Google chrome(グーグル ク...
続きを読む
ワードプレスのページビルダー「Elementor」に新たに「Grid(グリッド)が登場しました。
新しいコンテナを追加する際に、初めから縦横のカラム数を設定してコンテナをレイアウトする事ができます。従来の「内部セクション」に近い使い方をする事ができ、テキストや画像などの要素を素早く配置できます。
今回の記事では、Elementorの「Grid(グリッド)」の特徴と使い方を紹介します!

Grid(グリッド)は、列と行に分割したコンテナを作る時にとても便利です。
Elementorでサイト制作をする際に、以前はコンテナの中にさらにコンテナを作って列や行を追加する必要がありましたが、グリッドを使う事で初めから行・列をレイアウトした状態で画像やテキストなどの要素を配置する事ができます。

初めにコンテナの中のレイアウトを選ぶ事ができ、サイトの組み立てをスムーズに素早く行う事が可能です!

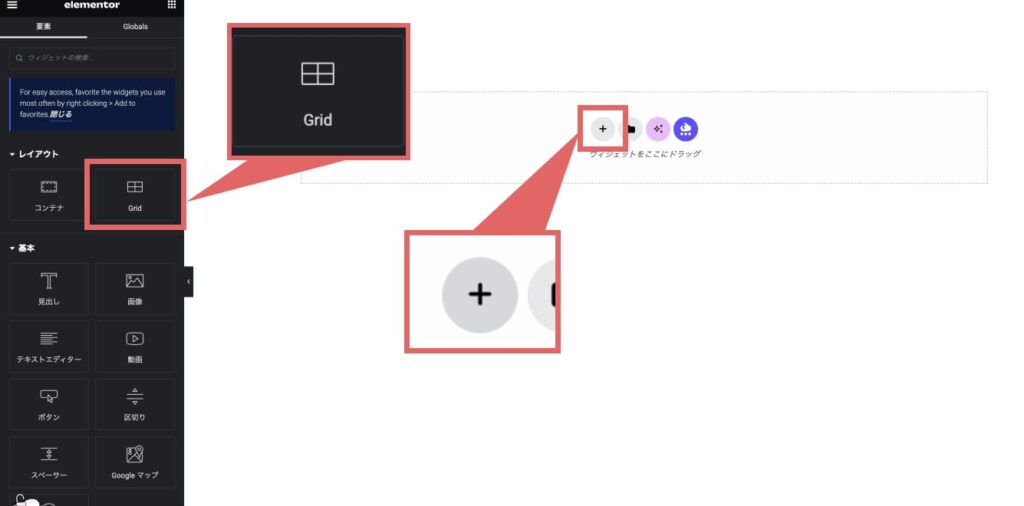
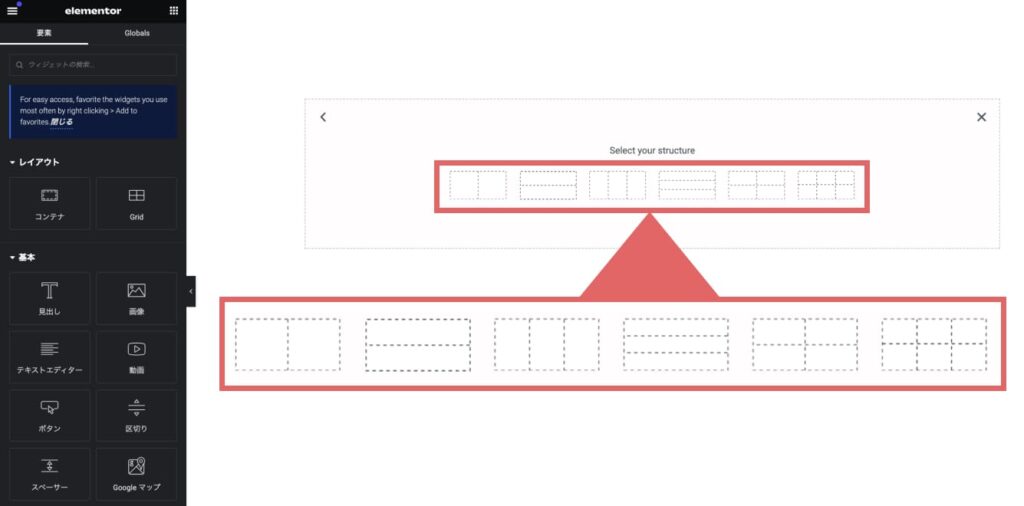
↑Elementorの編集画面を開いて、左メニューの「Grid」か、画面中央の「+」ボタンをクリックします。

