Google chrome(グーグル ク...
続きを読む
Elementorを使ってウェブサイトやブログを作り始める時に、一番初めに設定をしておくと便利な事を紹介します。
よく使うフォント、カラーをあらかじめ登録しておくと、すぐに使えて便利です。

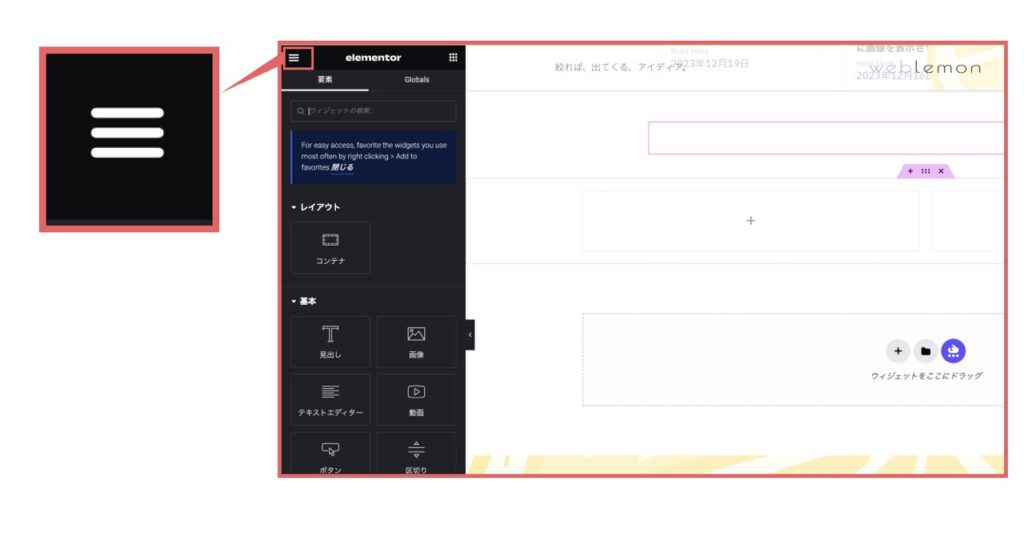
↑Elementorの編集画面から、左上の3本線のボタン(ハンバーガーメニュー🍔)をクリックします。

