Google chrome(グーグル ク...
続きを読む
Elementorのプラグイン「Essential Addons for Elementor」(エッセンシャル・アドオンズ フォー・エレメンター)は、無料で多くの機能を使うことができるとっても便利なプラグインです。
今回は、Essential Addons for Elementor の拡張機能の中で、使いやすくて便利な機能を3つ紹介します!
無料で簡単に追加できるので、Elementorを使ってウェブサイトやブログを作成している方は、ぜひ参考にしてみてください!
《今回の記事で紹介する拡張機能》
↓Essential Addons for Elementor の基本の使い方については、こちらの記事をご覧ください!↓
↑Scroll to Top(スクロール to トップ)は、右下のボタンをクリックすると画面の最上部まで戻ることが出来る機能です。
スクロールせずに、ボタンをクリックするだけで最上部に戻ることができます。
ブログの投稿ページなど、1ページのボリュームが大きいときにとても便利な機能です。

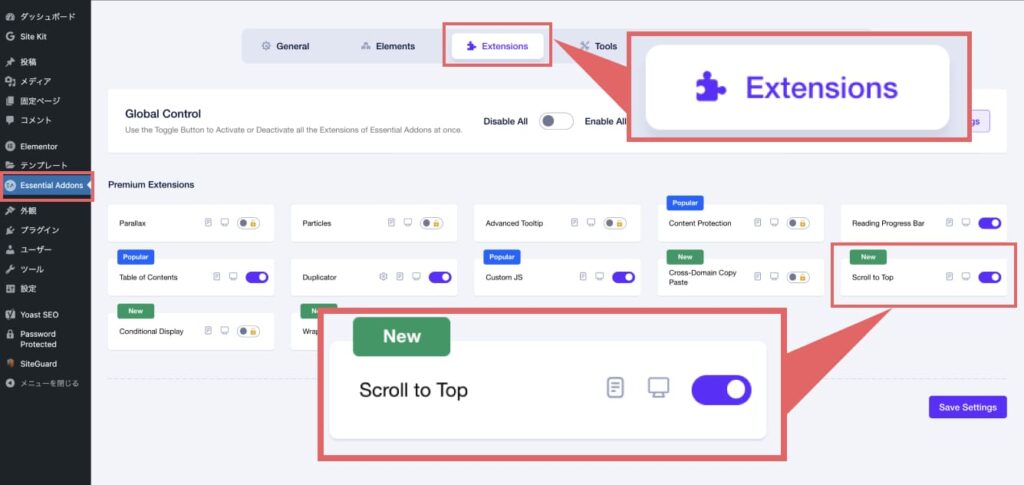
↑まず初めに、ワードプレスのメニューから「Essential Addons」をクリックします。
一番上のメニューから、「Extensions」をクリックし「Scroll to Top」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

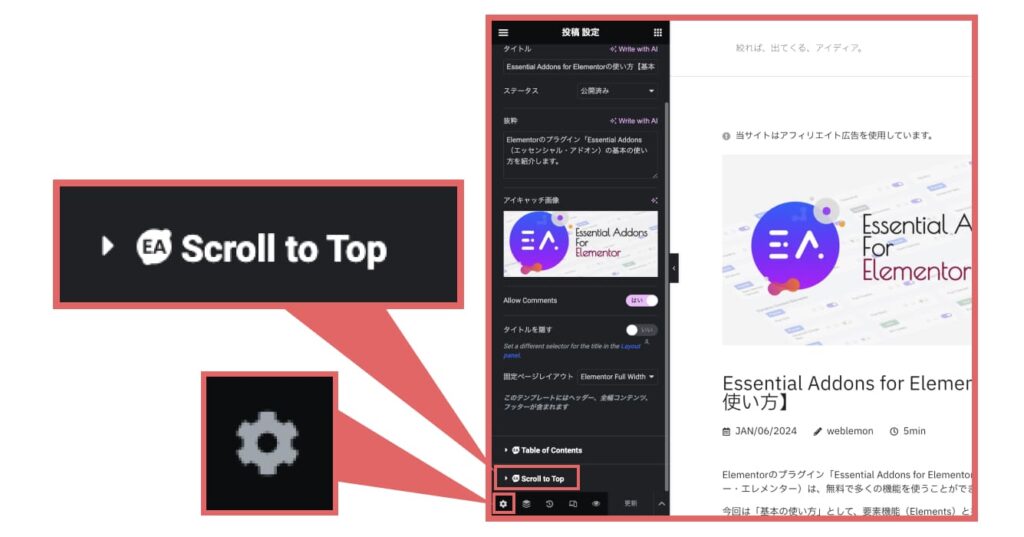
↑固定ページ(または投稿)の編集画面で画面左側のメニューの一番右下の歯車マークをクリックします。
「Scroll to Top」が表示されるので、クリックします。
※サイト全体に適用できるので、どの固定ページや投稿ページの編集画面で設定しても問題ありません。

