Google chrome(グーグル ク...
続きを読む
Essential Addons for Elementorの使い方【基本の使い方】
Elementorのプラグイン「Essential Addons(エッセンシャル・アドオン)の基本の使い方を紹介します。

Elementorの無料版でも、簡単にサイドバーを作ることができます。
今回の記事では、Elementorのコンテナのカラム数を2カラムにしてサイドバーを作成する方法、そしてサイドバーの中にプロフィールと記事一覧を表示させる方法を紹介します。
さらに、スクロールしてもウィジェット(要素)が固定されるように(=スクロールしても常に表示されるように)する方法も紹介しますので、ぜひ参考にしてみてください!
↑デスクトップ表示で、画面の左側に表示されているのが「サイドバー」です。
今回はこのようなサイドバーの作り方を紹介します。
※テーマはElementor公式テーマ「Hello Elementor」を使用

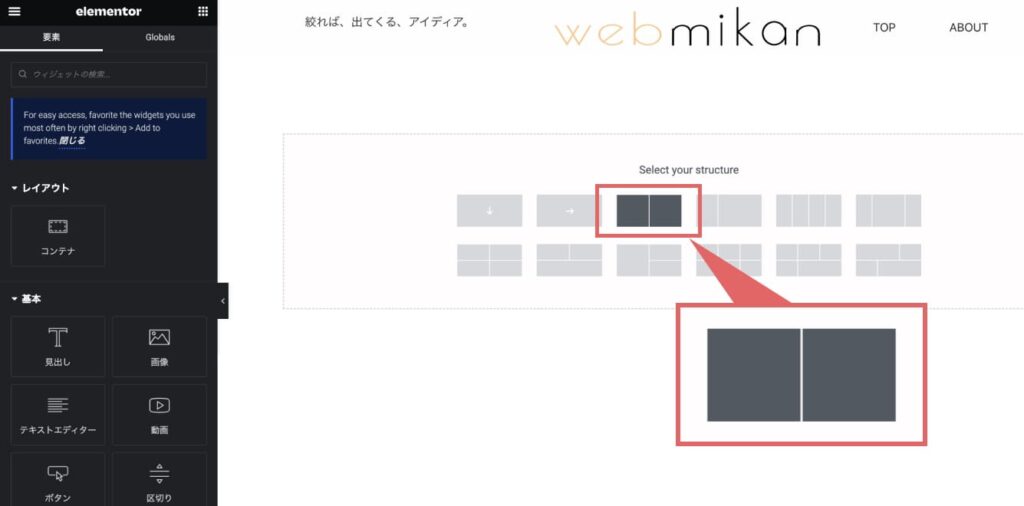
↑Elementorの編集画面から、2カラム構造を選択します。

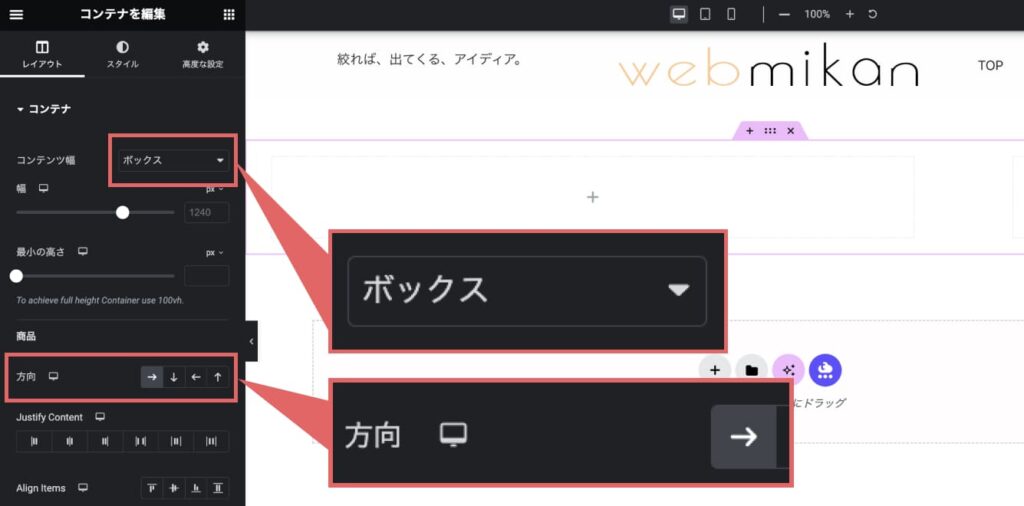
↑外側のコンテナを選択し、「レイアウト」から、コンテンツ幅を「ボックス」にし、方向を「→」にします。

