Google chrome(グーグル ク...
続きを読む
Elementorのプラグイン「Essential Addons for Elementor」(エッセンシャル・アドオンズ フォー・エレメンター)は、無料で多くの機能を使うことができるとっても便利なプラグインです。
今回は、Elementorで投稿一覧を表示することができる「Post Grid」の機能について、使い方とカスタマイズ方法を紹介します!
↓Essential Addons for Elementor の基本の使い方については、こちらの記事をご覧ください!↓

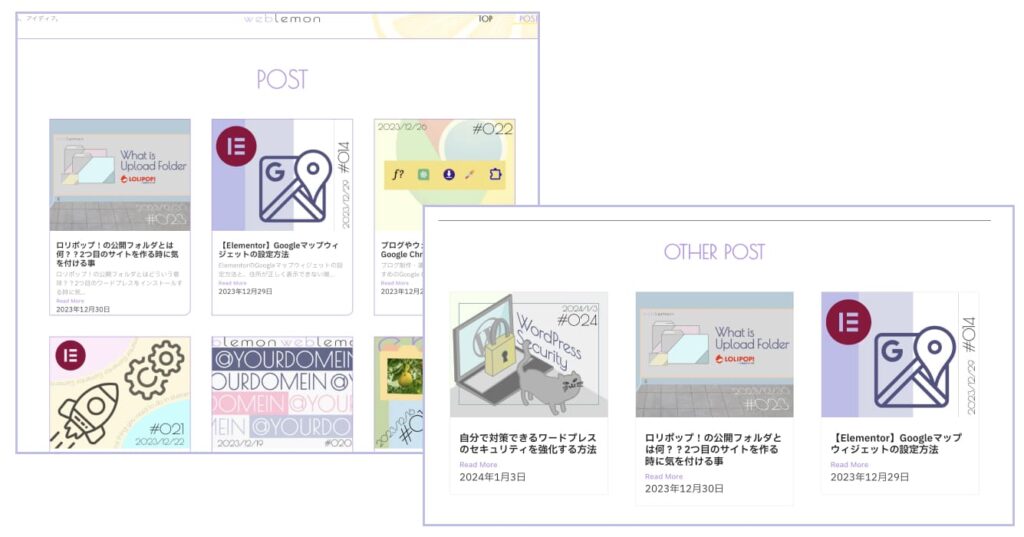
↑Post Gridとは、Elementorで作成しているウェブサイトやブログの投稿や固定ページをグリッド形式で一覧で表示することができるウィジェットです。
weblemonも、POSTページと各投稿の最下部のOTHER POSTでこの機能を使用しています!

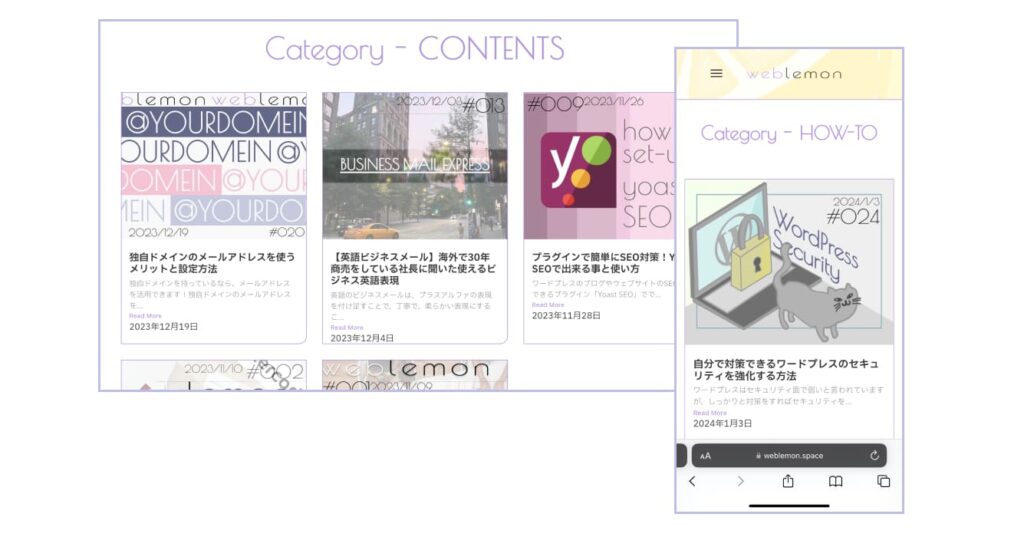
↑記事のカテゴリやタグごとに分けて表示することも可能です。ただ、2024年1月現在でグリッド以外の表示形式(横長にするなど)はできません。😭
しかし、Elementor Proや有料プラグインを入れずに記事一覧を表示できるとても便利な機能です!
まず初めに、Post Gridが有効化されているかを確認します。
※有効化されていないと、編集画面のウィジェットに表示されません。

