Google chrome(グーグル ク...
続きを読む
Elementorのプラグイン「Essential Addons for Elementor」(エッセンシャル・アドオンズ フォー・エレメンター)は、無料で多くの機能を使うことができるとっても便利なプラグインです。
今回は、Essential Addons for Elementor のウィジェットの中で、ウェブサイト制作に使えるおすすめの3つのウィジェットの特徴&使い方を紹介します!
《今回の記事で紹介するウィジェット》
↓Essential Addons for Elementor の基本の使い方については、こちらの記事をご覧ください!↓
↑Image Accordion(イメージ アコーディオン)はマウスをかざすと画像が広がり、タイトルやコメントが表示される機能です。
画像を背景に文字を載せることができます!
今回は、上のようなカフェのメニューのカテゴリを作った方法を紹介します。

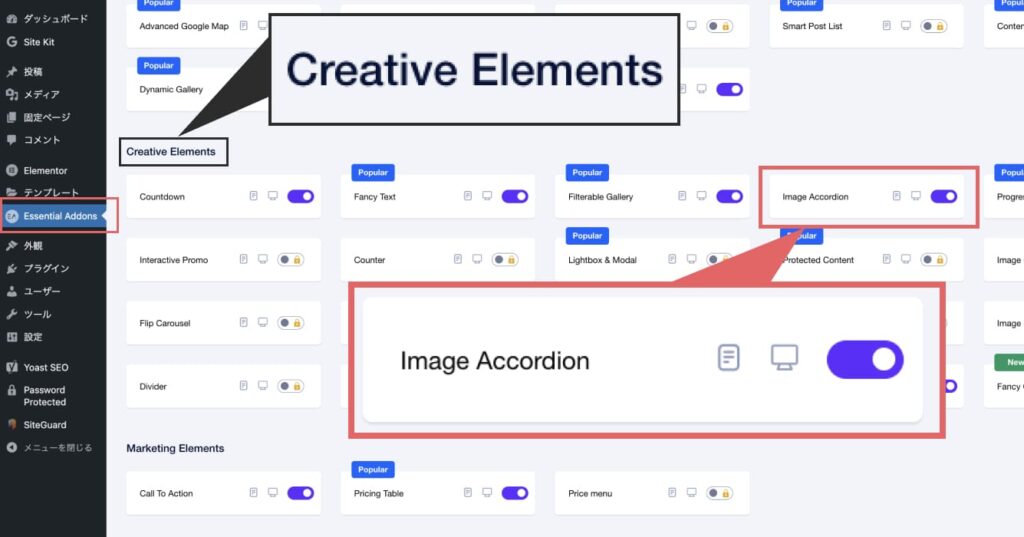
↑まず初めに、ワードプレスのメニューから「Essential Addons」をクリックします。
一番上のメニューから、「Elements」をクリックし、中央あたりまでスクロールして「Creative Elements」の中の「Image Accordion」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

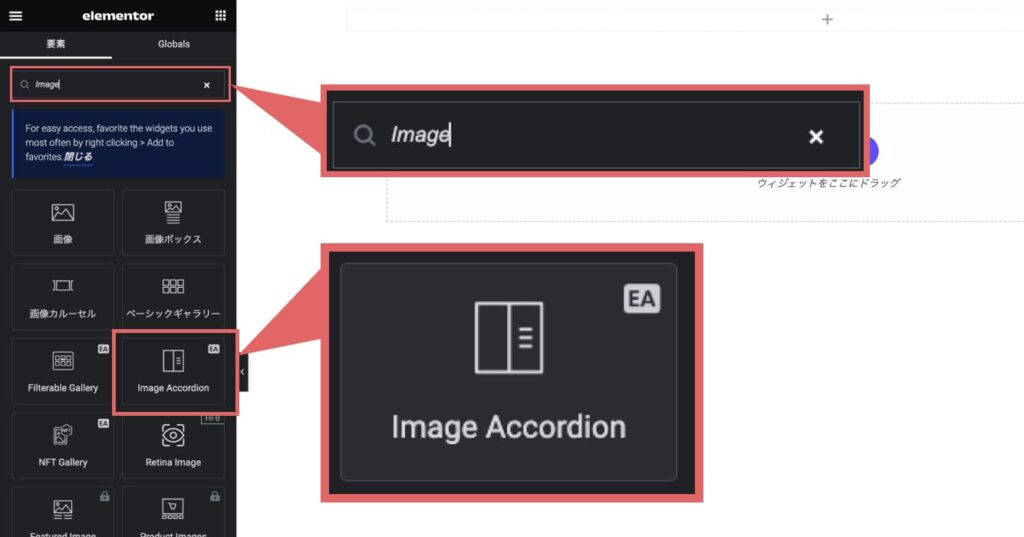
↑Image Accordionを設置したい固定ページ(または投稿)の編集画面で要素の検索に「Image」と入力します。
「Image Accordion」が表示されるので、設置したい箇所にドラッグ&ドロップします。