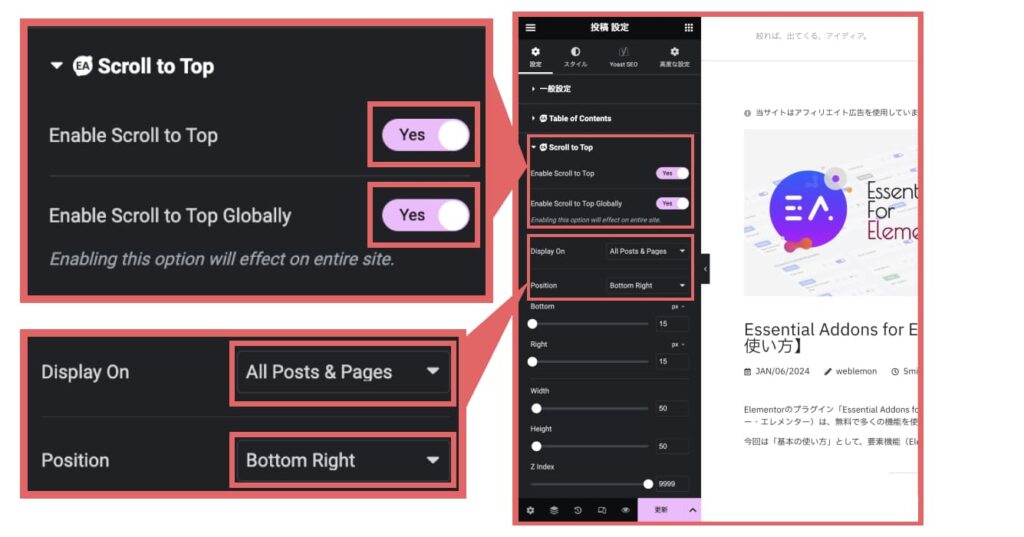
↑Scroll to Topの編集画面が表示されるので「Enable Scroll to Top」をYesにします。また、「Enable Scroll to Top Globally」もYesにします。
その下の「Display On」をAll Posts & Pagesにすることでサイト全体に適用することができます。
「Position」はBottom Rightにするとページ右下にボタンが表示されます。