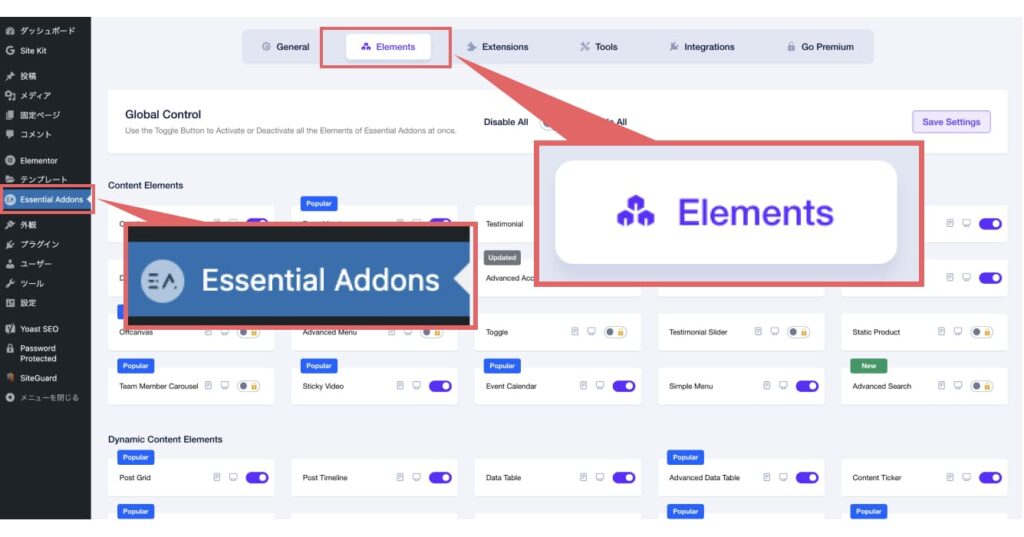
↑ワードプレスのダッシュボードから、画面右側のメニュー「Essential Addons」をクリックします。そして、上部のメニュー左から2番目の「Elements」をクリックします。

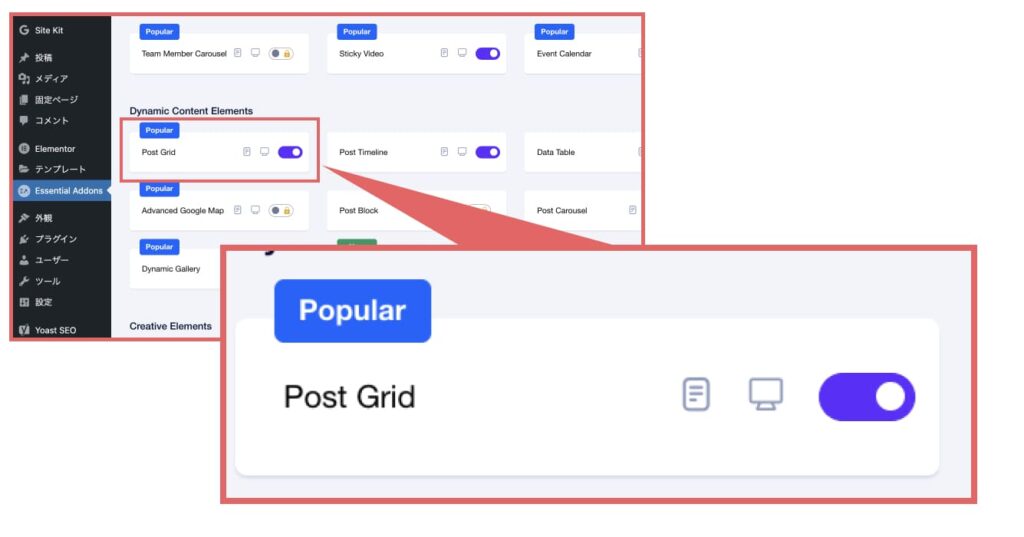
↑Elementsの中央部分にある「Dynamic Content Elements」の中の「Post Grid」のボタンをON(紫色)にして、ウィジェットが使える状態にします。