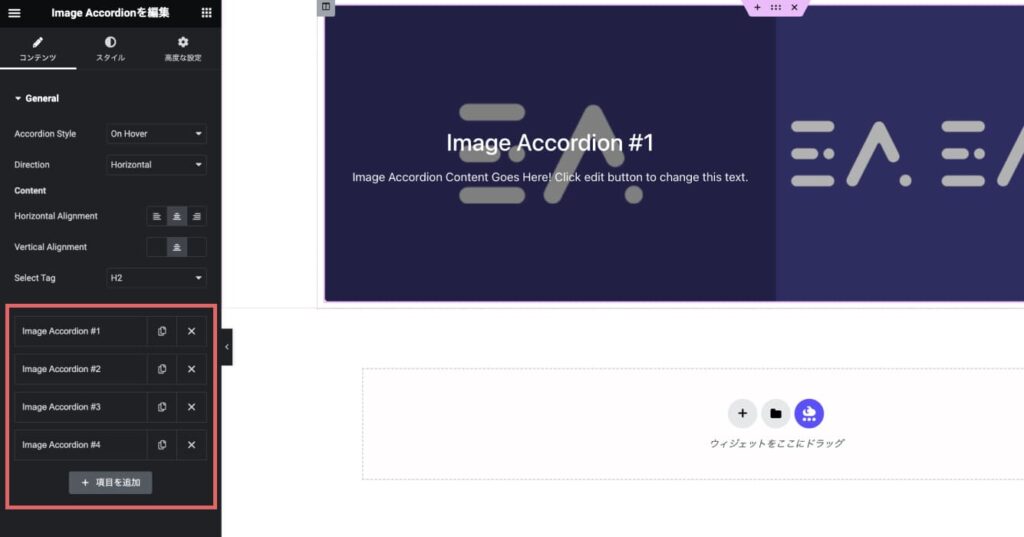
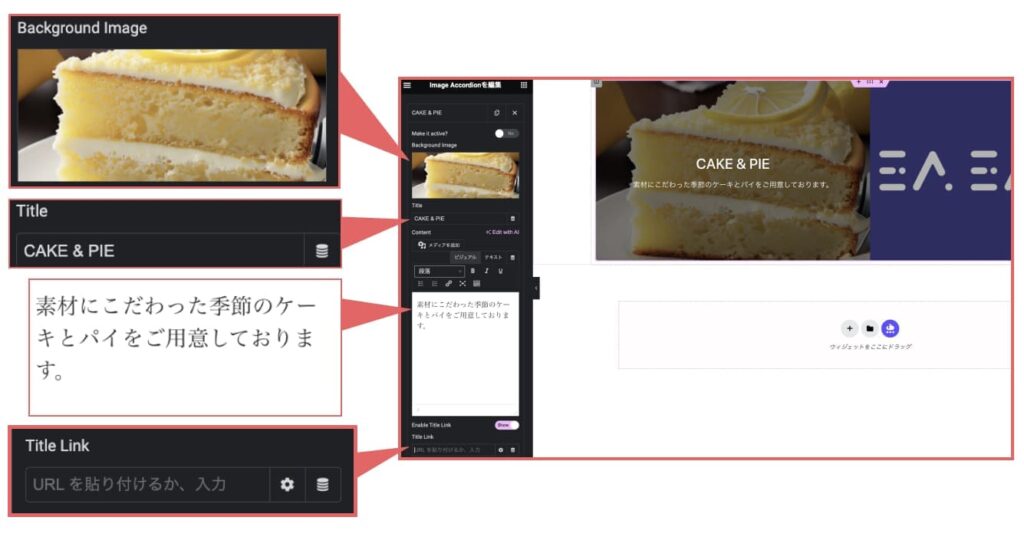
↑Image Accordionを設置したら、画面左側に編集メニューが表示されます。