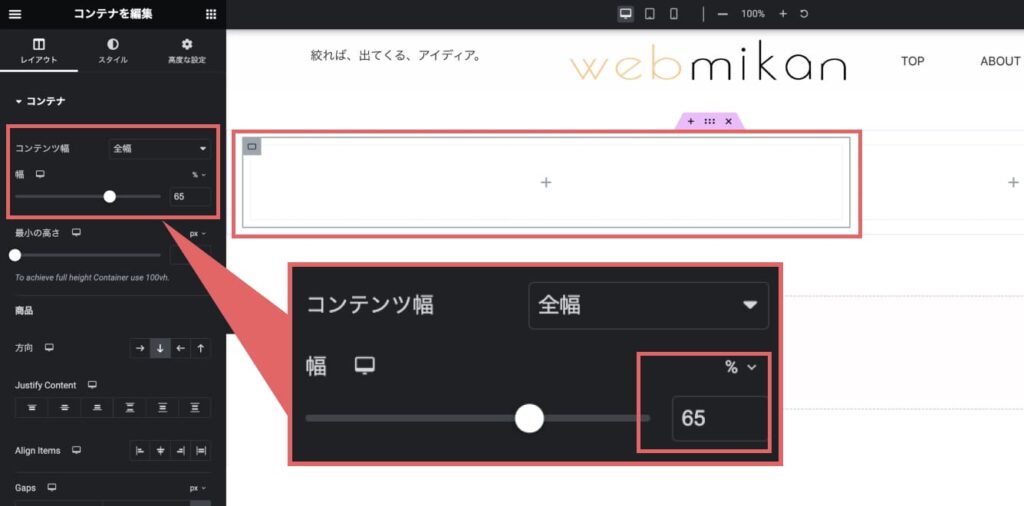
↑次に、中のコンテナの幅を調整していきます。
まず左側のコンテナ(=記事やコンテンツを表示)のコンテンツ幅を「全幅」にし、幅を「65%」にします。

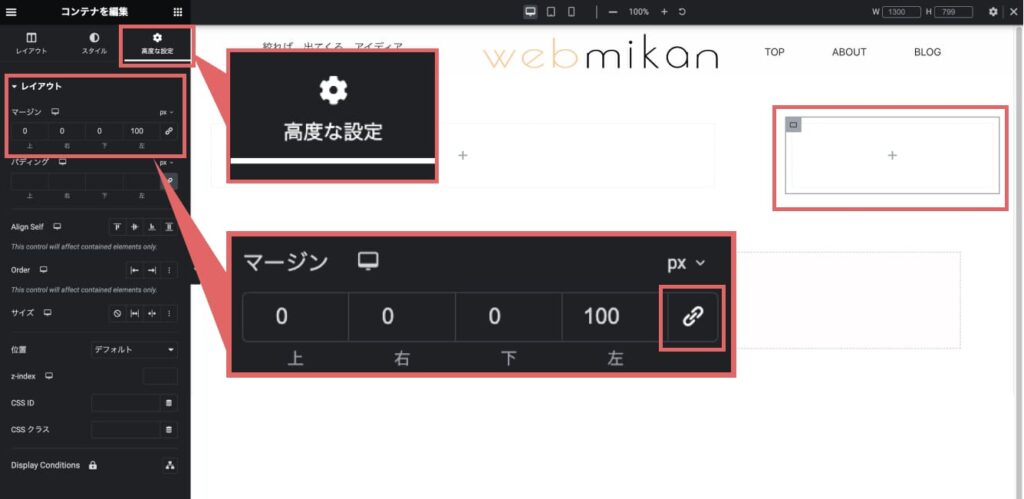
↑右側のコンテナ(=サイドバーを表示)を選択した状態で、「高度な設定」からマージンを左だけ「100」に設定します。
※マージンの一番右のリンクマーク(クリップのようなマーク)を押すと、上下左右個別に設定できます。

