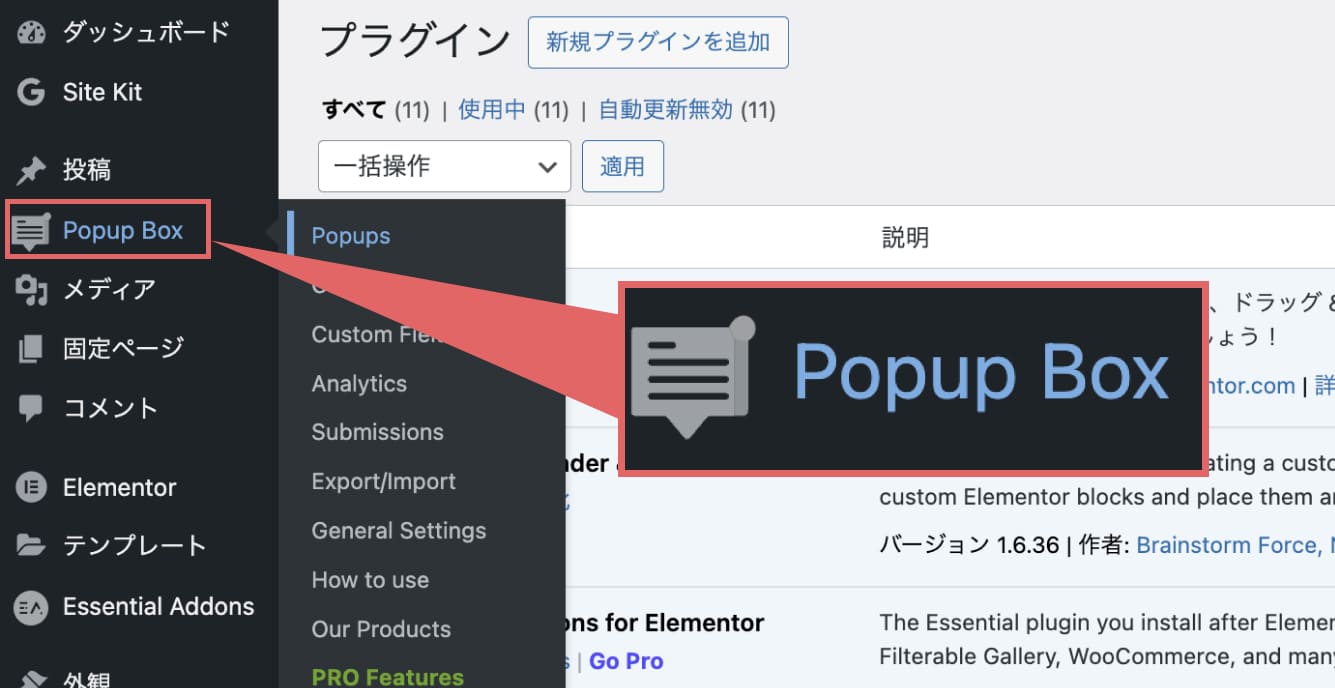
↑プラグインが有効化されたら、ワードプレスの画面左側メニューに追加されます。
「Popup Box」をクリックしてポップアップ(=ハンバーガーメニューになる部分)を作成していきます。

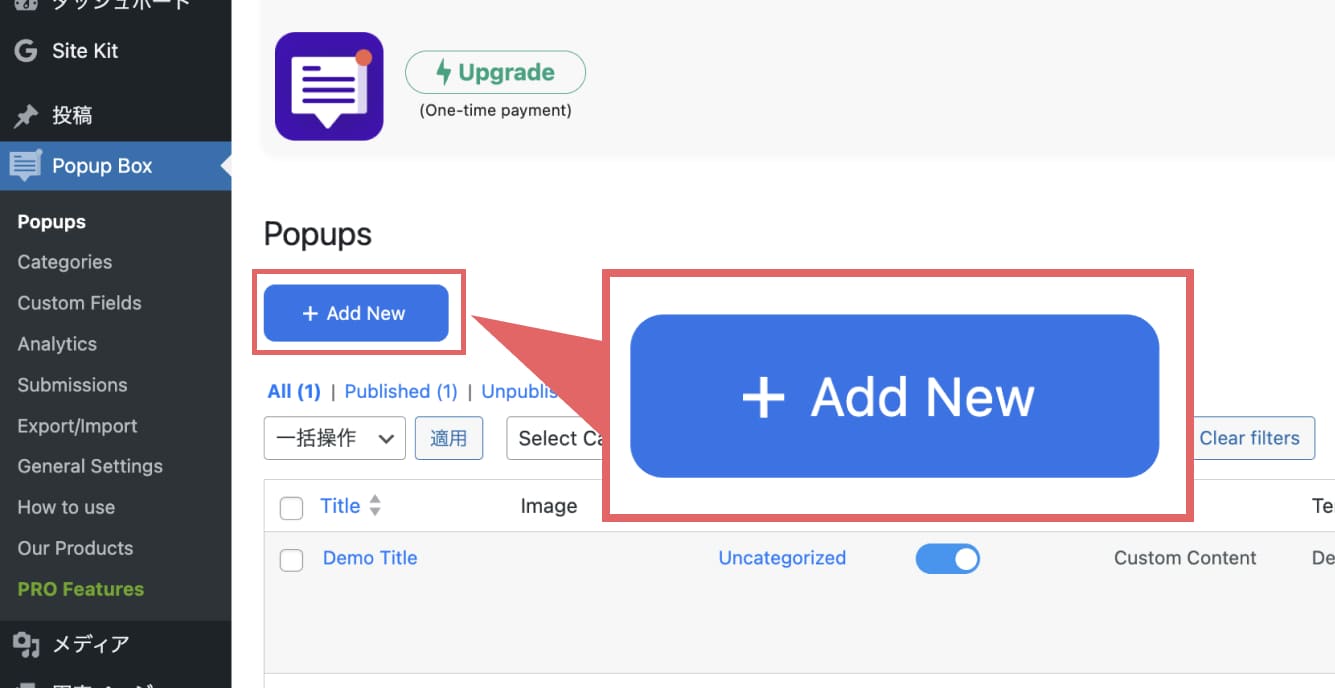
↑Popupsの下の「Add New」をクリックします。

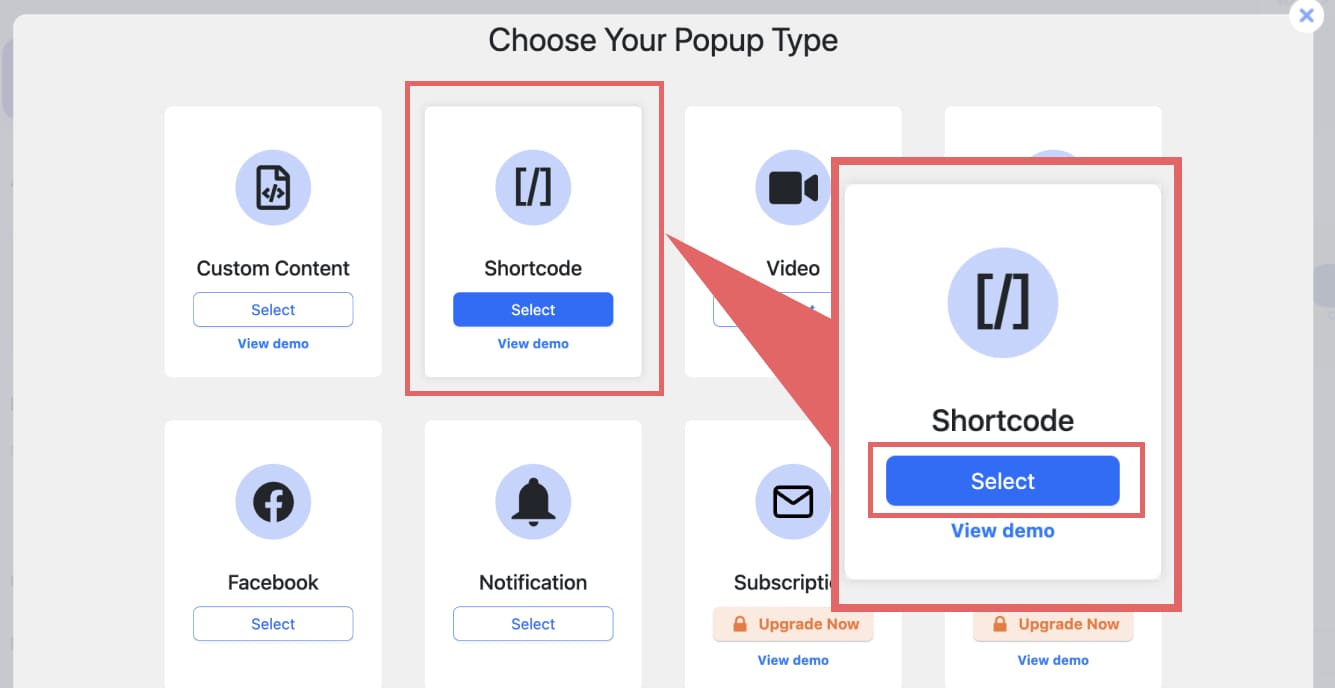