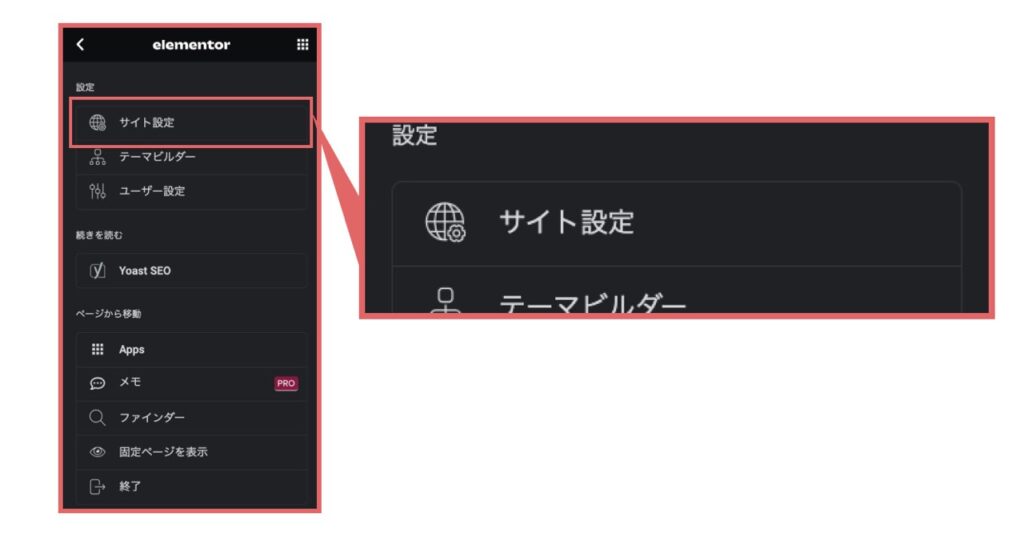
↑設定メニューが出てきたら、一番上の「サイト設定」をクリックします。

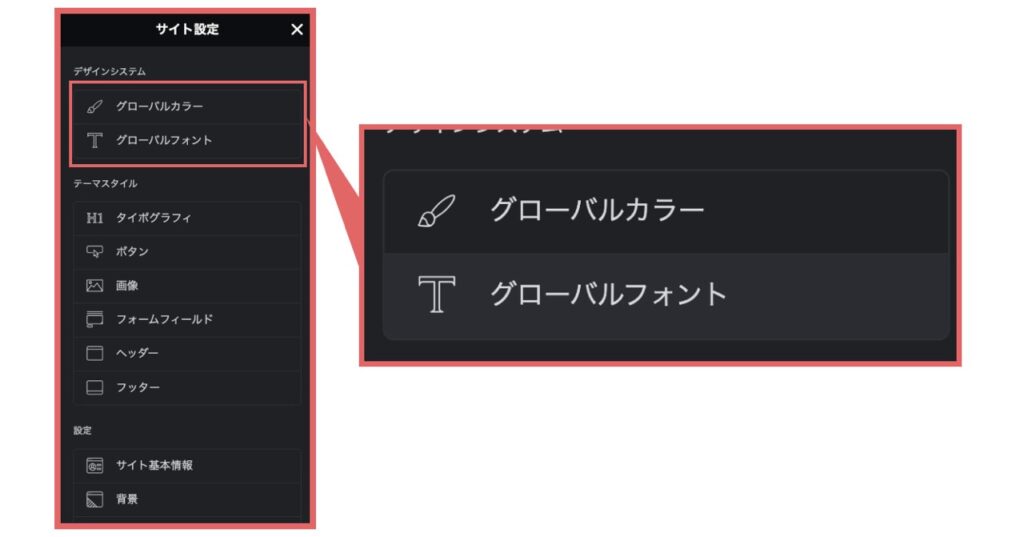
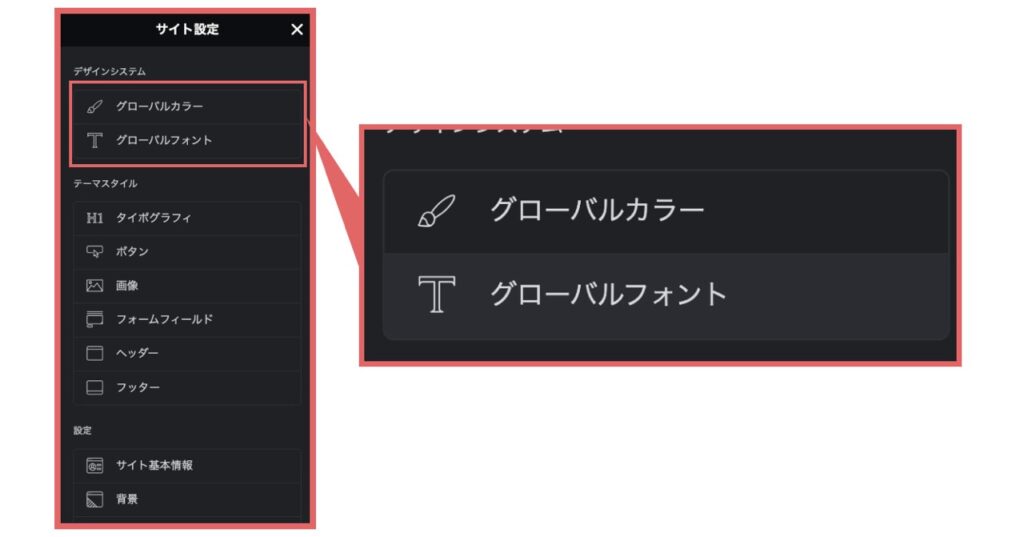
↑「デザインシステム」のところから「グローバルカラー」をクリックします。