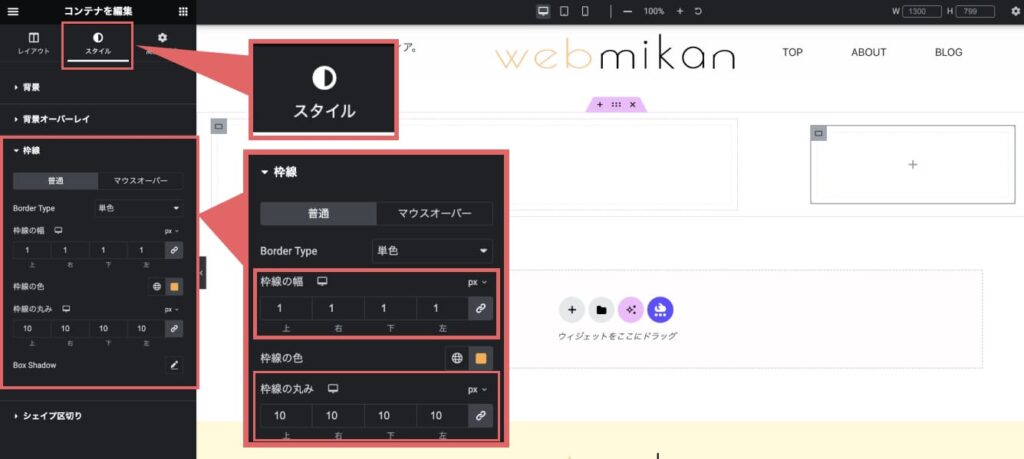
↑右側のコンテナの中に、さらにコンテナをもう一つ作ります。
コンテナを編集の「スタイル」から、枠線の幅を「1」、丸みを「10」に設定します。

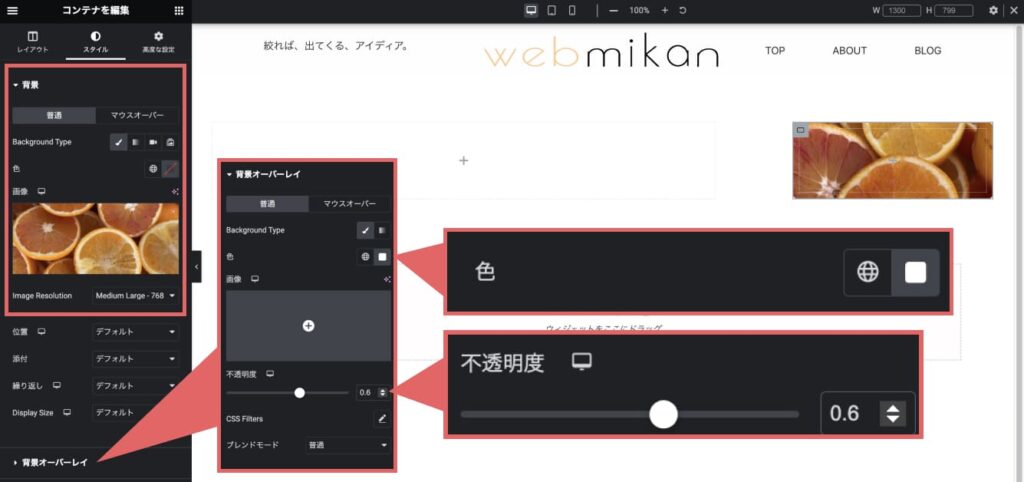
↑コンテナの背景に画像を設定し、背景オーバーレイで背景画像の透明度を調整していきます。

