Google chrome(グーグル ク...
続きを読む
「インバウンド」や「円安」などといった言葉がニュースで飛び交うこの時代、ウェブサイトやブログも海外向けのページを作成したいと思っていませんか??
今回は、ワードプレスのウェブサイトやブログ記事の言語切り替えをすることができるプラグイン「Polylang(ポリラング)」について、インストール方法と使い方を紹介します。
今、既にあるウェブサイトやブログ記事に追加することはもちろん、これからウェブサイトやブログを作成しようとお考えの方にもおすすめの多言語化プラグインです。
↓このように画面に言語切り替えボタンを設置して言語を変更することができるようになります!↓
※ワードプレステーマは「Lightning」を使用しています。
まず初めに、今回紹介するプラグイン「Polylang」をインストールします。

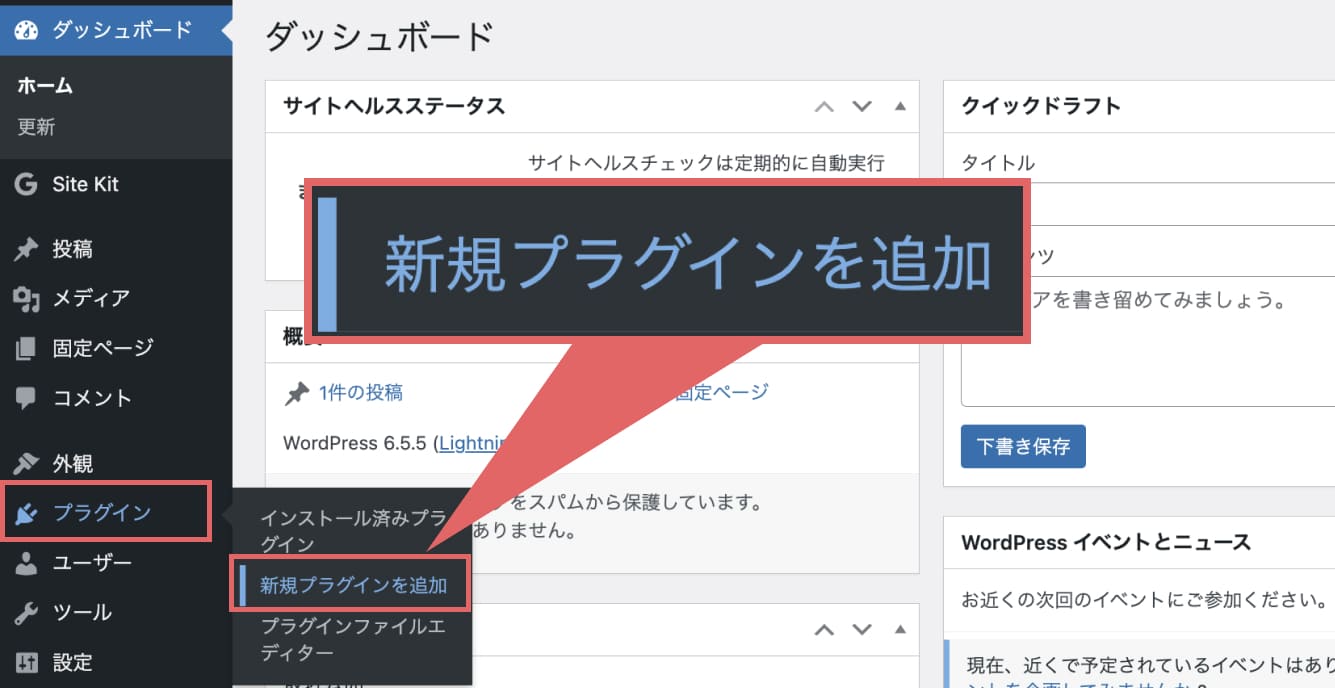
↑ワードプレスのメニューから、「プラグイン」→「新規プラグインを追加」をクリックします。