↑Background Imageに写真、Titleには名前の通りタイトルを登録します。
その下にコメント、そしてタイトルのリンクも設定できます。

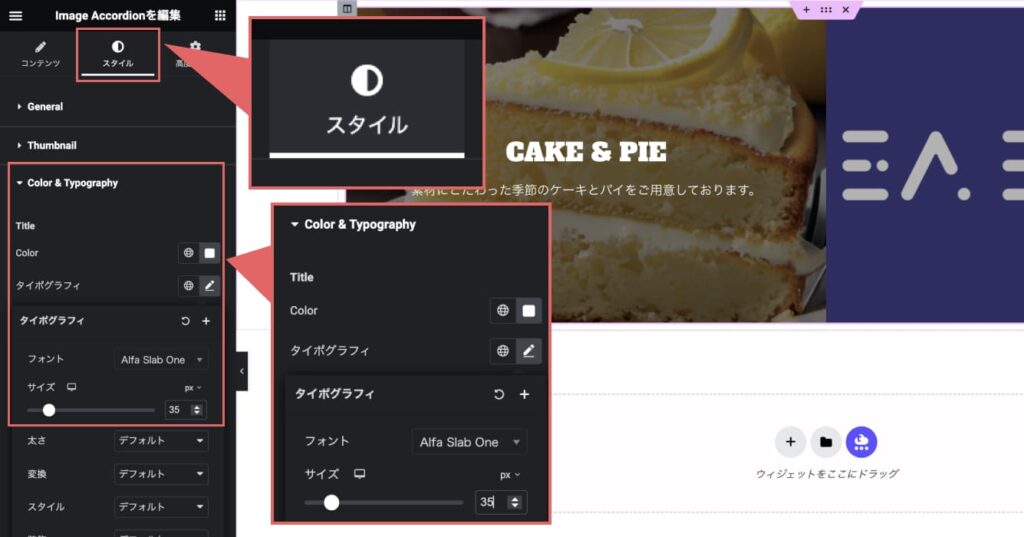
↑文字の大きさやフォント、色などのスタイルももちろん編集できます。
ただ、スタイルは全てのアコーディオンで共通に設定されます。
他のアコーディオンにも同様に画像やコメントを設定して、完成です!
↑Filterable Gallery(フィルターブルギャラリー)も、マウスをかざすとタイトルとコメントが表示される機能ですが、アコーディオンのように画像自体の動きはありません。
シンプルなギャラリーなので、飲食店のメニューや商品紹介のサムネイルに最適です。
もちろん各画像にタイトルやリンクを埋め込む事もできます。

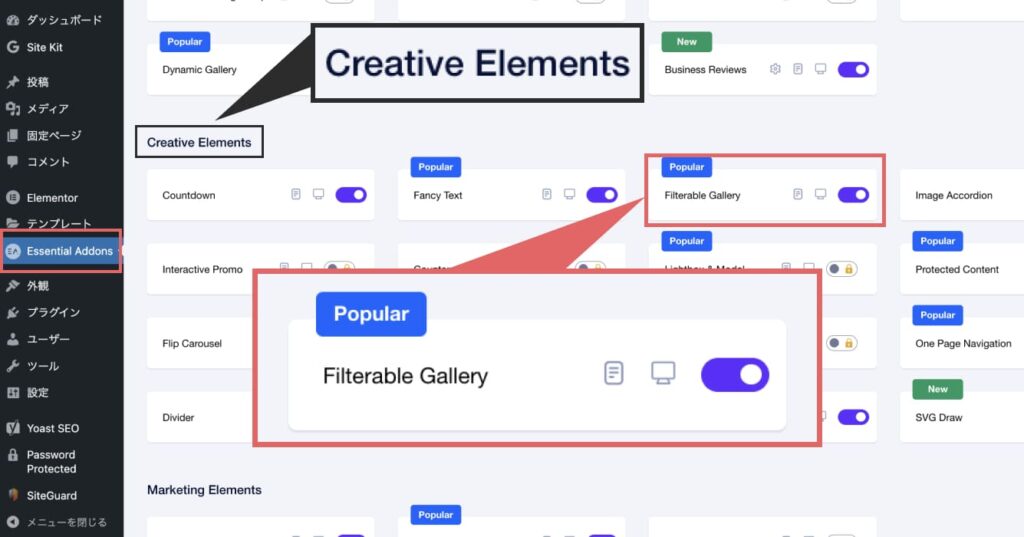
↑ワードプレスのメニューから「Essential Addons」をクリックします。
一番上のメニューから、「Elements」をクリックし、中央あたりまでスクロールして「Creative Elements」の中の「Filterable Gallery」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