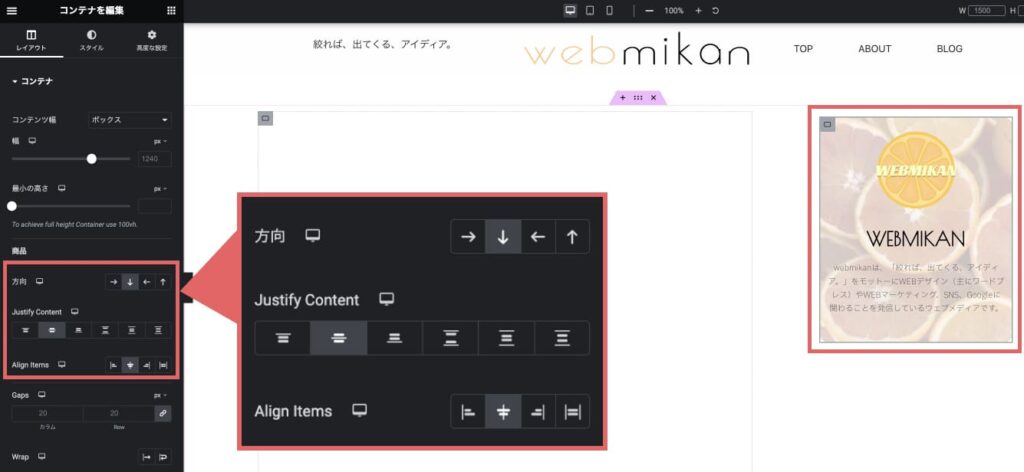
↑コンテナの中に、プロフィール画像、サイト名やブログ名、説明を配置していきます。
この時に、コンテナの方向を画像のように縦方向にする事で要素を縦に並べることができます。
記事一覧は、様々な種類のElementorの追加ウィジェットが無料で使える「Essential Addons for Elementor」の「Post Grid」という機能を使って表示させます。
※Essential Addons for Elementorのインストールがまだの方は、下記の記事を参考にインストールしてから記事一覧を作成できます!

Elementorのプラグイン「Essential Addons(エッセンシャル・アドオン)の基本の使い方を紹介します。

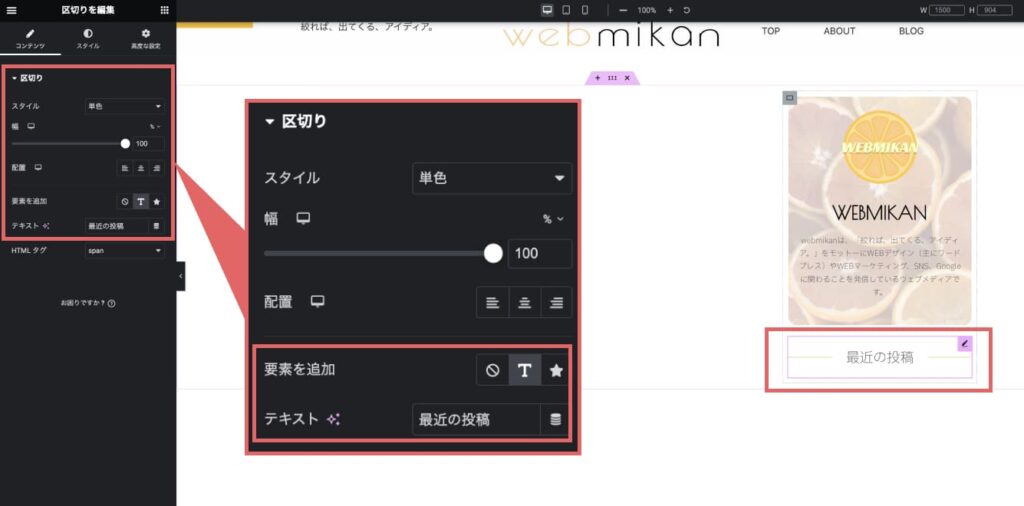
↑まず初めに、プロフィールの下にさらにもう一つコンテナを作成し、区切りウィジェットを使って「最近の投稿」というタイトルを作成します。
「区切りを編集」から「要素を追加」の「T」をクリックし、「テキスト」に「最近の投稿」と入力します。