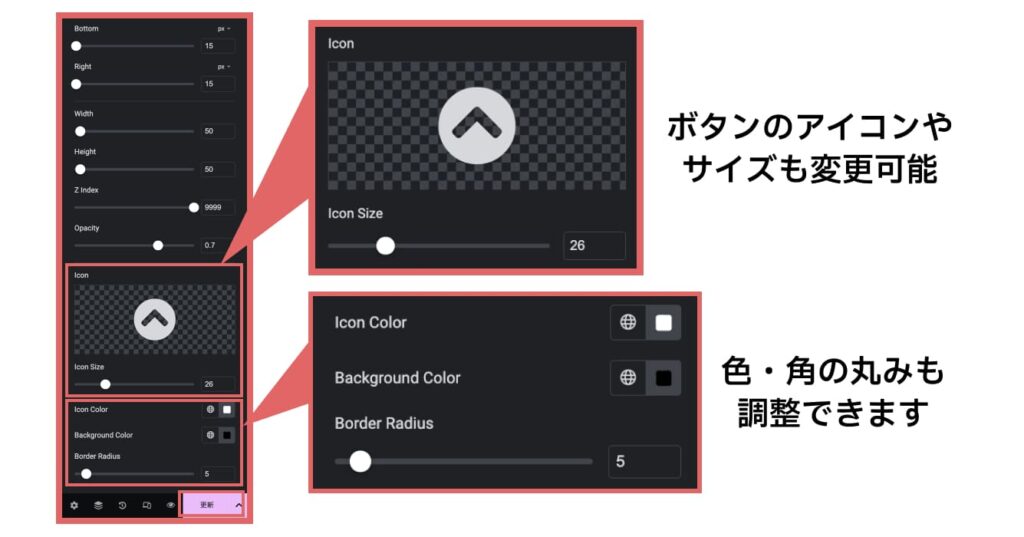
↑ボタンのアイコンやサイズも変更できます。アイコンは、FontAwsomeから選択する事もできますし、SVG形式の画像をアップロードして、自分で設定する事もできます。
Icon Colorでは、ボタンのカラーを設定できます。また、その下「Border Radius」では、ボタンの角の丸み具合を調整できます。
最後に、「更新」をクリックすると、サイト全体に「Scroll to Top」が適用されているはずです!
↑Reading Progress Bar(リーディング・プログレスバー)は、ヘッダーまたはフッターに記事や固定ページのスクロール具合に応じて変化する“バー”を表示することができます。

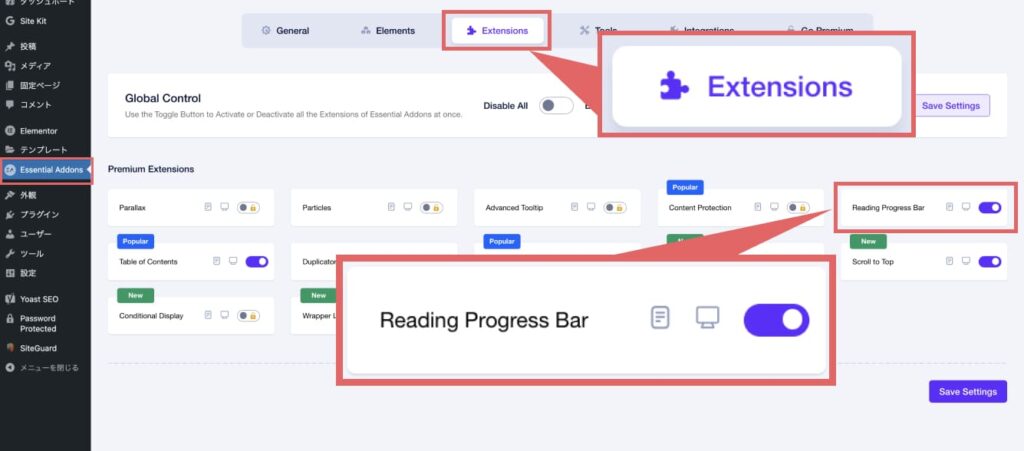
↑まず初めに、ワードプレスのメニューから「Essential Addons」をクリックします。
一番上のメニューから、「Extensions」をクリックし「Reading Progress Bar」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