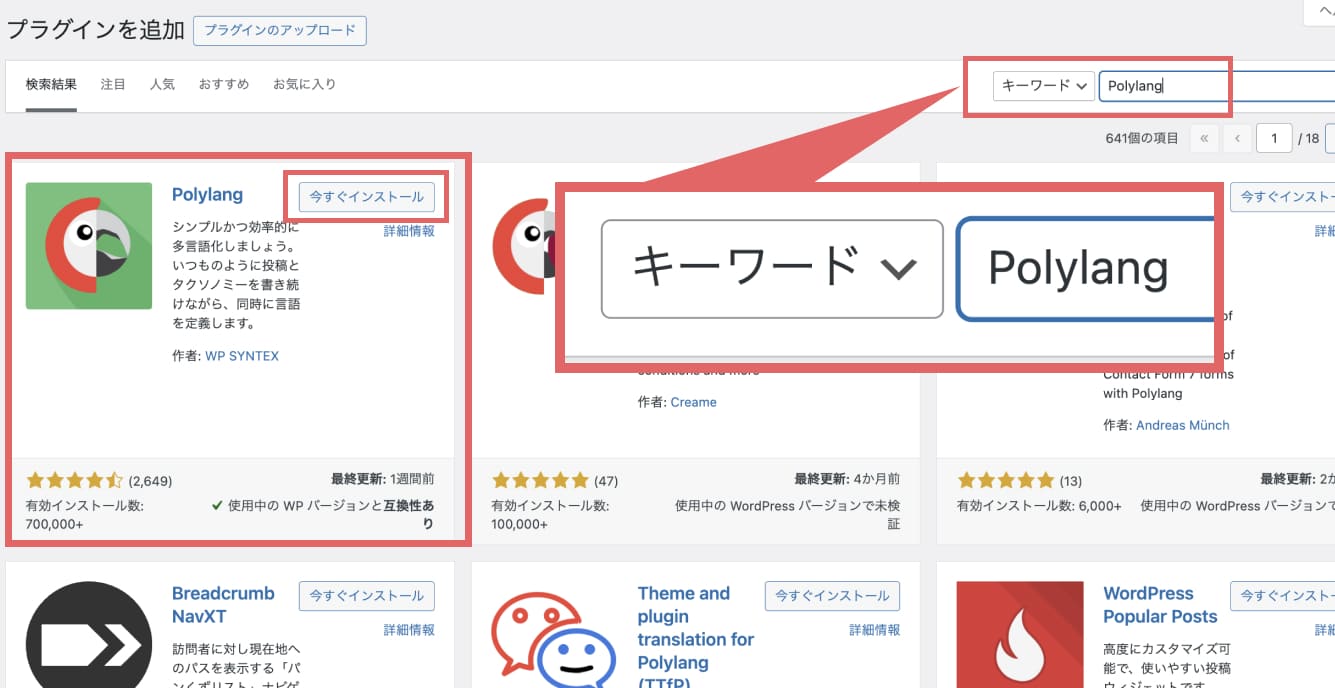
↑画面右上の検索窓に「Polylang」と入力します。
そうすると、鳥のイラストが目印の「Polylang」が表示されるので、「今すぐインストール」をクリックします。

↑インストールが完了したら、「有効化」ボタンが表示されるので、クリックしてプラグインを有効化します。

↑プラグインを有効化すると、セットアップウィザードが表示されるので、設定を進めていきます。
今回は日本語と英語の切り替えができるように設定するので、まず初めにプルダウンから「日本語 – ja」を選択し、その後「言語を追加」ボタンをクリックします。(上記画像右側)
その後、英語も追加したいので「English -en_US」を選択し、「次へ」をクリックします。