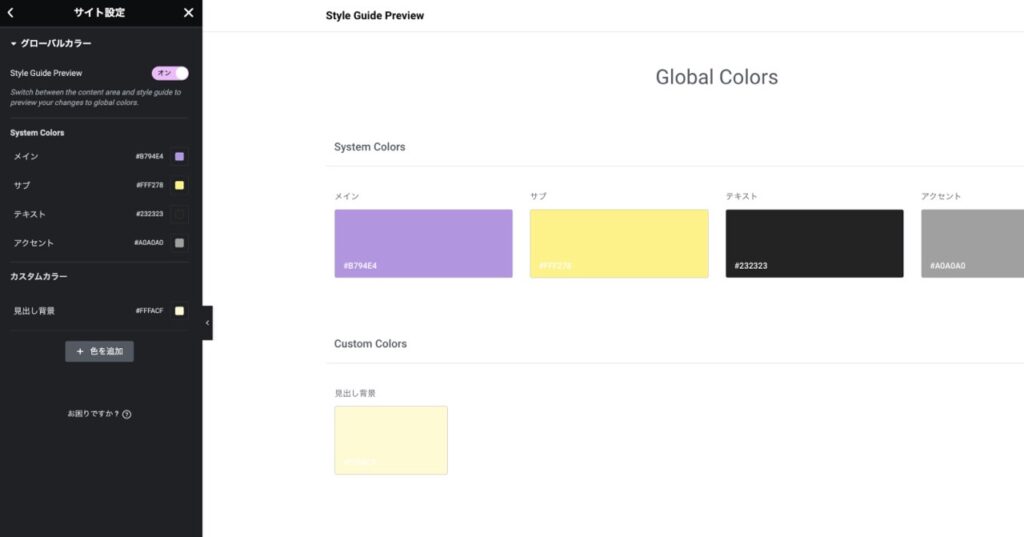
↑グローバルカラーには、サイトでよく使う色を登録できます。

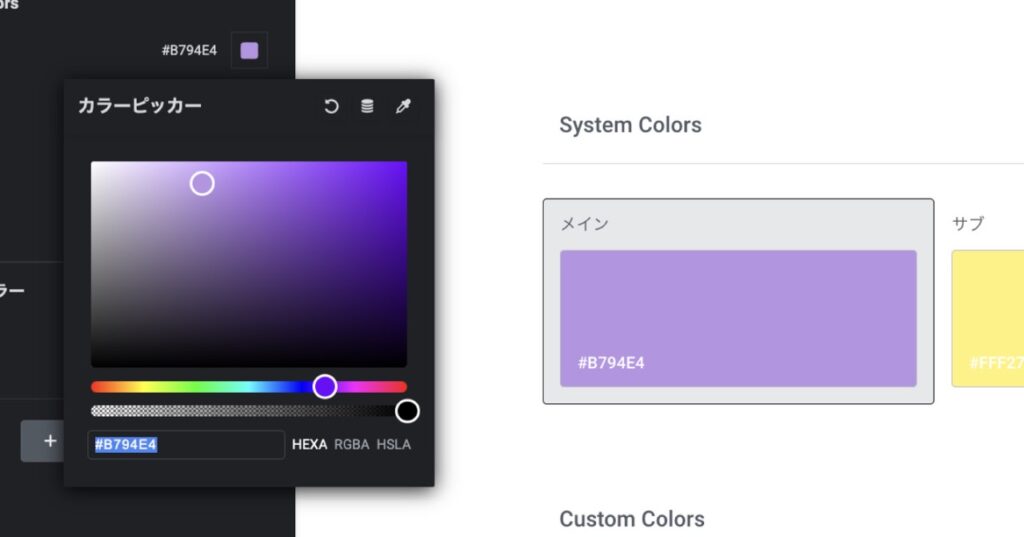
↑例えば、「メイン」のところをクリックすると、カラーピッカーで色を選ぶ事ができます。

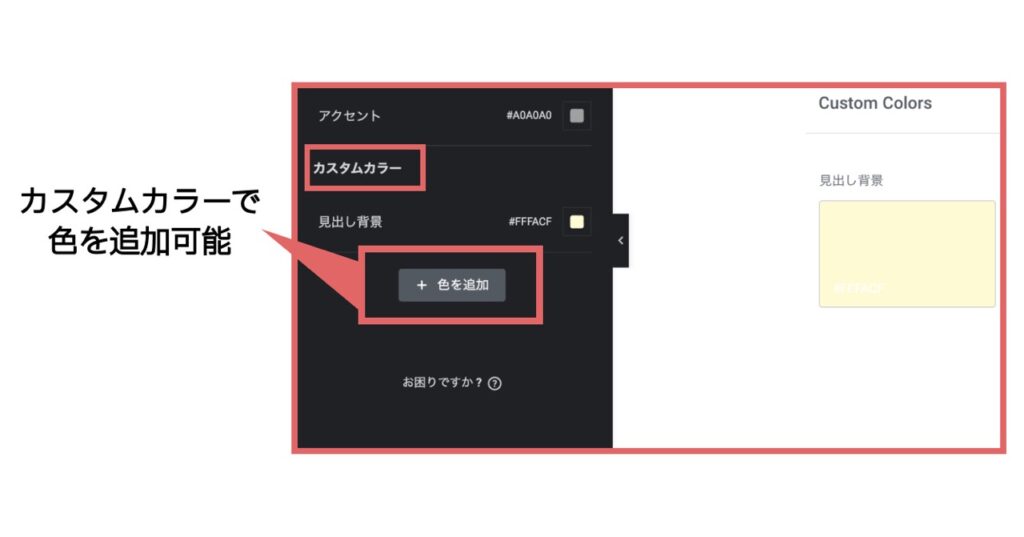
↑「カスタムカラー」で、色を新たに追加する事もできます。
weblemonでは、良く使う「見出し背景」の色を登録しています。