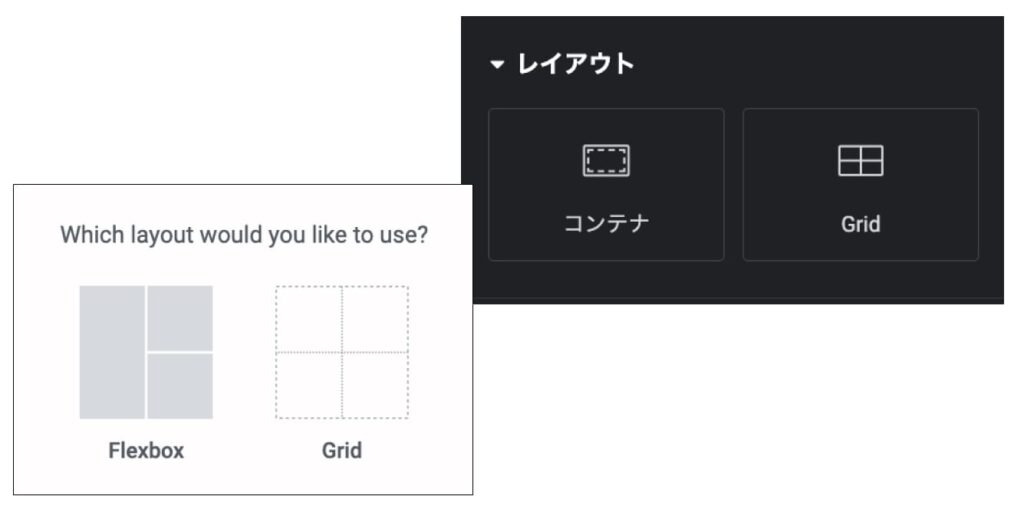
↑「+」ボタンをクリックした場合は、Flexbox(=従来のコンテナ)とGridを選択できるので、「Grid」をクリックします。

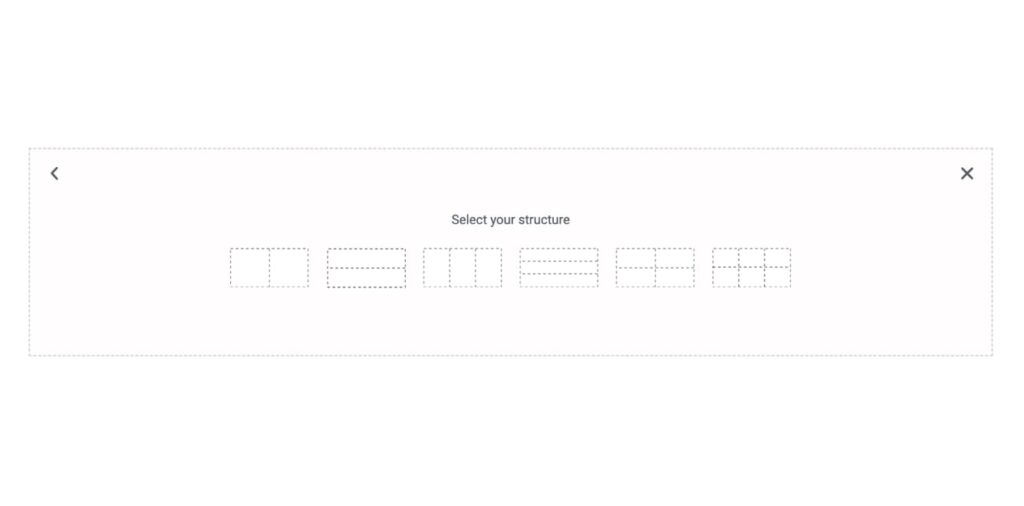
↑配置したい要素のレイアウトに合わせて、好みの構造を選択します。
例えば、上記の画像で一番左の6つのグリッドレイアウトを選択すると、下記のような編集画面になります。