↑ウィジェットが使える状態になったら、Post Gridを表示させたいページの編集画面に入ります。
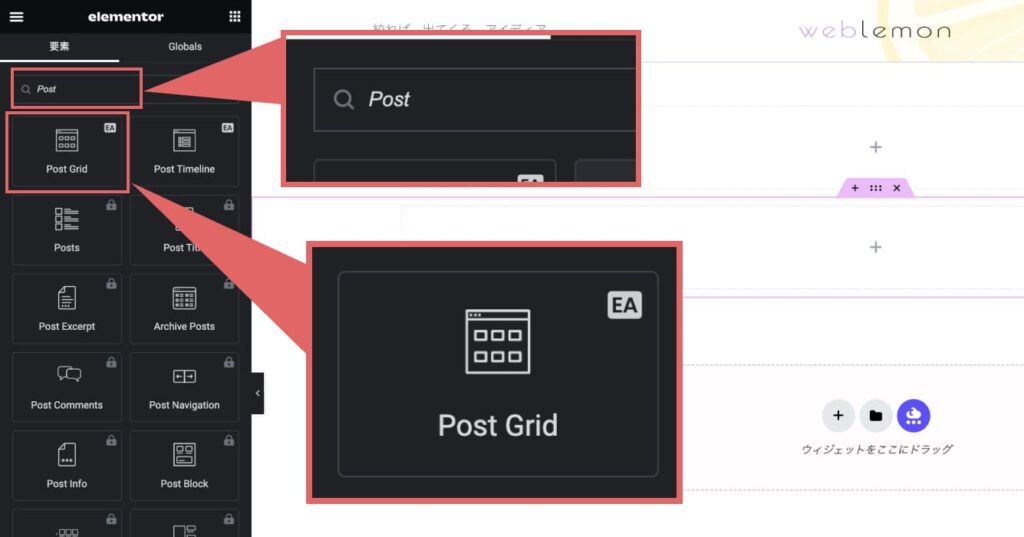
画面右側の「要素」の検索欄に「Post」と入力し、「Post Grid」を表示させたい箇所に配置します。