↑「デザインシステム」のところから「グローバルフォント」をクリックします。

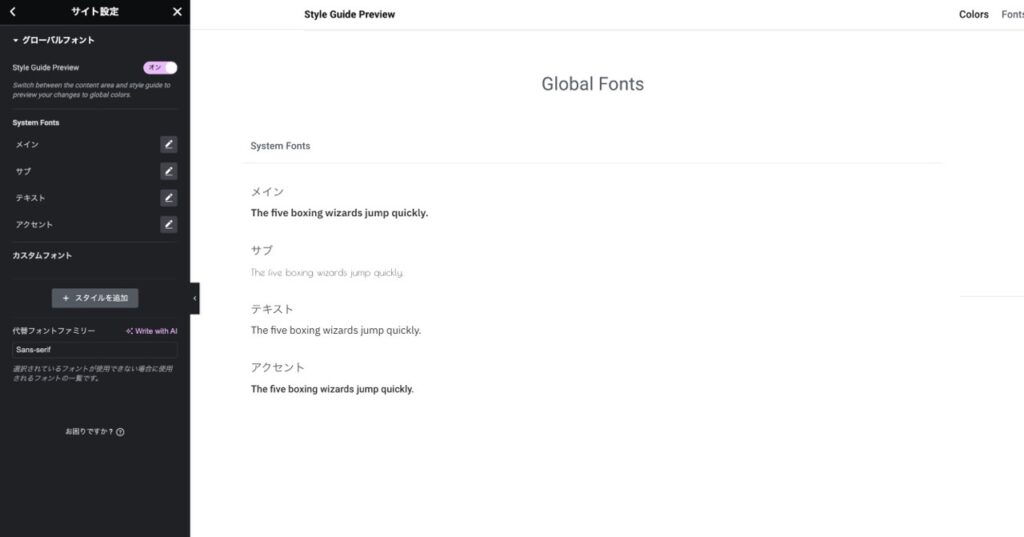
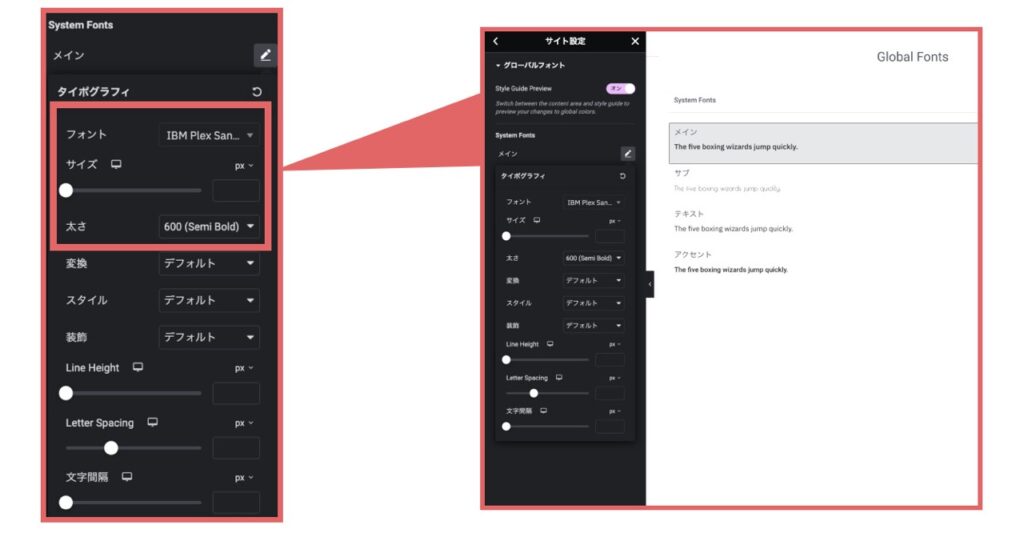
↑「グローバルフォント」では、サイトで良く使うフォントを登録することができます。