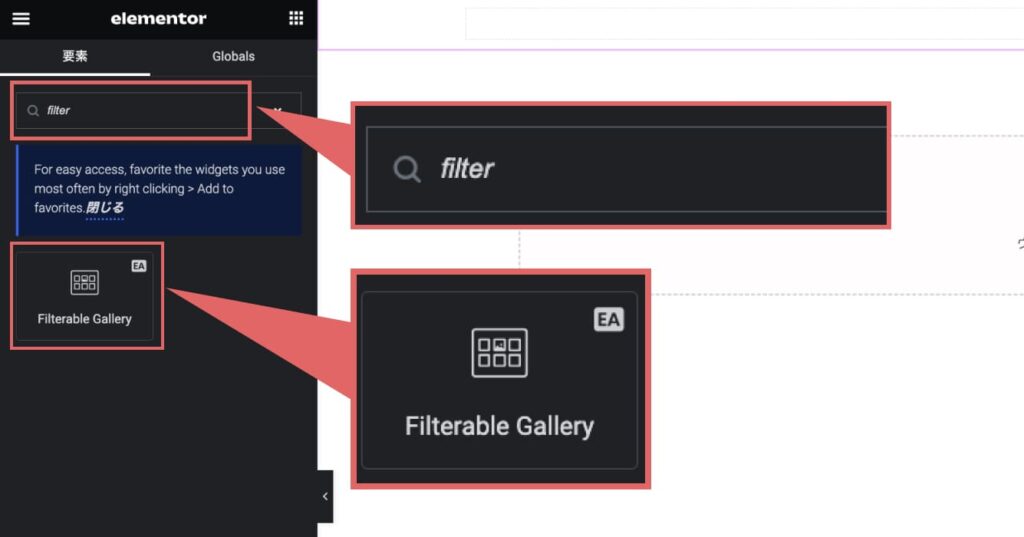
↑Filterable Gallery を設置したい固定ページ(または投稿)の編集画面で要素の検索に「Filter」と入力します。
「Filterable Gallery」が表示されるので、設置したい箇所にドラッグ&ドロップします。

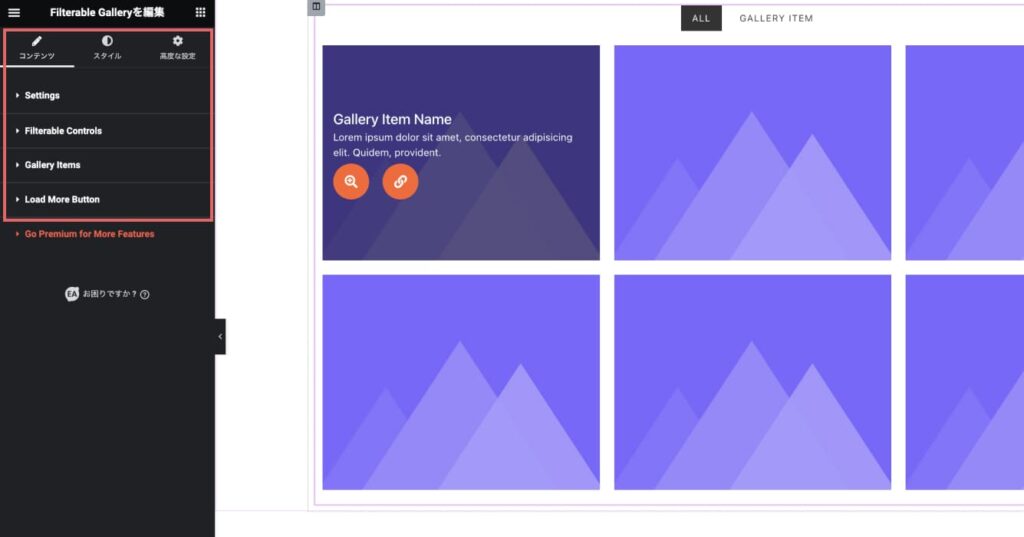
↑Filterable Galleryを設置したら、画面左側に編集メニューが表示されます。
また、デフォルトは上記のように3カラム、6つの画像が表示されていますが、今回はこれを横並びの4カラムに設定していきます。

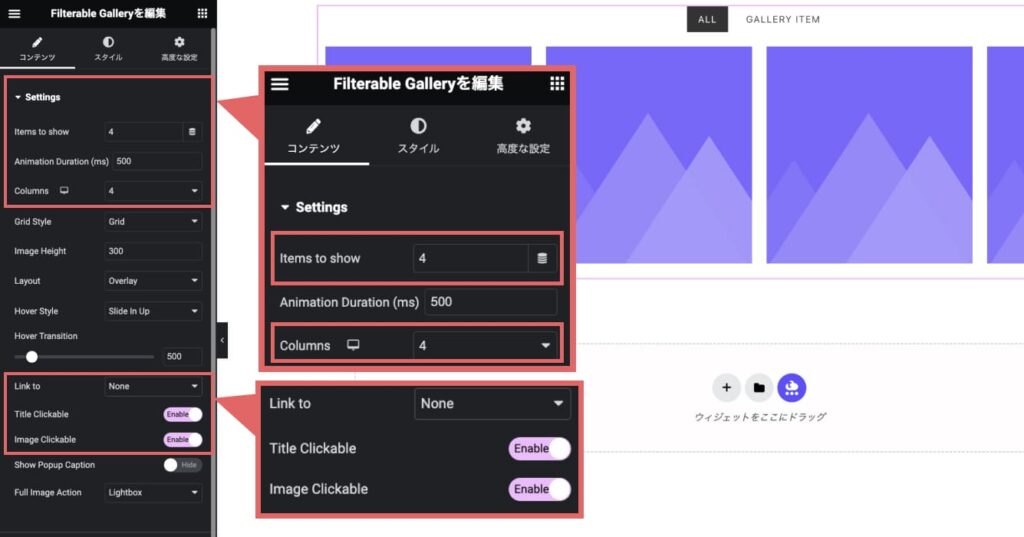
↑編集画面から、SettingsでItems to show を「4」、Columnsも「4」にします。
また、Link toを「None」に設定し、Titles ClickableとImage Clickableを「Enable」にします。