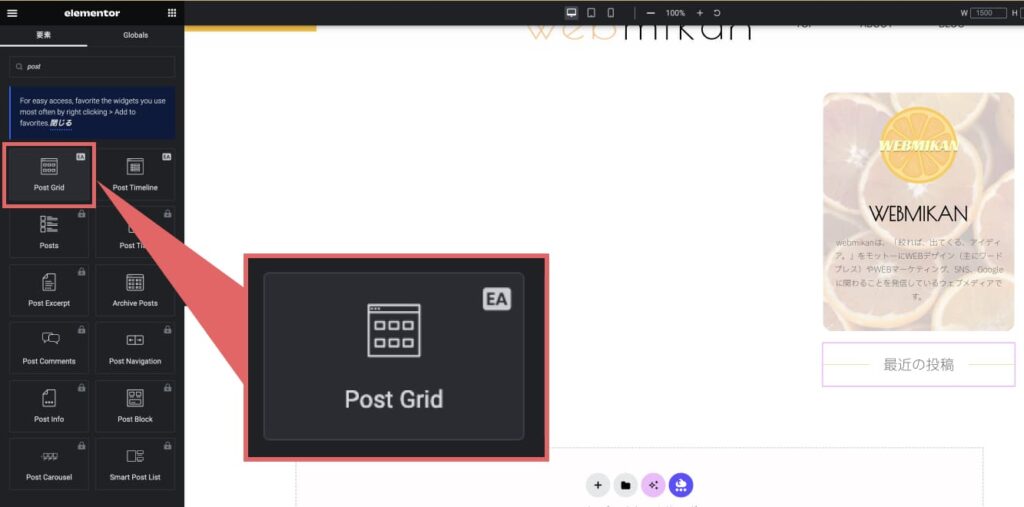
↑区切りを使ってタイトルを作ったら、その下に「Post Grid」を配置します。
※あらかじめEssential Addons for Elementorのインストールが必要です!

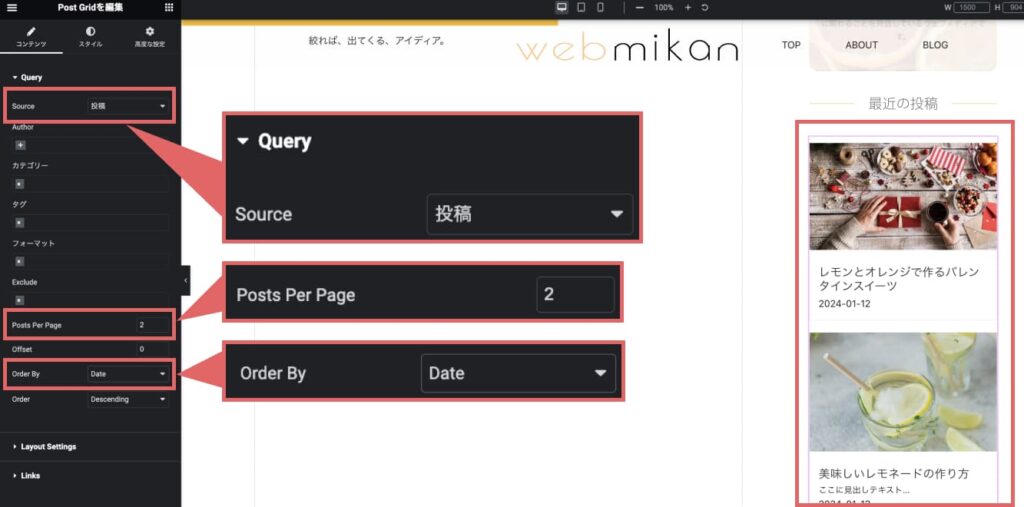
↑Post Gridを編集から、「Query」の中の「Source」を「投稿」、「Post Per Page」を「2」、「Order By」を「Date」に設定します。