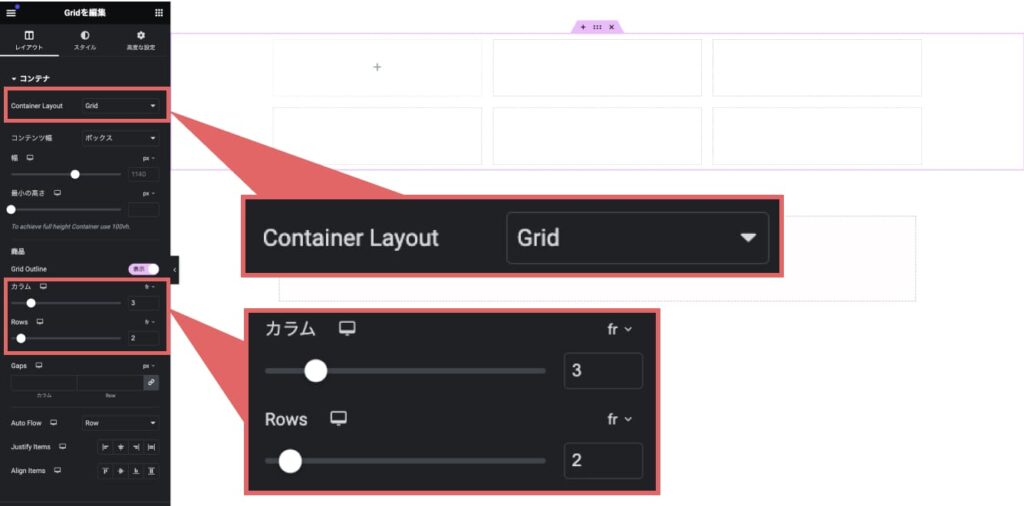
↑画面左側の「Gridを編集」メニューで、Container Layout(コンテナレイアウト)が「Grid」になっている事がわかります。
また、カラム(=列)が「3」、Rows(=行)が「2」に設定されています。