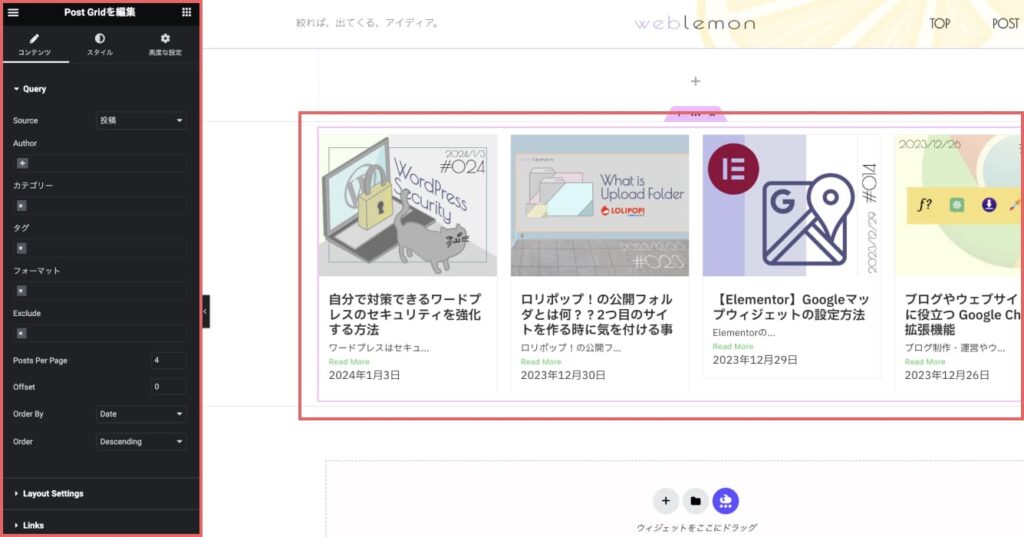
↑投稿一覧が表示されました!
画面右側にPost Gridの編集画面が表示されています。
ここから、どの投稿(カテゴリやタグ、投稿者)を表示させるのか、カラム(表示させる数)や題名や説明文、投稿日などのカスタマイズをしていきます。
Post Gridは、表示させるコンテンツ、内容や画像、説明文の有無、グリッドの間隔やマウスオーバー時の動きなど様々なカスタマイズができます。

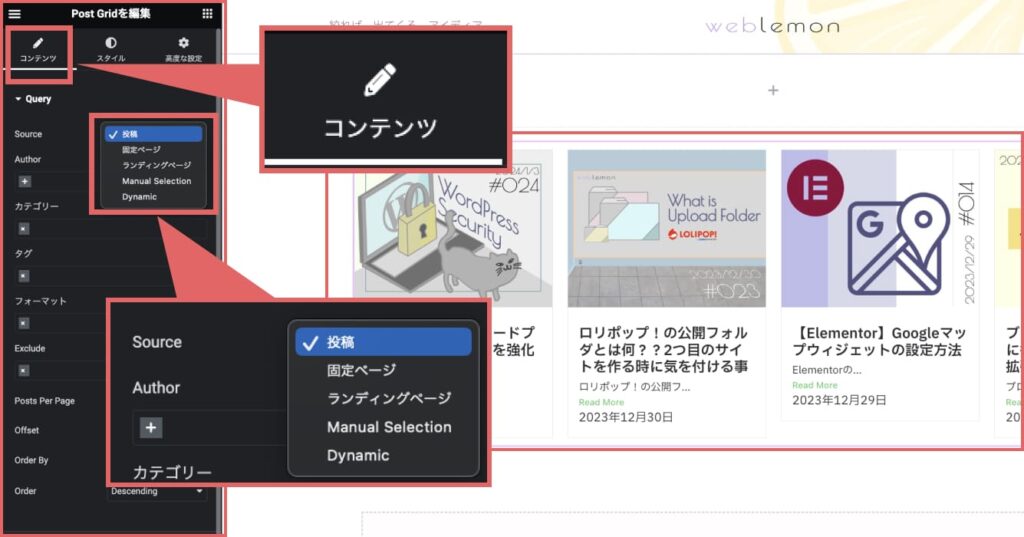
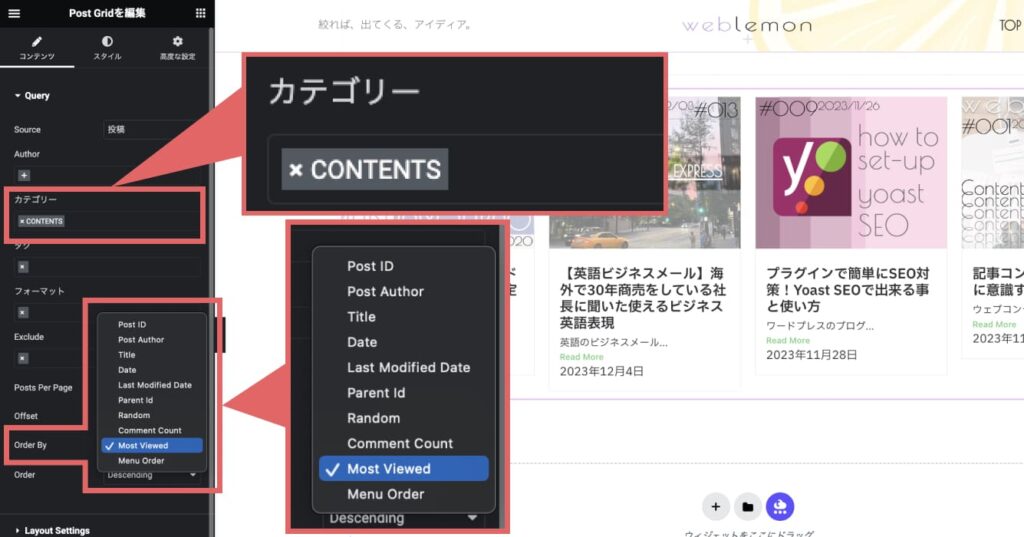
↑「Post Grid を編集」の画面から、コンテンツ→「Source」のプルダウンで表示させたいものを選択できます。
投稿、固定ページのほかに、「Manual Selection」で特定のURLのページを表示させることもできます。