Essential Addons for Elementorのプラグインを使用して、投稿一覧を表示する方法とカスタマイズを紹介します!
ここまでで基本的なサイドバーは完成しましたが、最後に画面をスクロールしてもサイドバーの特定のウィジェットを固定して、常に表示させるようにする方法を紹介します。

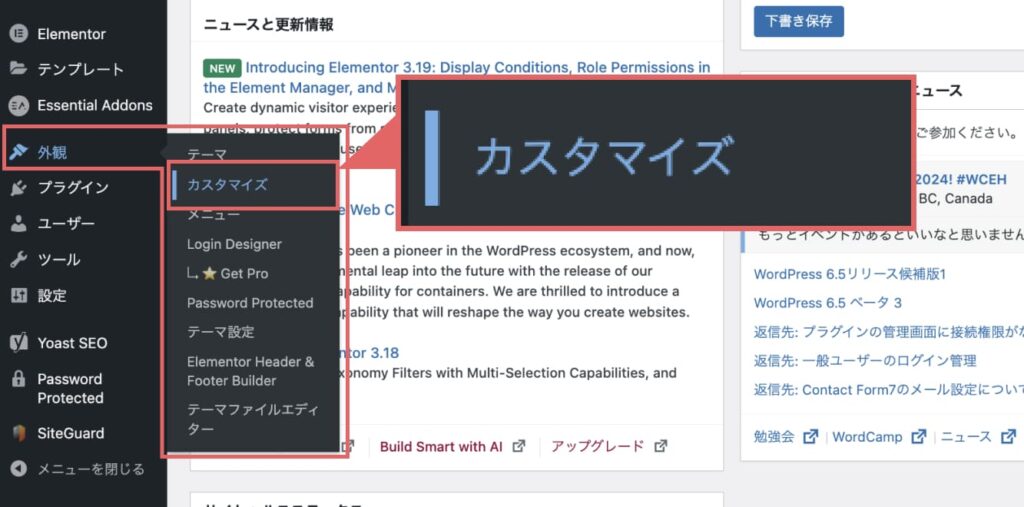
↑ワードプレスのメニューから、「外観」→「カスタマイズ」を選択します。

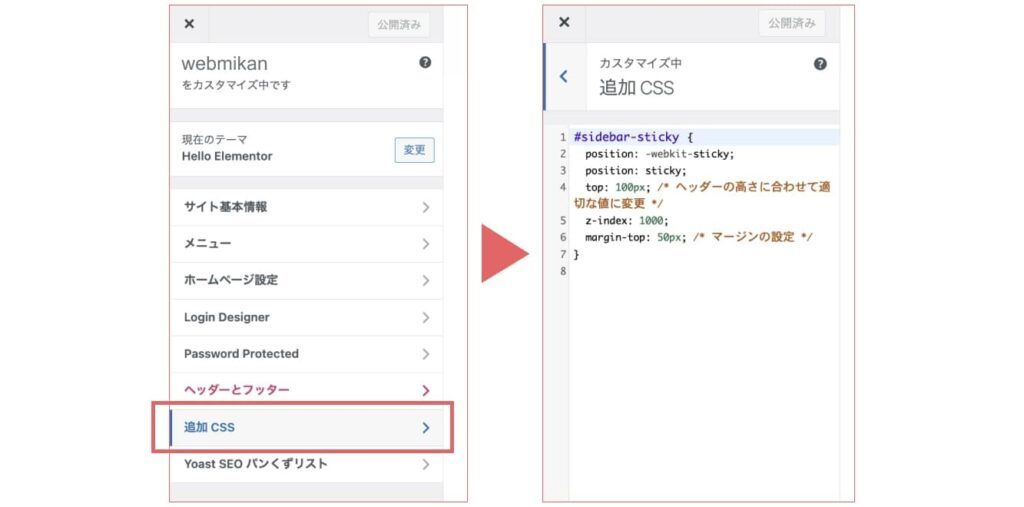
↑追加CSSをクリックし、下記のコードを貼り付けて、「公開」ボタンをクリックします。
#sidebar-sticky {
position: -webkit-sticky;
position: sticky;
top: 100px; /* ヘッダーの高さに合わせて適切な値に変更 */
z-index: 1000;
margin-top: 50px; /* マージンの設定 */
}