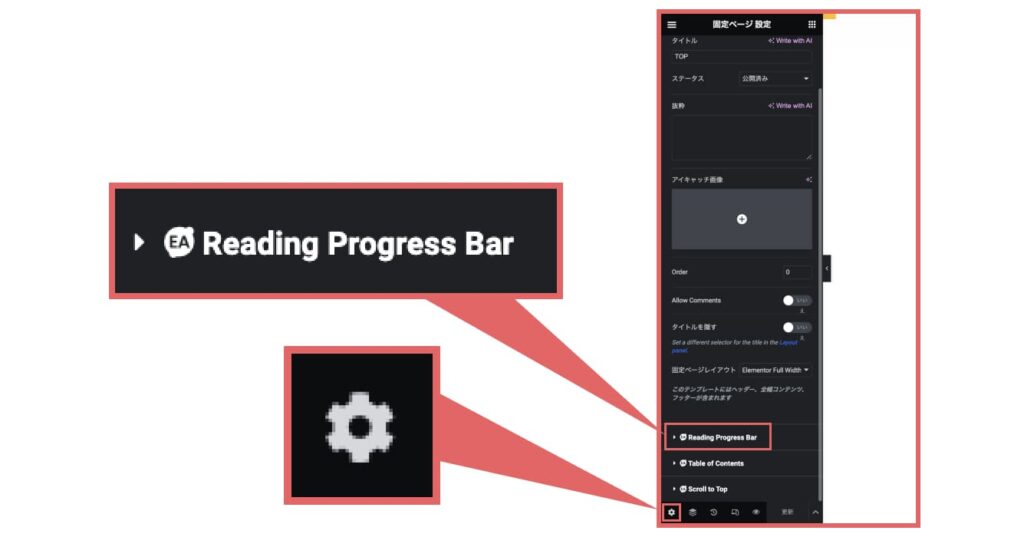
↑固定ページ(または投稿)の編集画面で画面左側のメニューの一番右下の歯車マークをクリックします。「Reading Progress Bar」が表示されるので、クリックします。
※サイト全体に適用できるので、どの固定ページや投稿ページの編集画面で設定しても問題ありません。

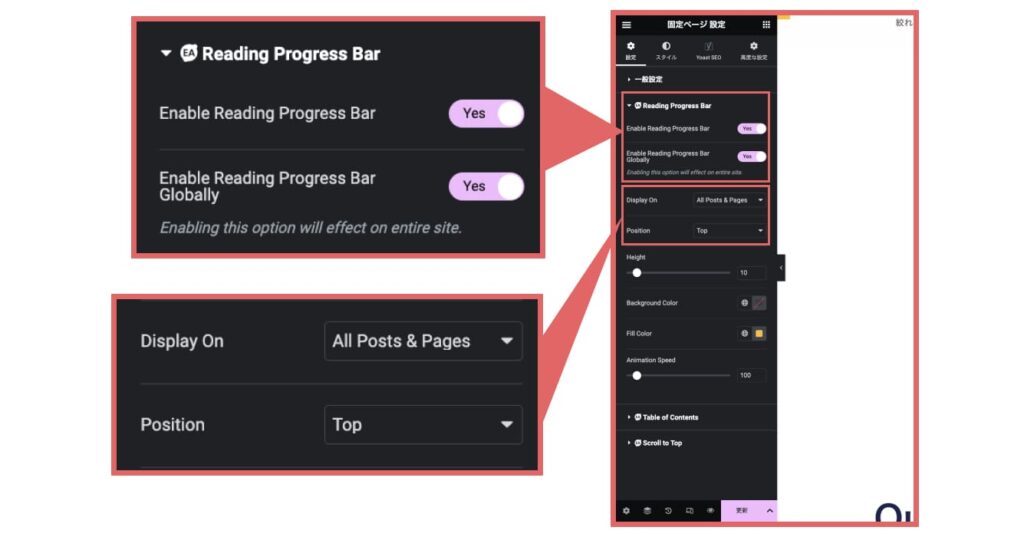
↑「Enable Reading Progress Bar」をYesにすると、プログレスバーを表示させることができます。
また、「Enable Reading Progress Bar Globally」もYesにして、その下の「Display On」をAll Posts & Pagesにすることでサイト全体に適用することができます。
「Position」はTOPにするとヘッダーの上部にプログレスバーが表示されます。