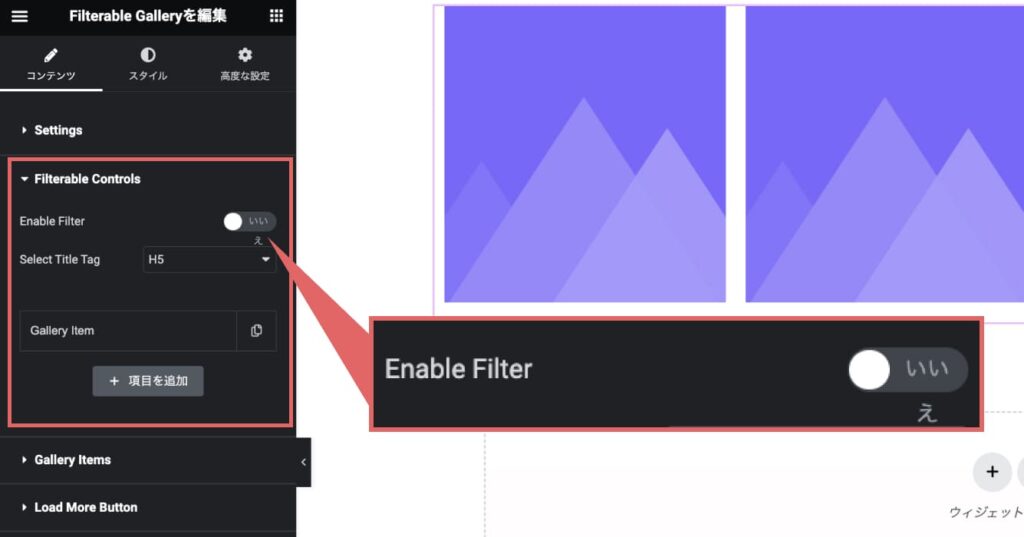
↑Filterable ControlsをOFF(いいえ)にすると、ギャラリーの上に表示されていた「ALL・GALLERY ITEM」という表示を消すことができます。