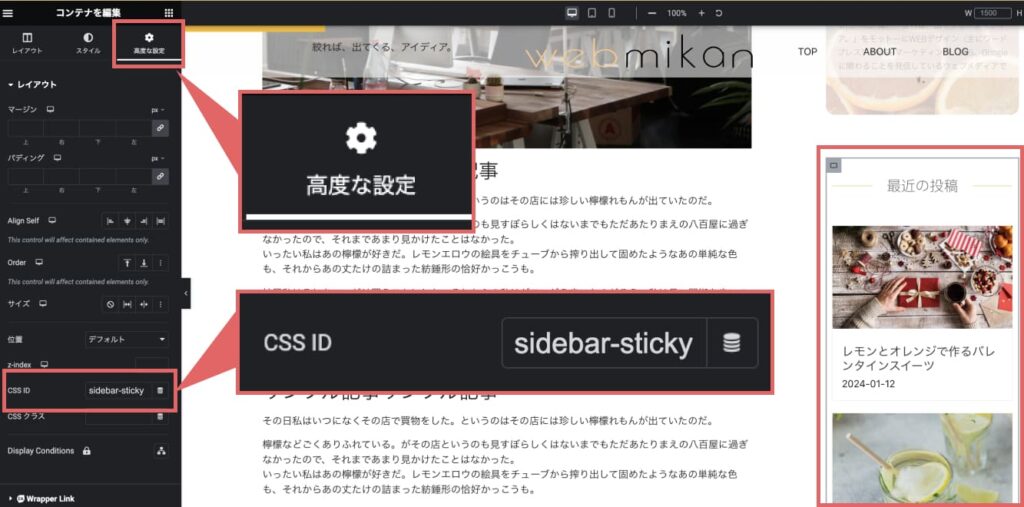
↑Elementorの編集画面に戻り、「最近の投稿」のコンテナを選択します。
コンテナを編集から、「高度な設定」をクリックし、CSS IDに「sidebar-stickey」と入力します。
↑サイドバーの「最近の投稿」がスクロールしても固定して表示されるようになりました!
今回は、Elementor無料版でサイドバーを作成する方法、そしてサイドバーの中の要素をスクロールしても固定させる「Stickey」エフェクトを実装する方法を紹介しました。
Elementorを使ってブログやWEBサイトを制作している方のサイドバー作成の参考になれば幸いです!
2026-02-07
Saturday

20代後半のWEBマーケター&WEBデザイナー
新卒で商社に入社しWEBマーケターとして勤務後、
カナダに渡航し現地企業のWEB制作と
マーケティング支援を行う。
現在は帰国し某企業でWEBマーケターをしています。
自分がWEBマーケター・WEBデザイナーとして
仕事をしているときに気になった事を
調べた経緯を残しておきたいなという思いと、
それを誰かのお悩み解決に
役立てることができたらいいなと思っています。
“ネコとレモンのWEBマーケ&デザインブログ”
みたいな感じで覚えてもらえたら嬉しいです😺🍋
Google chrome(グーグル ク...
続きを読むインハウスマーケターや社内マーケティング...
続きを読む