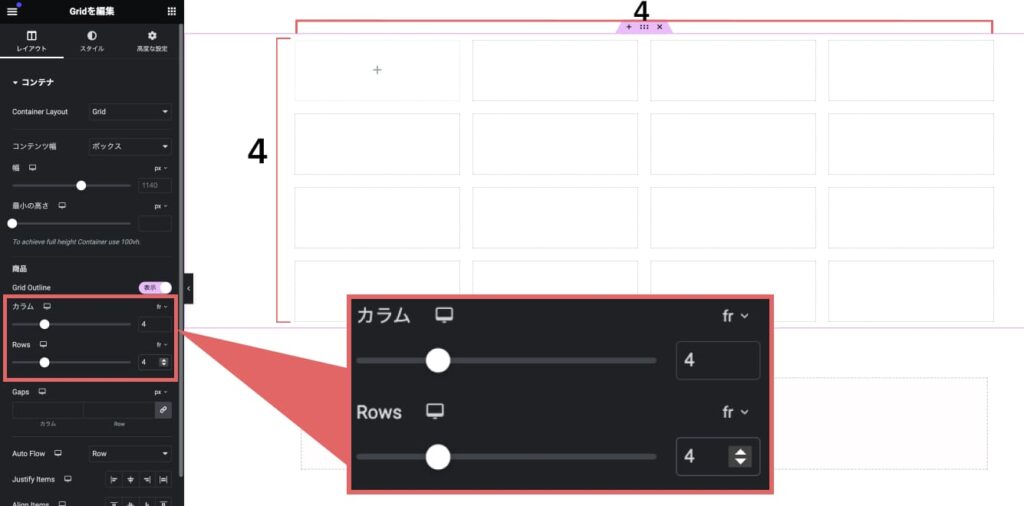
↑カラムとRowsをそれぞれ「4」に設定すると、4X4の16個のグリッドができます。
カラム(列)とRows(行)の数字を変更することで、自由自在にグリッドの数を変更する事ができます。
Gridを使えば、商品のカタログのようなページを作りたい時に簡単に素早くページレイアウトを作る事ができます。
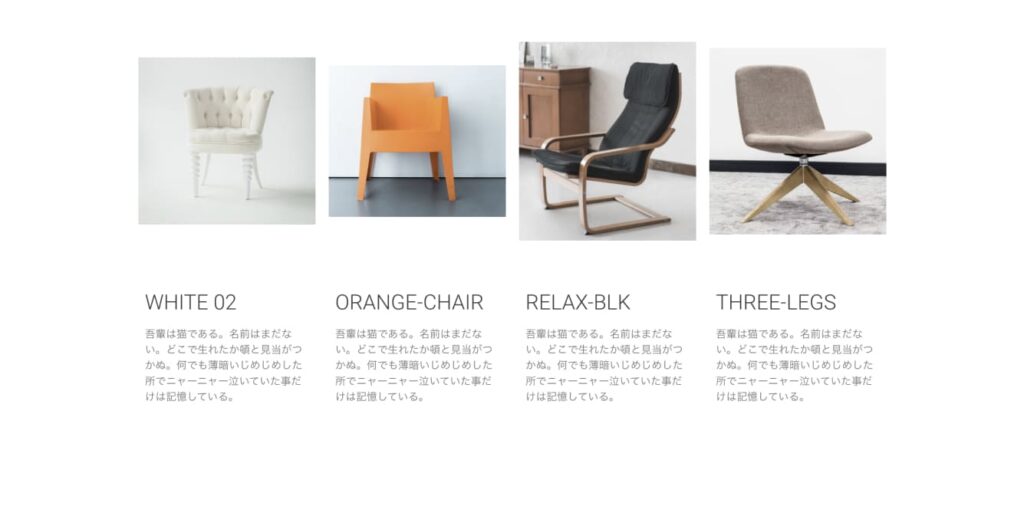
例えば、椅子のカタログページを作りたい時は、下記のようなレイアウトを素早く作れます。

↑4X2(カラム: 4、Rows: 2)で作成したGridに、椅子の画像と商品名・説明文を入れるとこのようなレイアウトをすぐに作れます。

↑左側は、2X3(カラム: 2、Rows: 3)、右側は、3X3(カラム: 3、Rows: 3)でGridを作成した例です。
Gridのカラム数とRows数(列と行数)を自由に変える事ができるので、特にECサイトや商品カタログサイトなどの作成に使えそうです!
今回は、ElementorのGrid(グリッド)について紹介しました。
Elementorを使ってECサイトやカタログサイトを制作している方には特に非常に便利で使いやすい機能なのでは無いかと思います。
もちろんブログやWEBサイト制作をしている方にも、Gridは初めからレイアウトをある程度決めて画像やテキストなどの要素を配置していけるので便利です。
ぜひ、コンテナと組み合わせてGridを使用してみてください!
2024-05-16
Thursday
Google chrome(グーグル ク...
続きを読むワードプレスのページビルダー「Eleme...
続きを読む