↑表示させたいカテゴリーや、投稿(固定ページ)の「Order By」で並び順を変更することができます。

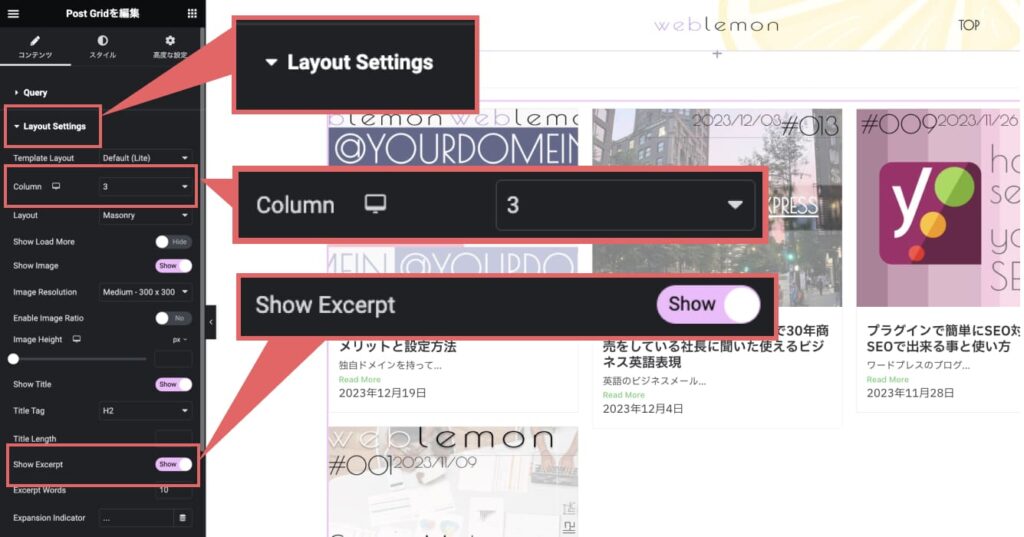
↑Layout Settingでは、「Column」で表示させる投稿のカラム数(列の数)を設定できます。
また、「Show Excerpt」では、各投稿の説明文の表示をするかどうかを設定することができます。