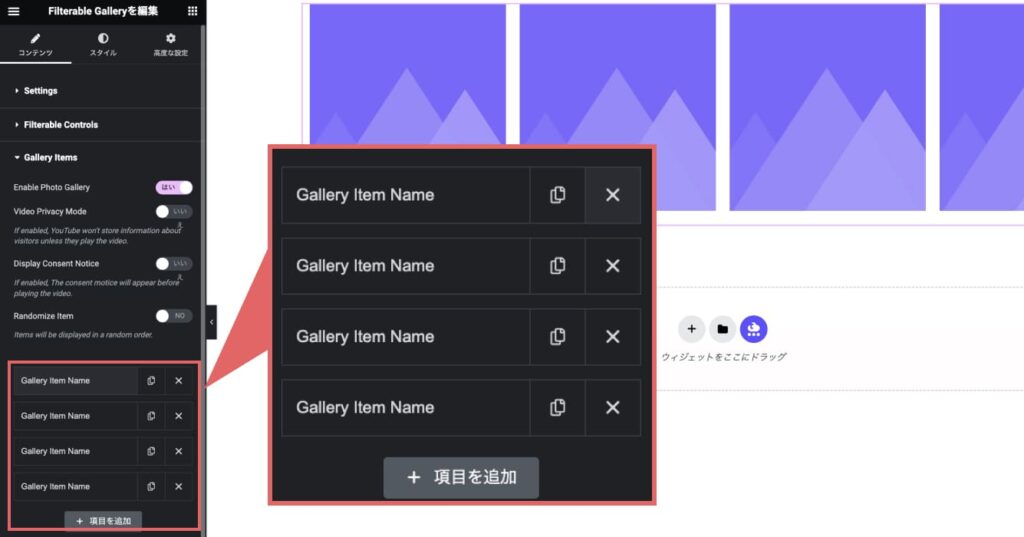
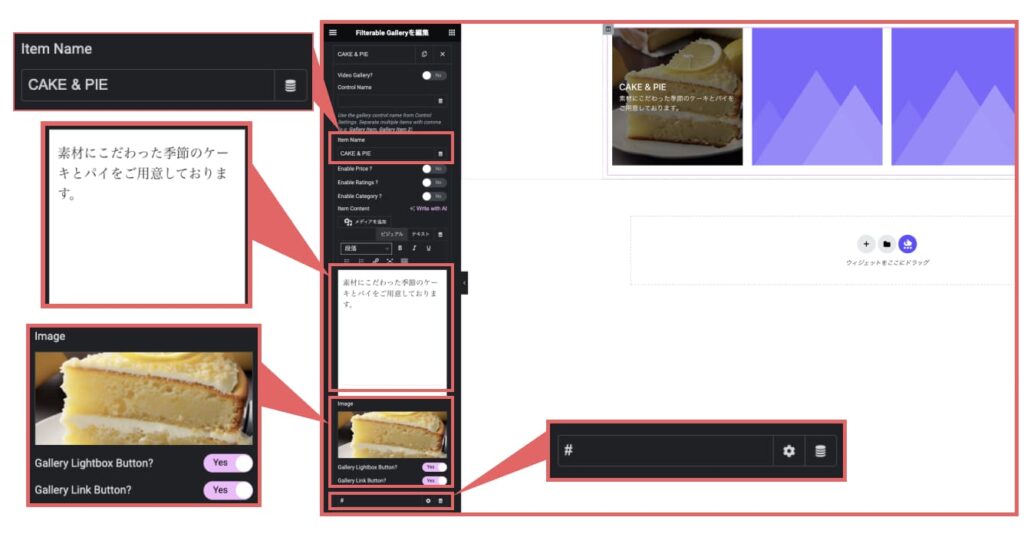
↑それぞれの画像の中身は、「Gallery Items」で編集できます。
もちろんギャラリーの数を増やしたり、減らすことも可能です。

↑画像の中身は「Item Name」でタイトル、中段の「Contents」にコメント、「Image」に画像をと入れることができます。
また、リンクも設定することができます。

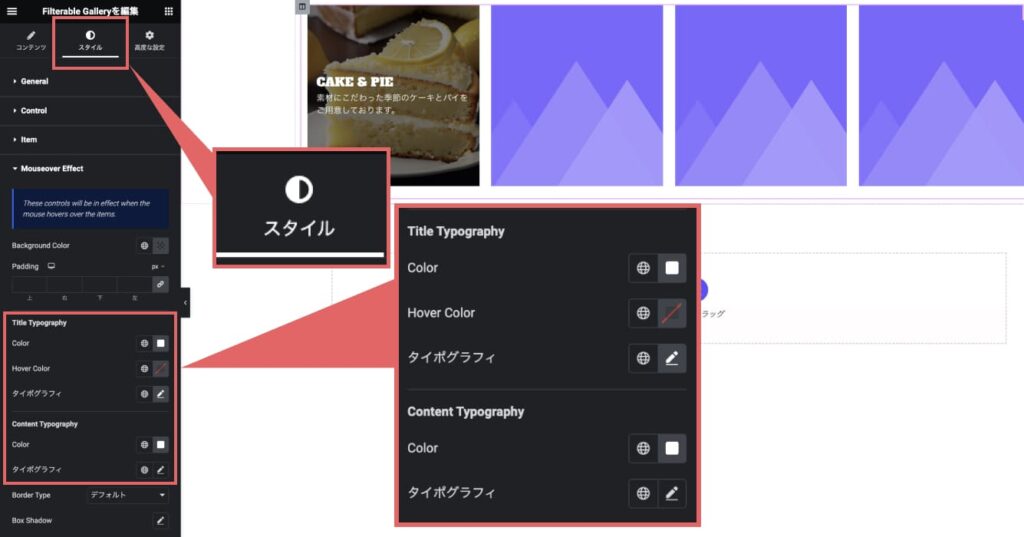
↑タイトルやコメントのフォントや色は、「スタイル」のTitle Typography、Content Typographyで設定できます。
他のギャラリーにも同様に画像やコメントを設定して、完成です!
↑Contents Ticker(コンテンツ ティッカー)は、投稿などを自動で表示させることができる機能です