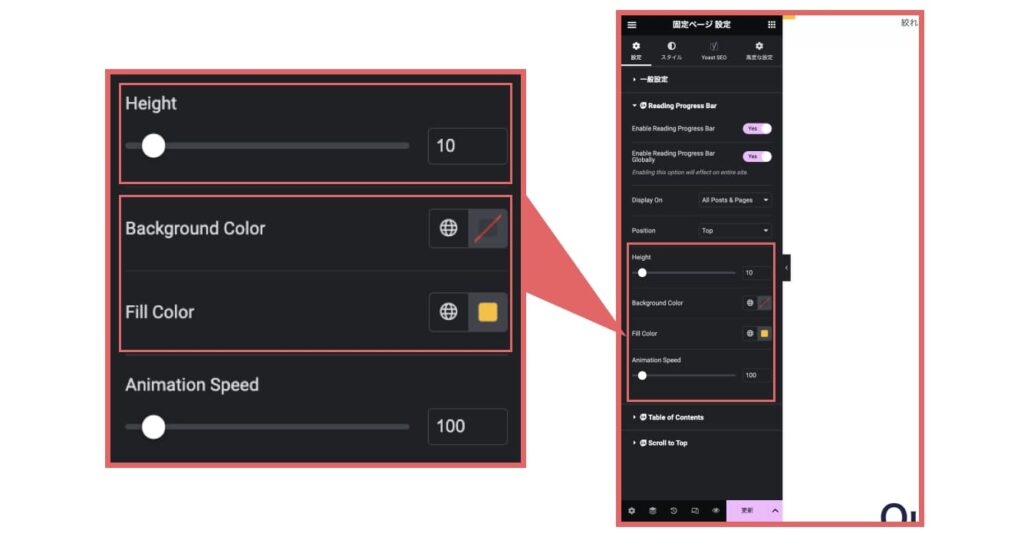
↑「Height」で、プログレスバーの幅を指定することができます。また、Colorでは、プログレスバーの色と背景の色をそれぞれ設定することができます。
最後に、「更新」をクリックすると、サイト全体に「Reading Progress Bar」が適用されます!

↑Duplicatorは、機能をONにするだけで投稿や固定ページを簡単に複製できる機能です。

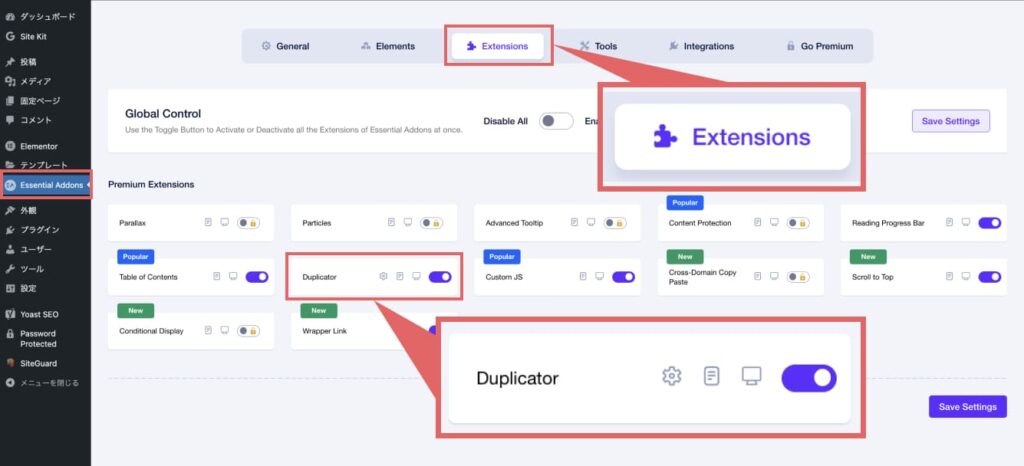
↑まず初めに、ワードプレスのメニューから「Essential Addons」をクリックします。
一番上のメニューから、「Extensions」をクリックし「Duplicator」がONになっているかを確認します。
(画像のように紫色になっていればONになっています)