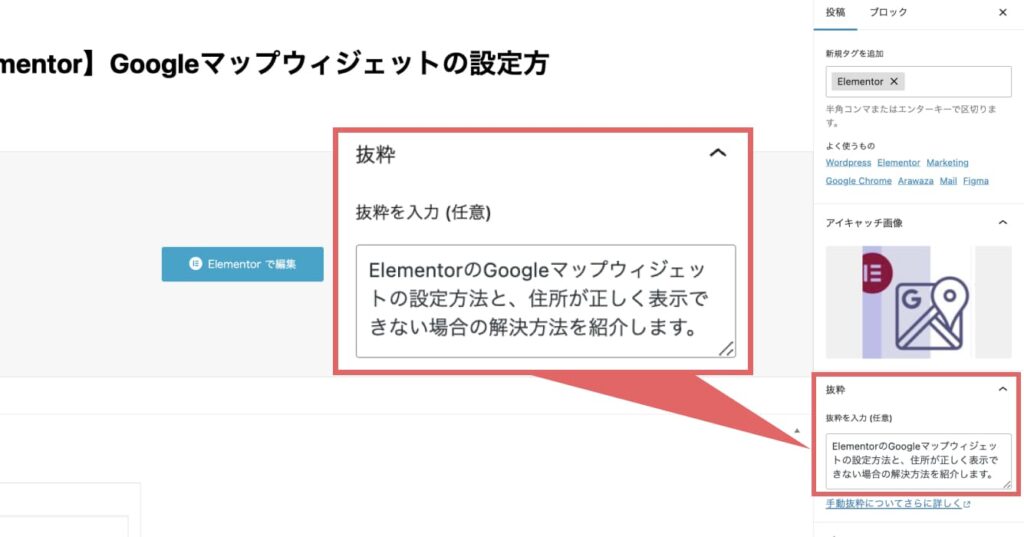
↑Show Excerptで表示される説明は、投稿の編集ページの「抜粋」の箇所が表示されます!

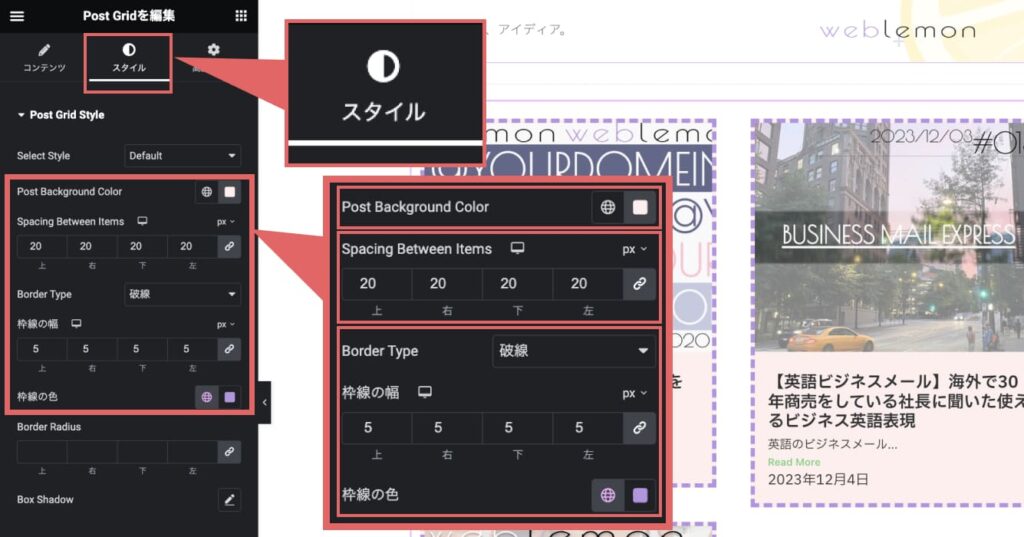
↑「Post Grid を編集」の画面から、スタイルをクリックします。
投稿の背景色、グリッドの間隔、グリッドの枠線のスタイルや幅、色をカスタマイズできます。