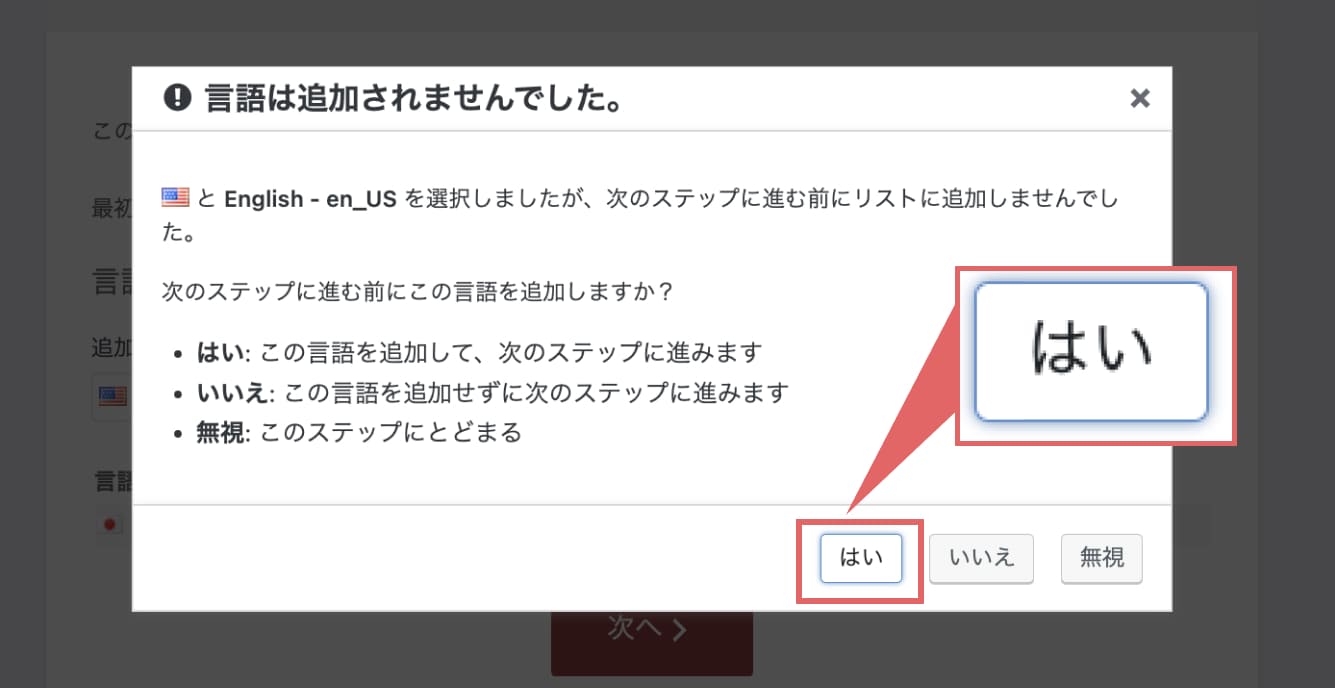
↑「言語は追加されませんでした」という表示が出たら、「はい」をクリックします。

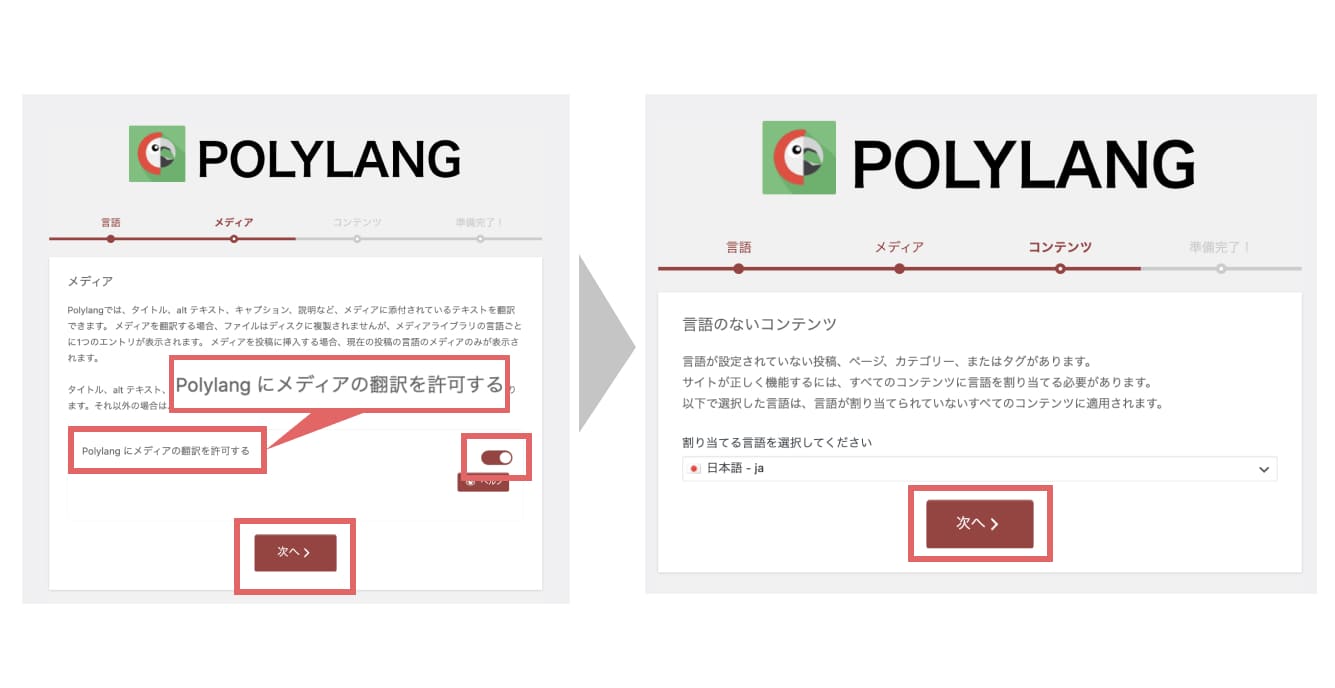
↑メディアについての表示が出たら、「Polylangにメディアの翻訳を許可する」をONにして、「次へ」をクリックします。
その後の「言語のないコンテンツ」については「割り当てる言語」を日本語に設定し、「次へ」をクリックします。