↑ワードプレスのメニューから「Essential Addons」をクリックします。
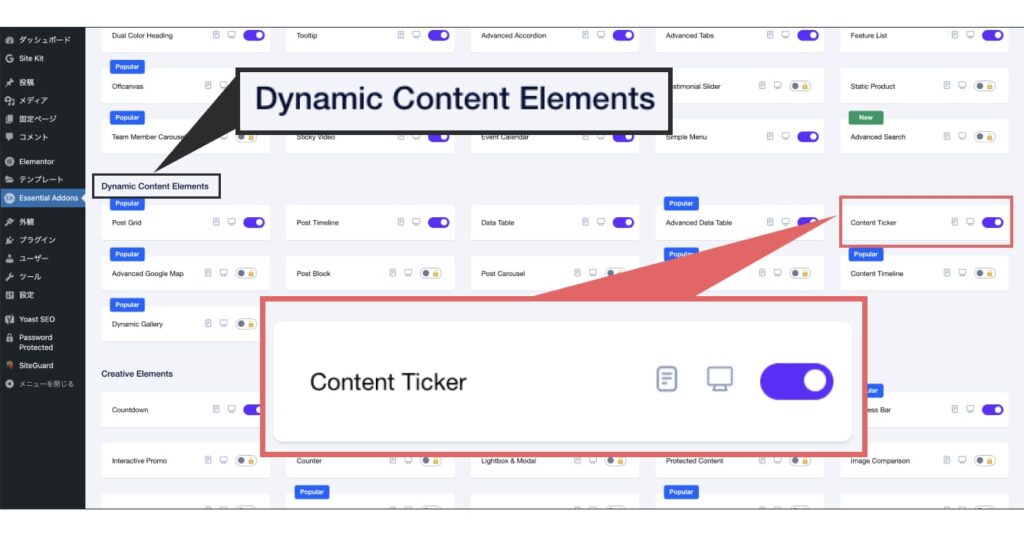
一番上のメニューから、「Elements」をクリックし、中央あたりまでスクロールして「Dynamic Content Elements」の中の「Content Ticker」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

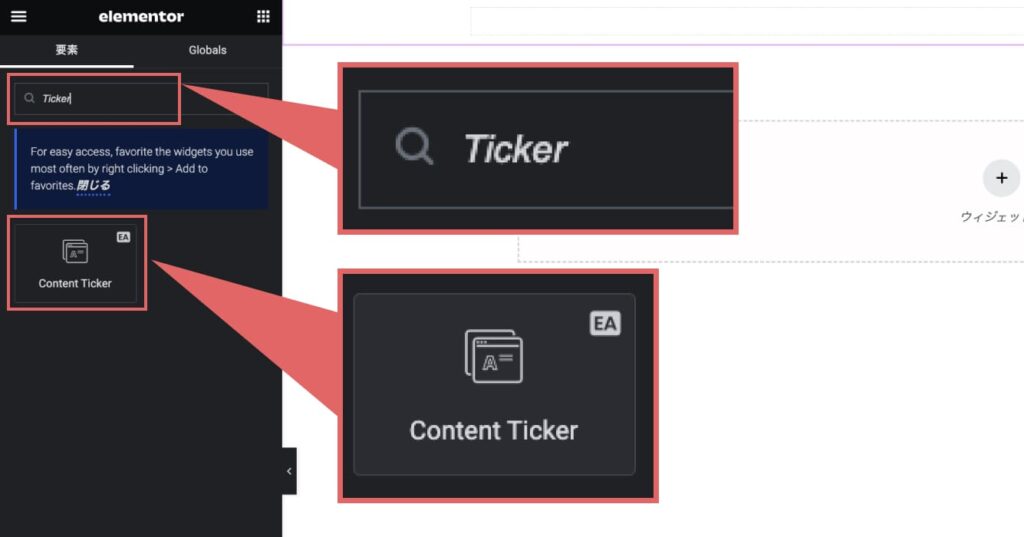
↑Content Tickerを設置したい固定ページ(または投稿)の編集画面で要素の検索に「Ticker」と入力します。
「Content Ticker」が表示されるので、設置したい箇所にドラッグ&ドロップします。