↑「Choose Your Popup Type」でShortcodeの「select」をクリックします。

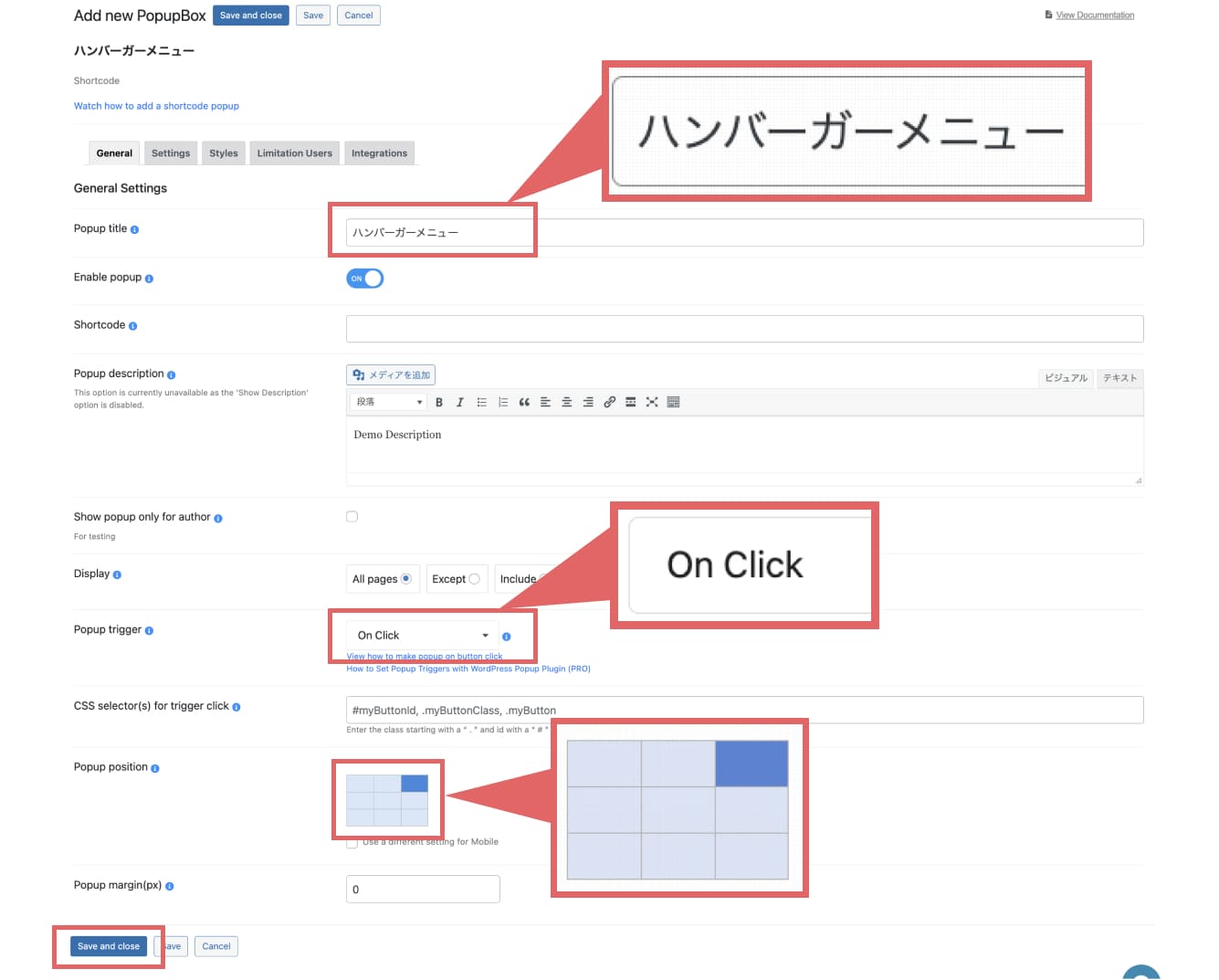
↑新しいポップアップの作成画面で、名前やトリガー、場所を設定していきます。
「Popup title」には「ハンバーガーメニュー」など分かりやすい名前を入れておきます。
「Popup trigger」はどのような時にポップアップを表示させるかを設定します。今回はクリックで表示させたいので、「On Click」を選択します。
また、表示させたい場所は右上なので、「Popup position」で右上を選択します。
全て設定できたら、画面左下の「Save and close」をクリックし一度保存しておきます。
今回はショートコードを使ってハンバーガーメニューの中身を作成していきます。
プラグイン「Elementor Header&Footer Builder」を使えば、無料でショートコードをテンプレート化して使うことができます。

Elementorでショートコードを使ってテンプレートを作る方法を紹介します。無料で簡単に作成することができます!