↑最後に、「コンテンツを翻訳する準備ができました」という画面が表示されたら、下の「ダッシュボードに戻る」をクリックして、設定完了です。
プラグインの設定が完了したら、記事(もしくは固定ページ)の設定をしていきます。
一つの投稿(固定ページ)に対して日本語版と英語版それぞれ2つ作っていきます。

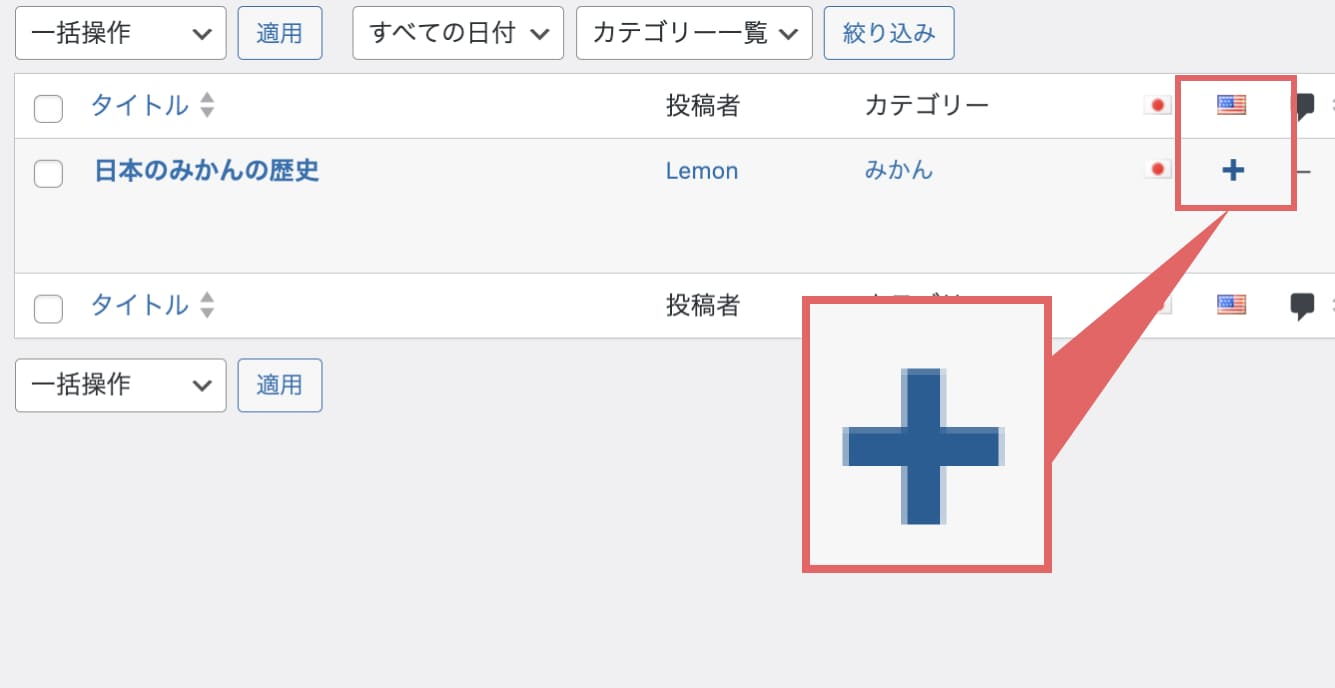
↑投稿ページの右側に設定した言語が表示(国旗)されるので、その下の「+」ボタンをクリックします。