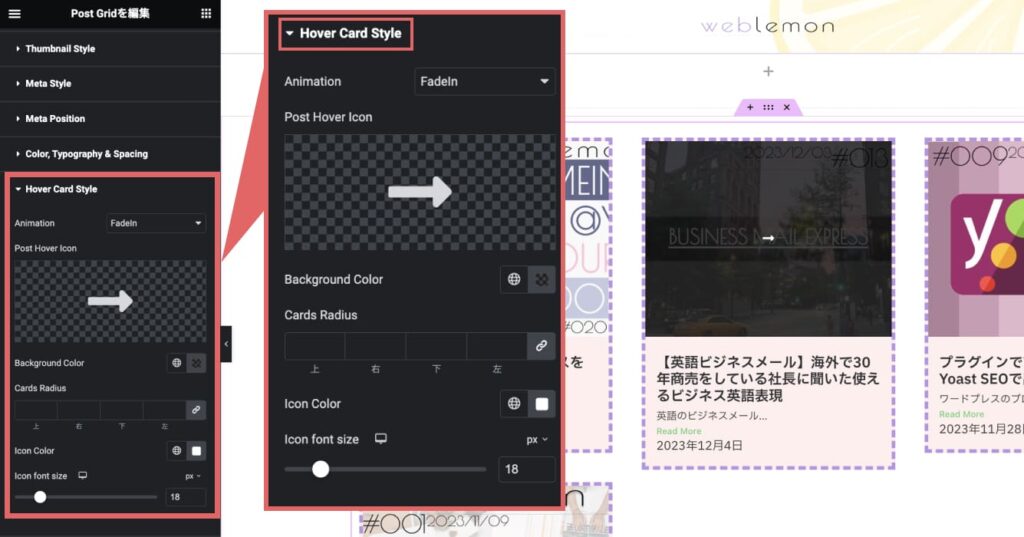
↑Hover Card Styleでは、各グリッドのサムネイルにマウスオーバーした時の動きを設定できます。
アイコンやアイコンのサイズ、マウスオーバー時のアニメーションをカスタマイズできます。

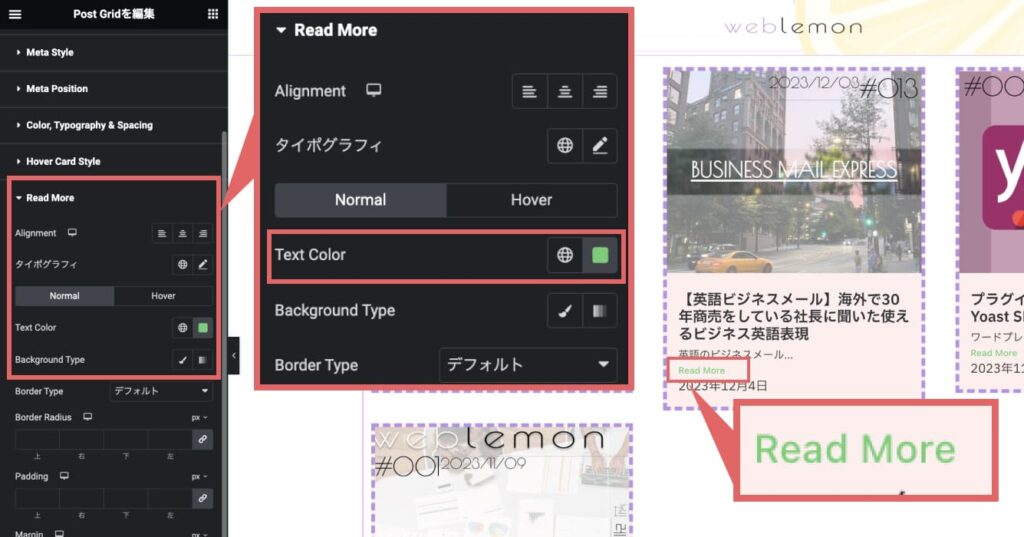
↑「Read More」のスタイルも設定する事ができます。
テキストの色やフォント、右寄せ、左寄せなどもカスタマイズ可能です。
今回は、Essential Addons for Elementor の「Post Grid」ウィジェットについて紹介しました。
Elementorでブログやウェブサイトを作成していて、記事の一覧ページを作りたいと思っている方は、ぜひこの方法を試してみてください!
無料で使えて、便利なウィジェットがたくさんの「Essential Addons for Elementor」ウィジェット紹介シリーズは今後も連載✏️予定です!!
2024-07-01
Monday