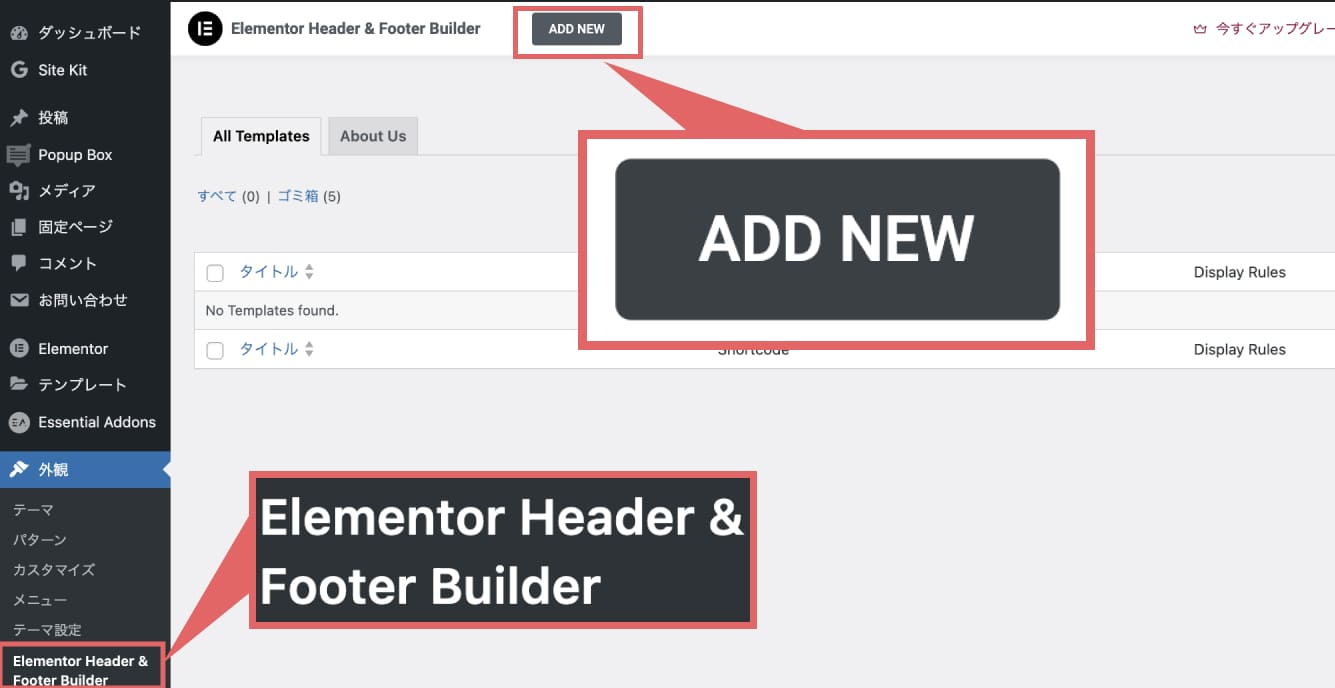
↑Elementor Header & Footer Builderをインストール、有効化し、「ADD NEW」をクリックします。

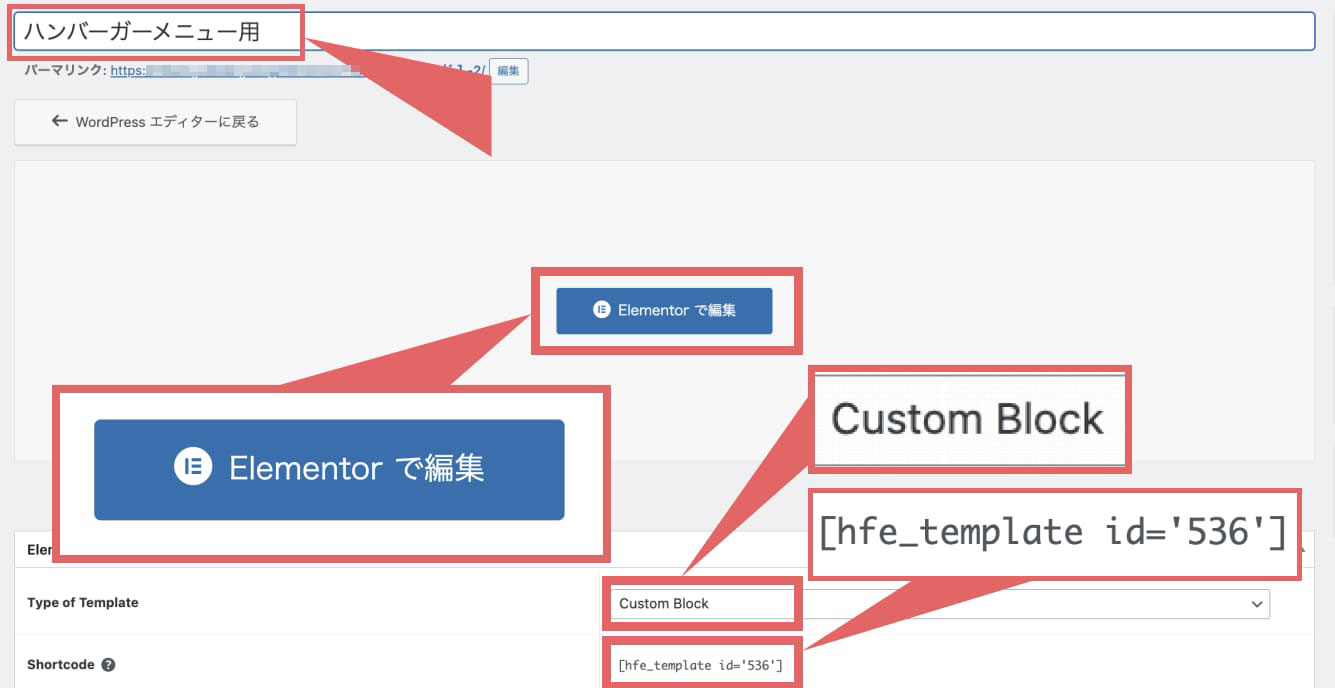
↑「ハンバーガーメニュー用」など適当な名前をつけ、Type of Templateは「Custom Block」を選択します。その後一度下書き保存をして、「Elementorで編集」をクリックします。
ショートコードが表示される(「hfe_template…」の部分)ので、メモしておきます。

↑Elementorの編集画面でハンバーガーメニューの中身を作成します。