↑フォントの設定画面で、例えば「メイン」をクリックすると、左側に出てくる画面でフォントやサイズ、太さなどを設定することができます。

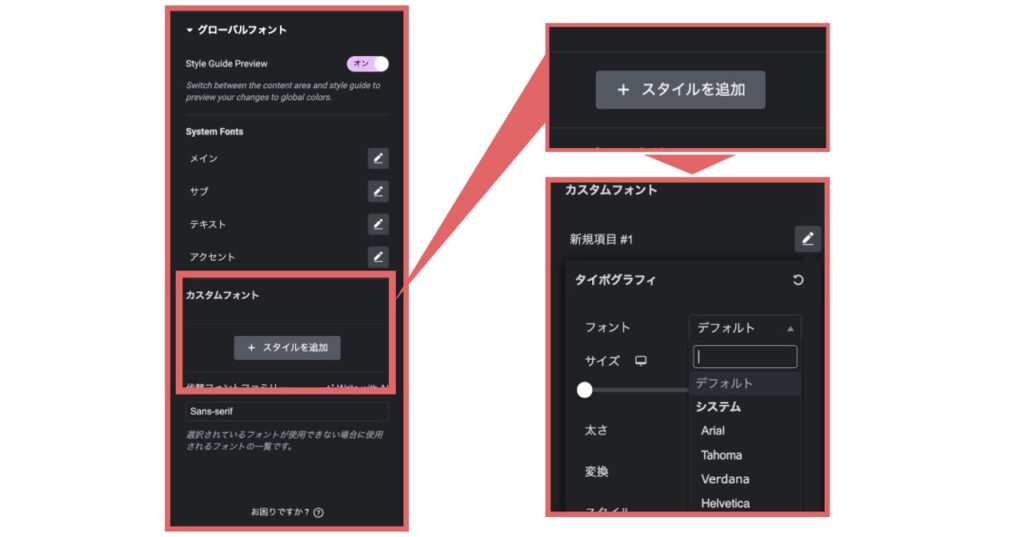
↑「カスタムフォント」で、「スタイルを追加」から、フォントを新たに追加する事もできます。

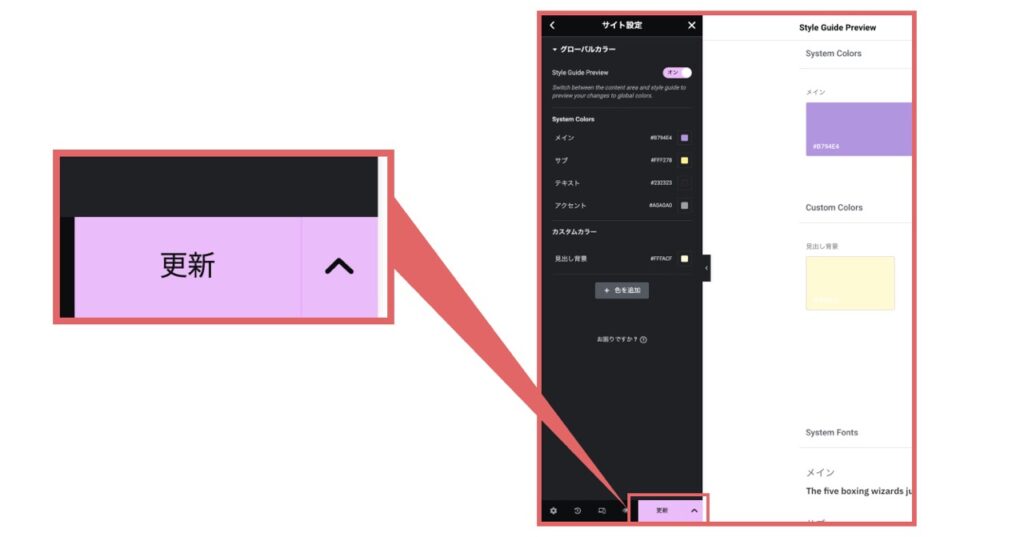
↑設定が完了したら、「更新」ボタンをクリックして設定を完了します。
登録したカラーは、見出し、テキスト、コンテナの背景色など色を選択する場合に簡単に使うことができます。