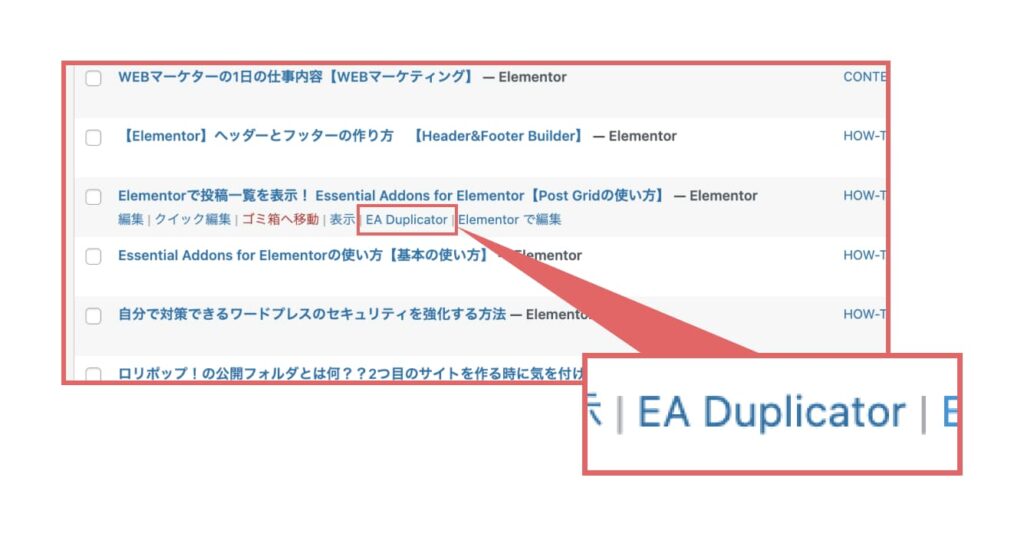
↑既存の投稿や固定ページの編集メニューから「EA Duplicator」をクリックすると、その投稿(固定ページ)が複製されます。
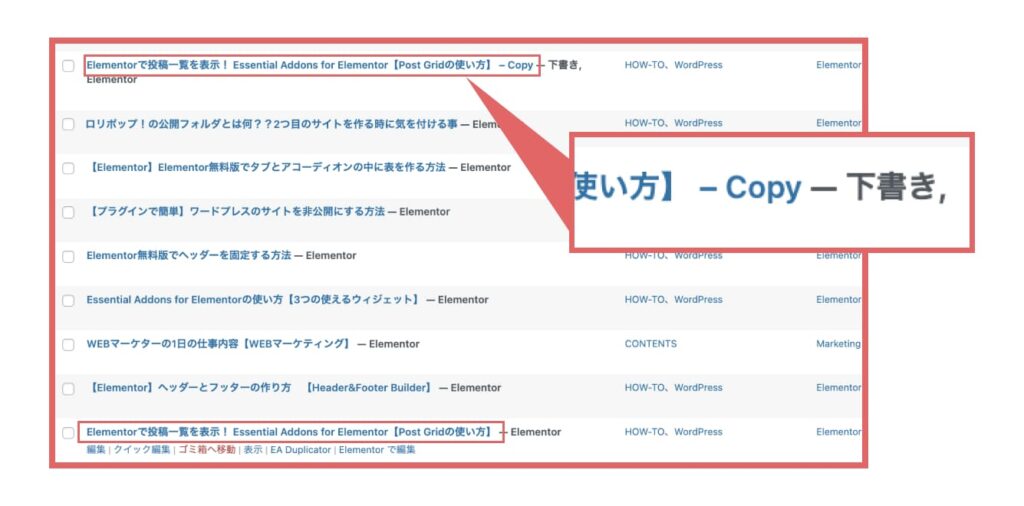
複製されたページは、下書きで複製され、「Copy」と表示されます。
とても簡単に投稿や固定ページの複製ができます!
今回は、Essential Addons for Elementor の拡張機能を3つ紹介しました。
特に、「Scroll to Top」はwebemonでも使用しているおすすめの拡張機能です。
Elementorを使用してウェブサイトやブログを作成している方は、ぜひ使ってみてください!
無料で使えて、便利なウィジェットがたくさんの「Essential Addons for Elementor」ウィジェット紹介シリーズは今後も連載✏️予定です!
2026-02-07
Saturday

20代後半のWEBマーケター&WEBデザイナー
新卒で商社に入社しWEBマーケターとして勤務後、
カナダに渡航し現地企業のWEB制作と
マーケティング支援を行う。
現在は帰国し某企業でWEBマーケターをしています。
自分がWEBマーケター・WEBデザイナーとして
仕事をしているときに気になった事を
調べた経緯を残しておきたいなという思いと、
それを誰かのお悩み解決に
役立てることができたらいいなと思っています。
“ネコとレモンのWEBマーケ&デザインブログ”
みたいな感じで覚えてもらえたら嬉しいです😺🍋
Google chrome(グーグル ク...
続きを読むインハウスマーケターや社内マーケティング...
続きを読む