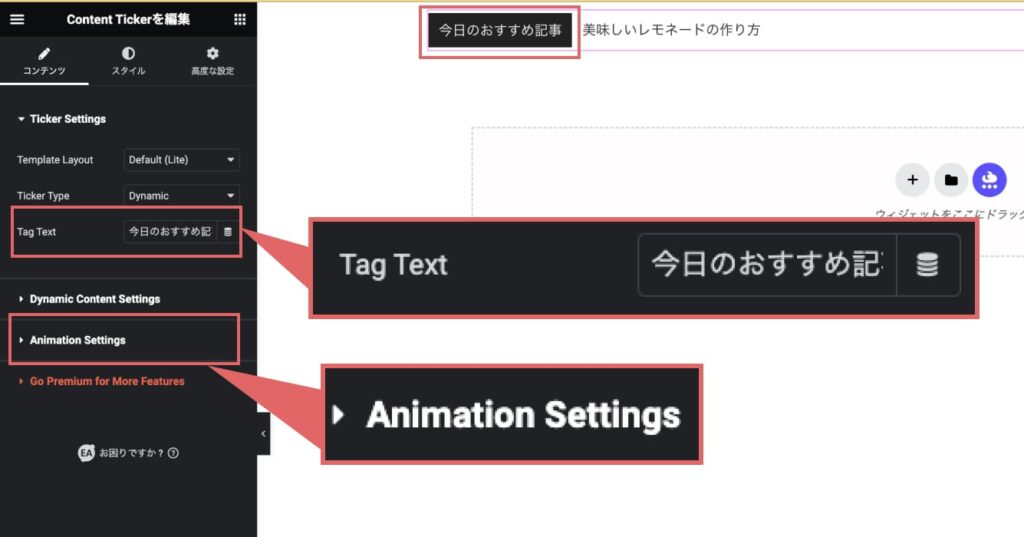
↑「Content Tickerを編集」の画面では、Tag TextでTickerのタイトルを編集することができます。
また、Animation Settingsでは、コンテンツのスピードや動きなどのアニメーションの設定が可能です。

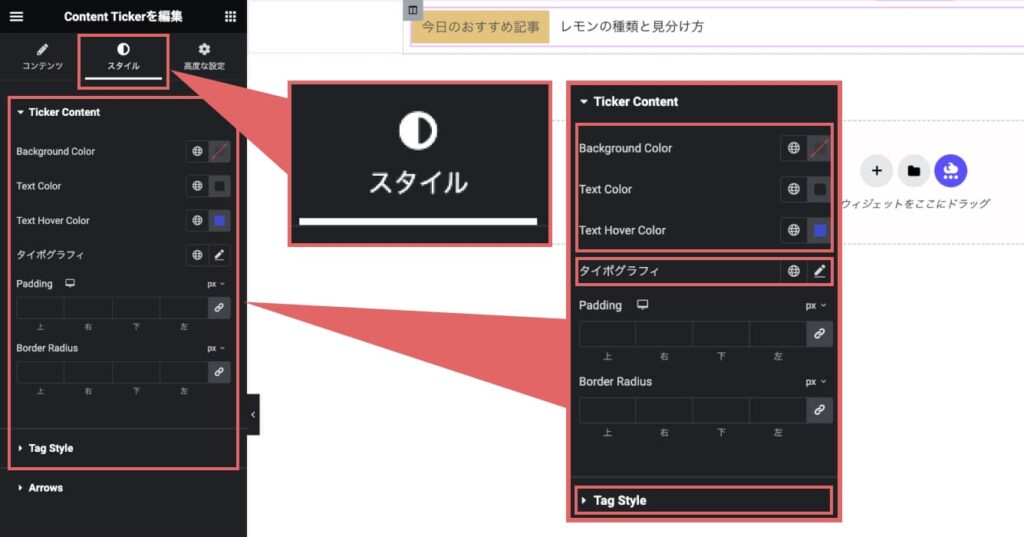
↑TickerやTag(タイトル)の色やフォント、サイズは「スタイル」から編集することができます。
Ticker Contentではコンテンツの内容(記事の題名など)、Tag Styleではタグ(タイトル=「今日のおすすめ記事」のところ)の色やフォント、サイズが編集できます。
今回は、Essential Addons for Elementor のおすすめウィジェット3つを紹介しました。
どれもウェブサイトやブログ作成に使い道があるウィジェットではないかと思います。
ぜひ、サイト制作に役立ててもらえたら嬉しいです!
無料で使えて、便利なウィジェットがたくさんの「Essential Addons for Elementor」ウィジェット紹介シリーズは今後も連載✏️予定です!!
2026-02-07
Saturday

20代後半のWEBマーケター&WEBデザイナー
新卒で商社に入社しWEBマーケターとして勤務後、
カナダに渡航し現地企業のWEB制作と
マーケティング支援を行う。
現在は帰国し某企業でWEBマーケターをしています。
自分がWEBマーケター・WEBデザイナーとして
仕事をしているときに気になった事を
調べた経緯を残しておきたいなという思いと、
それを誰かのお悩み解決に
役立てることができたらいいなと思っています。
“ネコとレモンのWEBマーケ&デザインブログ”
みたいな感じで覚えてもらえたら嬉しいです😺🍋
Google chrome(グーグル ク...
続きを読むインハウスマーケターや社内マーケティング...
続きを読む