メニューの部分は「見出し」で作成し、それぞれの固定ページのリンクを埋め込みます。
SNSアイコンも同様に、それぞれのリンクを埋め込みます。
また、コンテナの背景色を変更する場合は、後ほどポップアップの背景色と合わせるために色コードをメモしておきます。
ハンバーガーメニューの中身を作成したら、次はヘッダーにハンバーガーメニューアイコンを追加していきます。

↑ヘッダーをElementorで編集し、ハンバーガーメニューを追加したい箇所に「ボタン」を挿入します。
この時、テキストには何も入れずに、アイコンだけを設定します。アイコンは「アイコンライブラリー」もしくはSVGをアップロードして設定します。
SVGが無料でダウンロードできるサイト:SVG REPO
「リンク」という箇所には「#menu」と入れておきます。
ここまで完了したら、一度保存します。

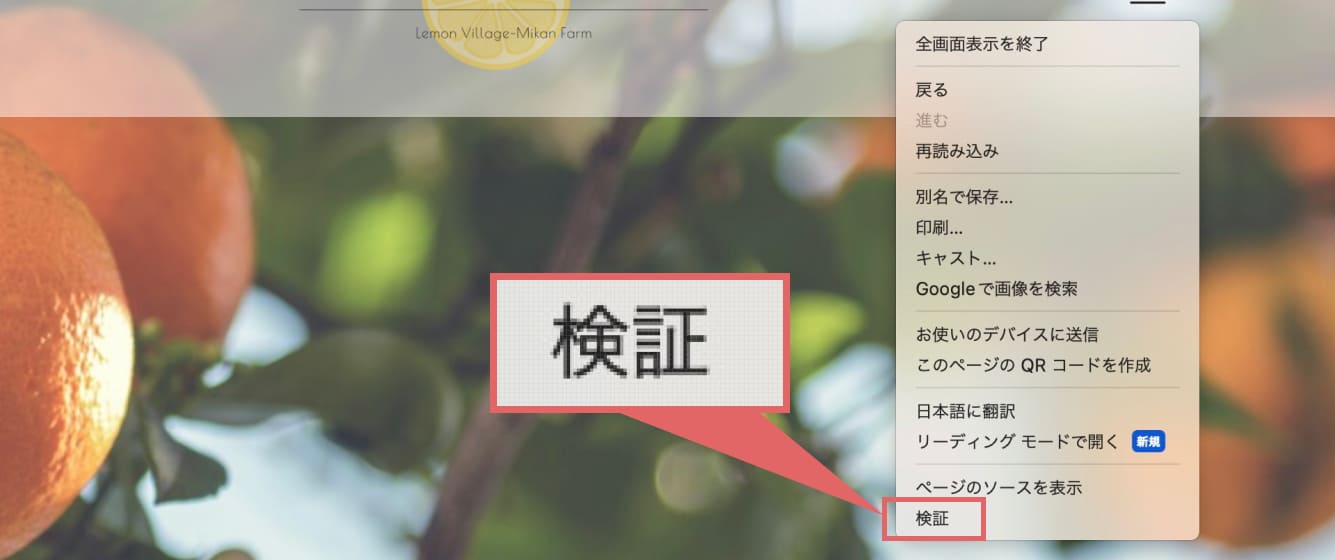
↑一度Google ChromeやEdge、Safariなどのブラウザで画面を開き、「検証」をクリックします。
(上の画像はGoogle Chrome)

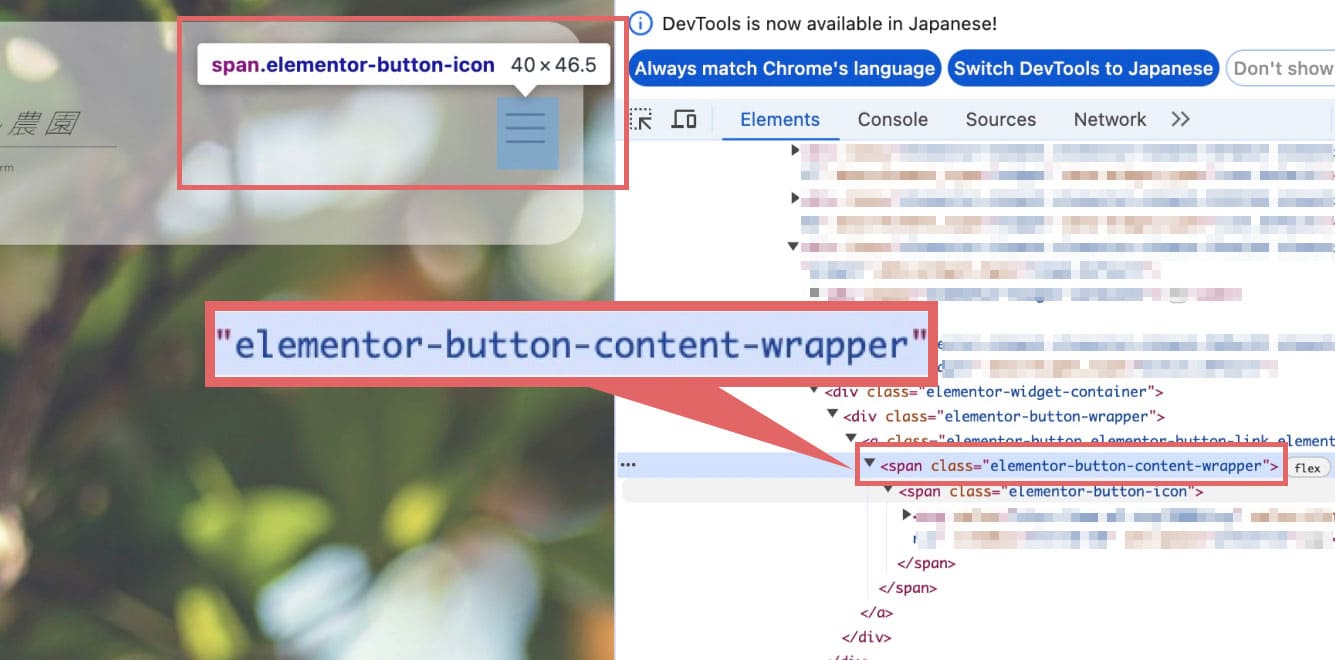
↑先ほど設定したハンバーガーメニューアイコン(ボタン)の部分のクラスを確認します。
今回の例では「elementor-button-content-wrpper」の部分がクラス名になるので、その部分をメモしておきます。
1〜3で設定したことを踏まえて、最後にボタンクリックでポップアップ(ハンバーガーメニュー)が開くように設定をしていきます。