↑既存の日本語の投稿記事を翻訳サイトなどで翻訳し、英語バージョンの記事を作成します。
投稿が完成したら、記事を公開します。
固定ページも同じ方法で英語バージョンのページを作成します。
翻訳版のページを用意することができたら、後はメニューに言語切り替えボタンを追加します。

↑「外観」にマウスをかざし「メニュー」をクリックします。

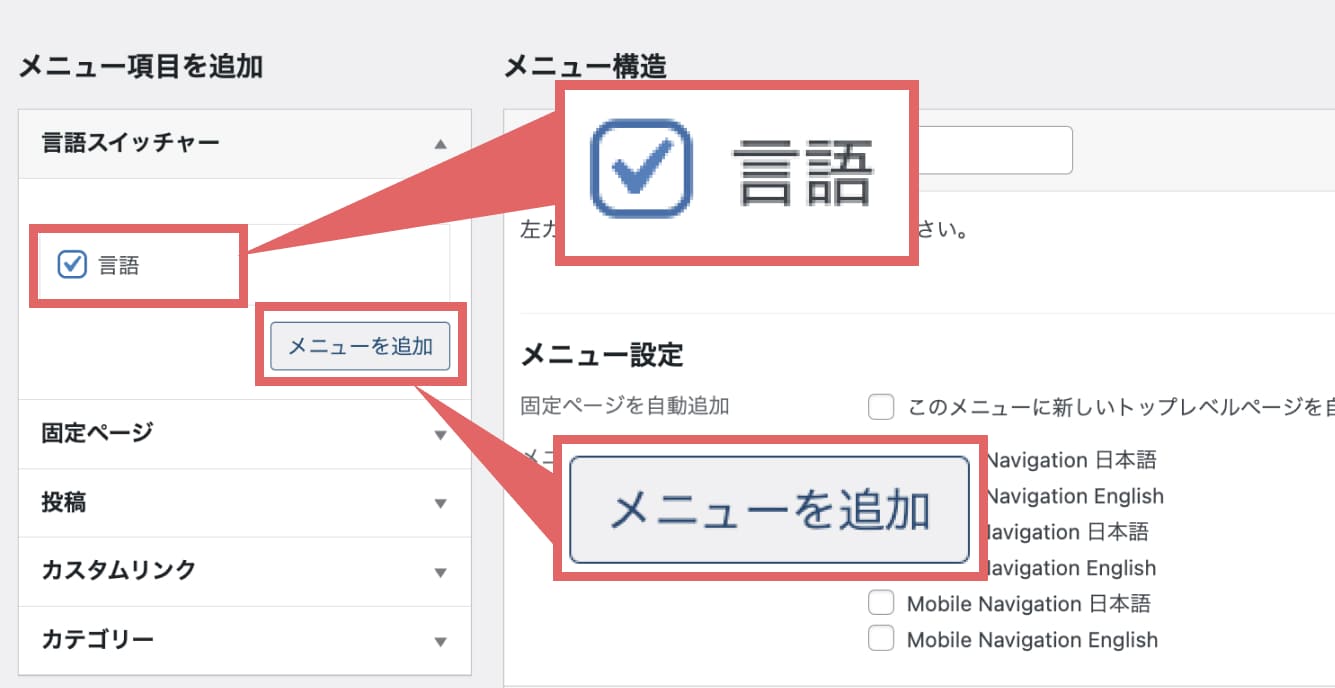
↑メニュー項目を追加の箇所で「言語」にチェックを入れ、「メニューを追加」をクリックします。