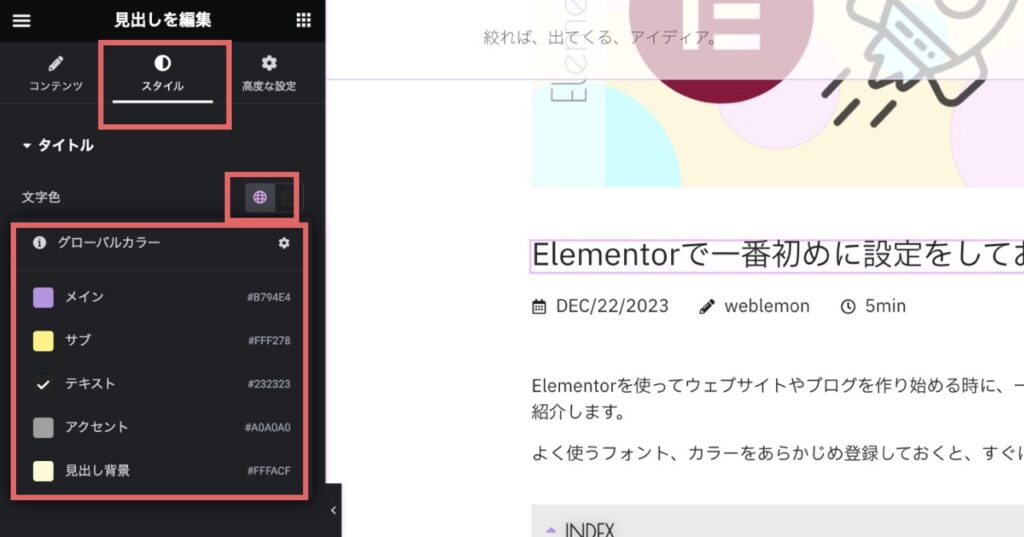
↑例えば、「見出し」の文字色を設定する場合、「見出しの編集」から「スタイル」をクリックします。
「タイトル」の「文字色」のところにある地球儀のようなマークをクリックすると、先ほど登録したカラーが一覧で表示されるので、ここから色を選ぶことができます。

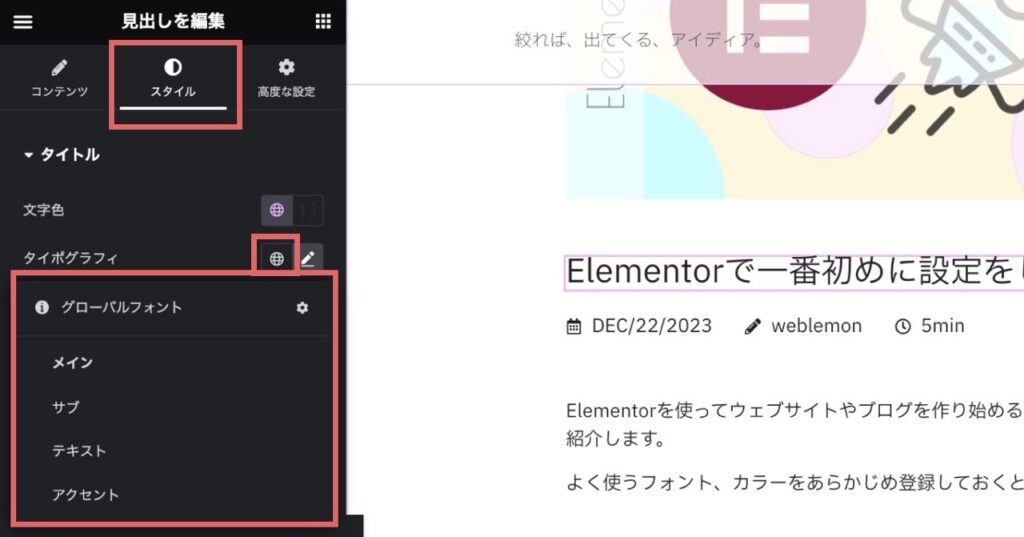
↑「見出し」のフォントを設定する場合も同様に、「見出しの編集」から「スタイル」をクリックします。
「タイトル」の「タイポグラフィ」のところにある地球儀のようなマークをクリックすると、先ほど登録したフォントが一覧で表示されるので、ここからフォントを選ぶことができます。
今回は、Elementorでウェブサイトやブログを作るときに、初めにやっておくと便利な「グローバルカラー」と「グローバルフォント」の設定の方法を紹介しました。
この2つの設定は、初めにやっておけばいちいちカラーやフォントをカラーピッカーから選んだり、フォントをプルダウンから選択する必要もないので、とても便利です。
ぜひ活用してみてください😆
2024-07-03
Wednesday