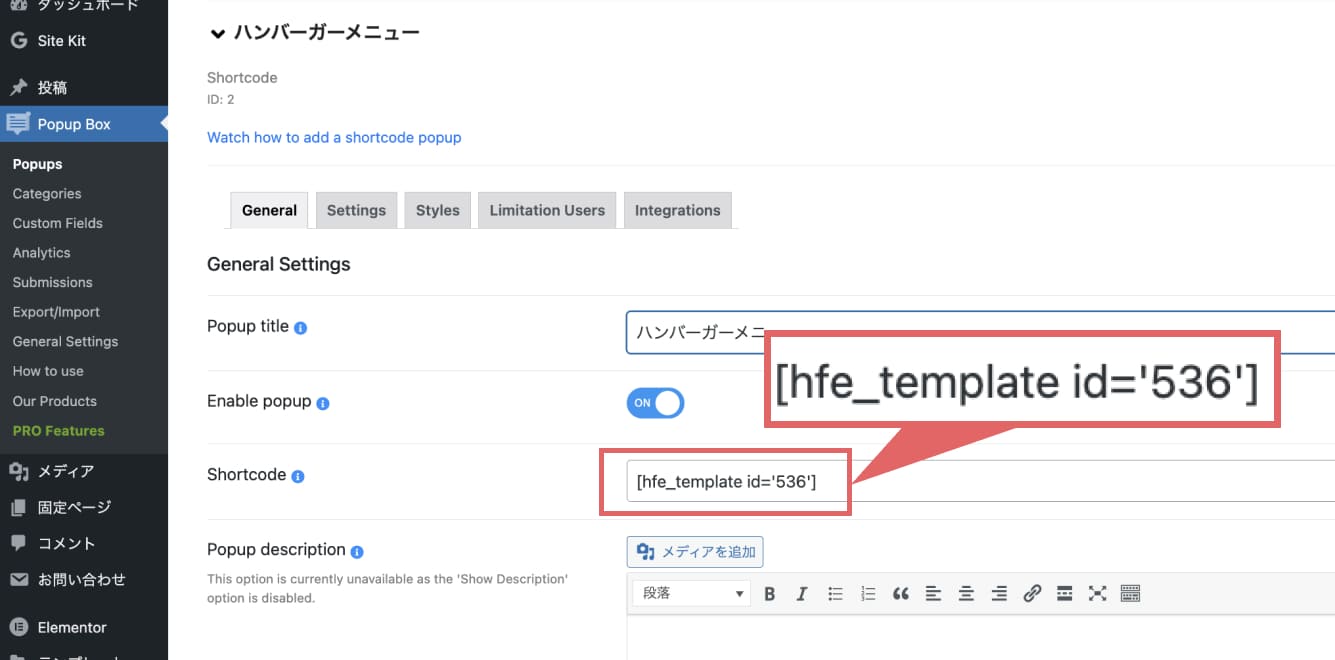
↑Popupの設定から、Shortcodeに「2.ショートコードの設定」で作成したハンバーガーメニューの中身のショートコードを入力します。

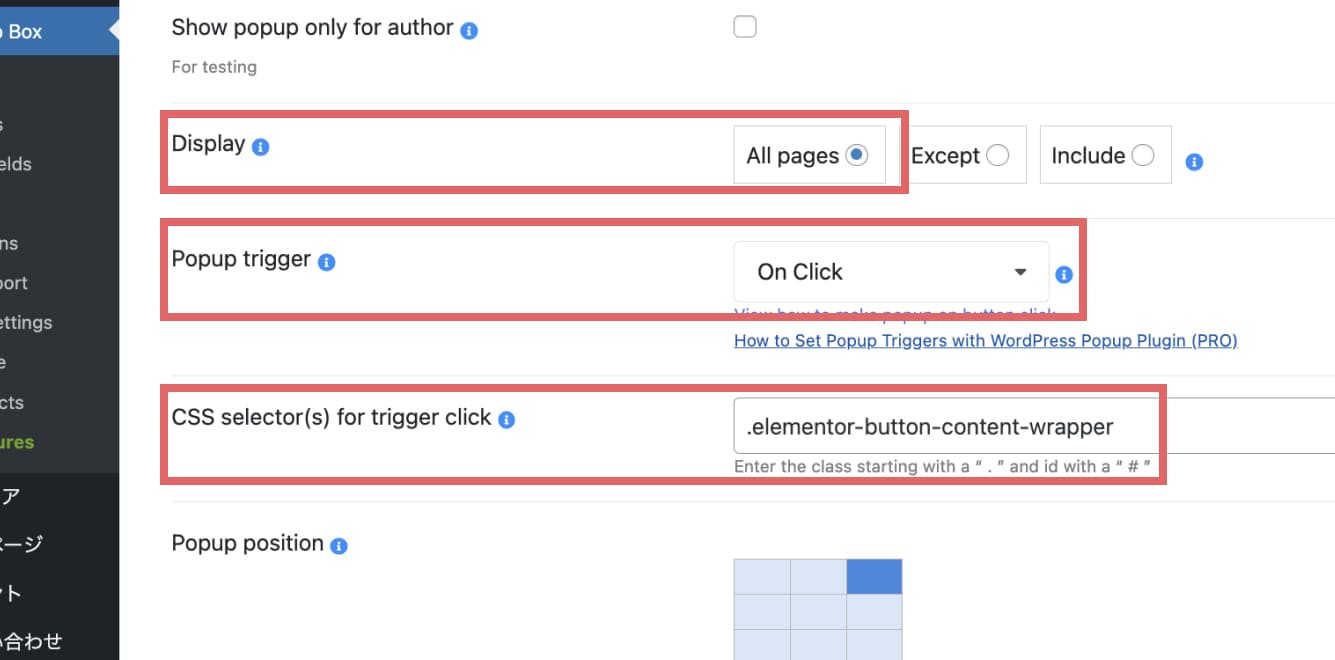
↑画面下にスクロールし、Displayを「All pages」に、Popup triggerを「On Click」にそれぞれ設定します。
CSS selector(s) for trigger clickに「3.ヘッダーにハンバーガーメニューアイコンを追加」でメモしたハンバーガーメニューボタンのクラス名を入力します。
この時、クラス名の前に「. 」(ドット)を入れます。

↑ハンバーガーメニューの背景色(ポップアップの背景色)の変更は、「Style」タブから変更できます。

↑下の方へスクロールし「Background style」で色を変更できます。ショートコードで作成したハンバーガーメニューのコンテナの背景色と同じにすると綺麗な見た目になります。
これでハンバーガーメニューは完成です!
今回は、Elementorで無料でPC版にもハンバーガーメニューを追加する方法を紹介しました。
ポップアッププラグインを使用した荒技的な方法になりますが、ハンバーガーメニューとしては十分機能するものになっているのではないかと思います。
どうしても無料でハンバーガーメニューを追加したい!という方の参考になれば幸いです。
2024-07-06
Saturday