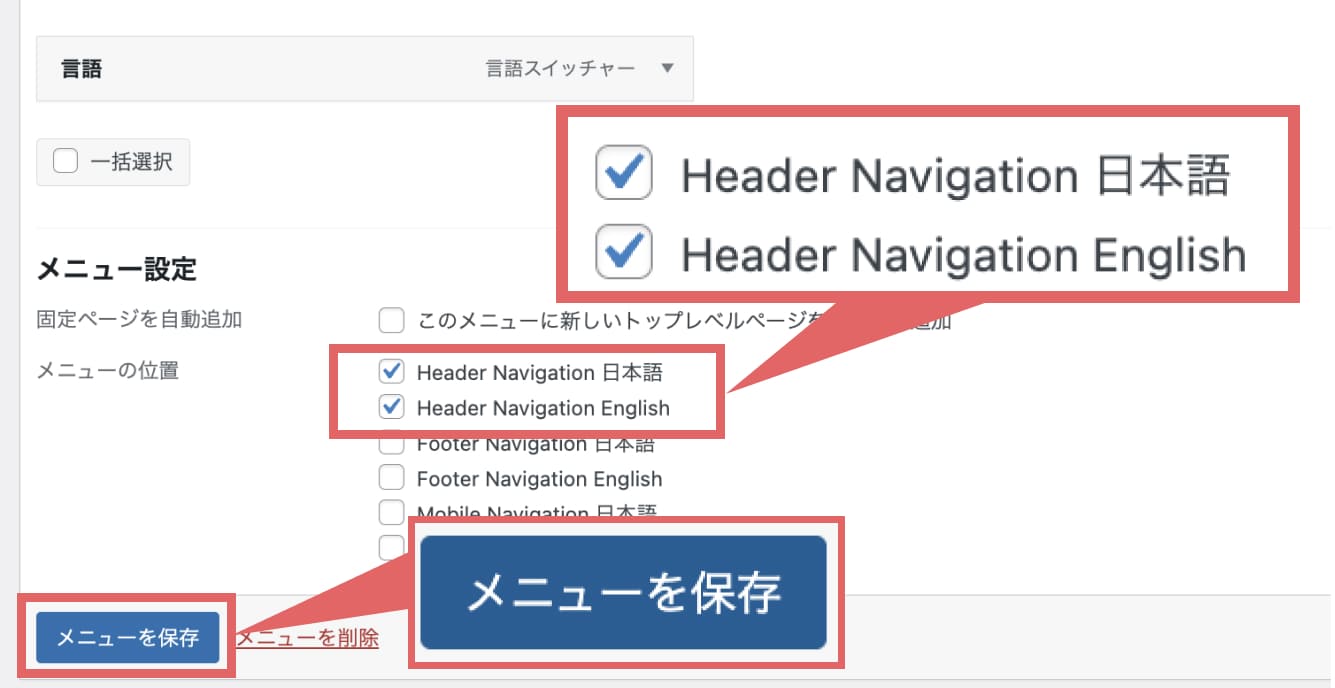
↑メニューの位置の「Header Navigation 日本語」と「Header Navigation English」にチェックを入れ、「メニューを保存」をクリックします。

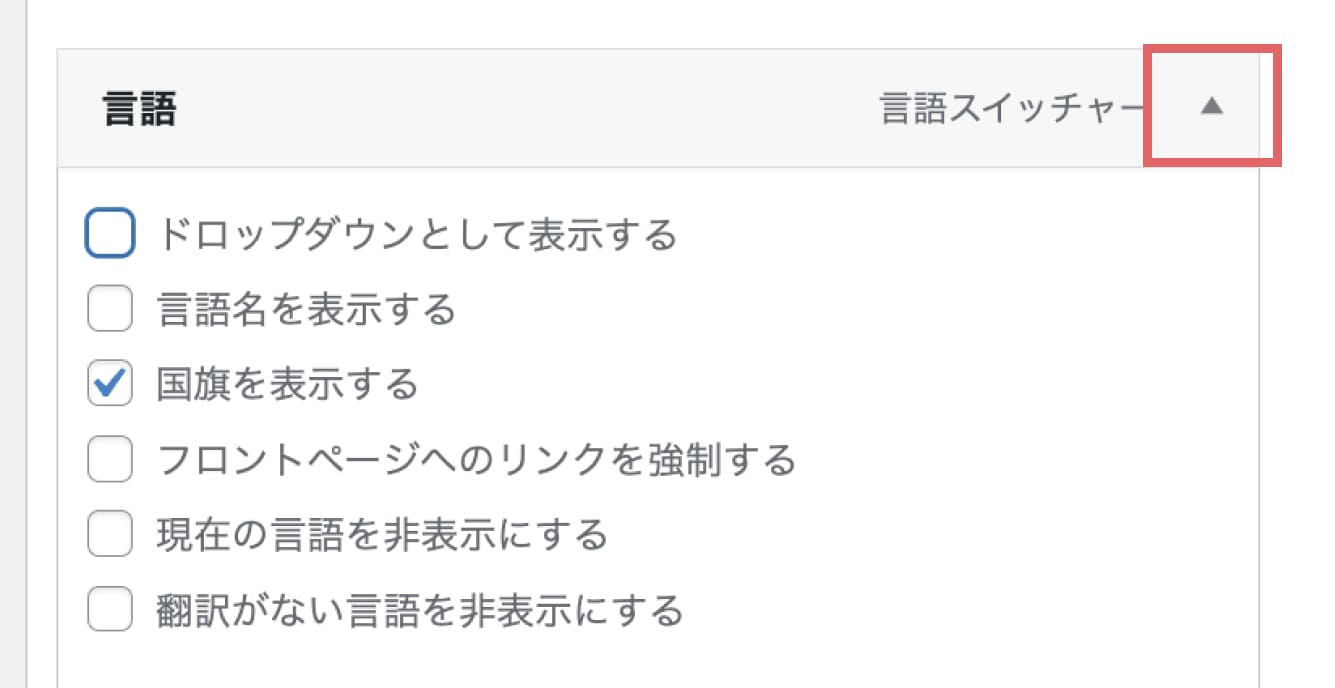
↑「言語スイッチャー」の横の三角を押すと、表示のオプションが表示されます。
ドロップダウンとして表示したり、国旗で表示させたりすることも可能です。

↑ヘッダーに言語切り替えボタンを表示させることができました!
今回は、ワードプレスのウェブサイトやブログ記事の言語切り替えをすることができるプラグイン「Polylang(ポリラング)」について、インストール方法と使い方を紹介しました。
記事や固定ページに一つづつ翻訳ページを作らなければならない点が少々面倒ですが、ページ数が比較的少ないウェブサイトで活用したり、人気な特定の記事だけ翻訳バージョンを作成したりしてみるのも一つの手かもしれません。
ぜひ今回の記事を参考にマルチリンガルなウェブサイトやブログを作ってみてください!
2024-07-01
Monday