Google chrome(グーグル ク...
続きを読む
【2024年最新】Elementorにおすすめの無料プラグイン
Elementorでウェブサイトやブログを運営している人必見!!2024年最新のElementorにおすすめなプラグインを紹介します。

近年、よく耳にするようになった「Elementor(エレメンター)」とは一体何なのか?? ワードプレスとの関係性は?? 使えるテーマが限られているって本当??
今回の記事では、Elementorとは何なのか、そして特徴や相性の良いテーマ、インストール方法を詳しく紹介していきます。これを読めば、あなたもきっとElementorを使ってみたくなるはず!😆

Elementor(エレメンター)は、WordPressのプラグインの一つで、文字や画像などを自由に配置してウェブサイトを作る事ができる「ページビルダー」です。
Elementor公式サイト:https://elementor.com(英語)
ホームページやウェブサイト、ブログなどは、基本的にHTMLやCSSというコード(言語)を用いて構築するのが一般的とされていました。
しかし、WordPressの登場によって、HTMLやCSSを書かずに、簡単にウェブサイトを作れるようになりました。
Elementorは、そんなWordPressのサイトの画像や文章を好きな位置にドラッグ&ドロップで簡単に配置できる、プラグインです。
↑上の例は非常に簡単な一例ですが、このように、WEBサイト上の文字や画像などをドラッグ&ドロップで自由に配置する事ができるのが、Elementorの大きな特徴です。
もちろん、このweblemonも、Elementorを使って作っています。

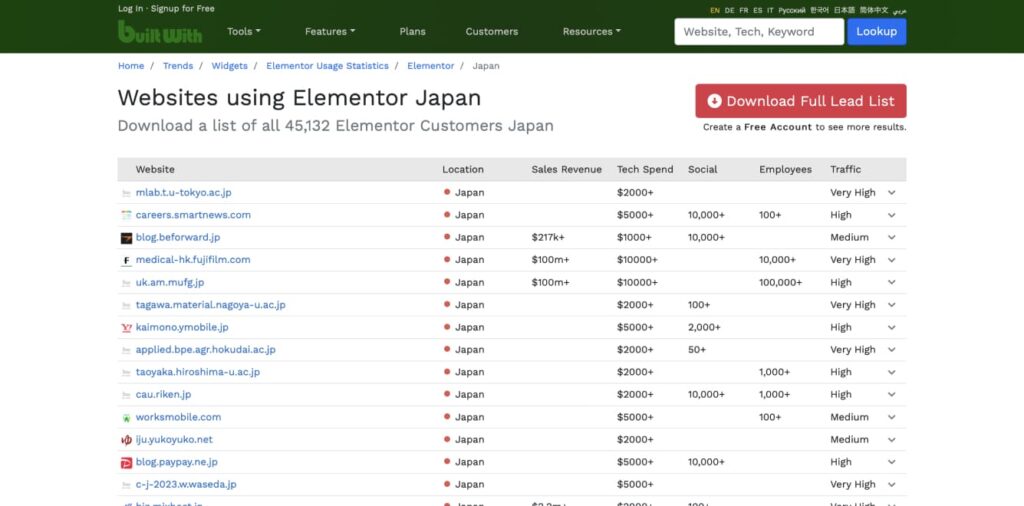
↑Elementorを使って作られているサイトは、builtwithという海外のサイトで見る事ができます。
有名大企業のWEBサイトや、プロ野球チームの公式サイトもElementorを使って作られているサイトがあり、ElementorがWEBサイト制作に人気である事がわかります!
Elementorは、ワードプレスのプラグインの一つです。
なので、もちろんElementorが無くてもWordPressでWEBサイトやブログを作ることは可能です。
では、Elementorの大きな特徴を3つ紹介します😺
ドラッグ&ドロップで、ウィジェットと呼ばれる要素(見出し、テキスト、画像などなど)を好きな位置に配置でき、パズル感覚でWEBサイトを作る事ができます。これが、Elementorの1番大きな特徴です。
また、WordPressのブロックエディタ(Gutenberg)では、ページの見た目がプレビュー画面を見なければイメージしづらいのに対し、Elementorでは実際の見た目のままページを作る事ができるので、完成形をイメージしてサイトを作ることができます。
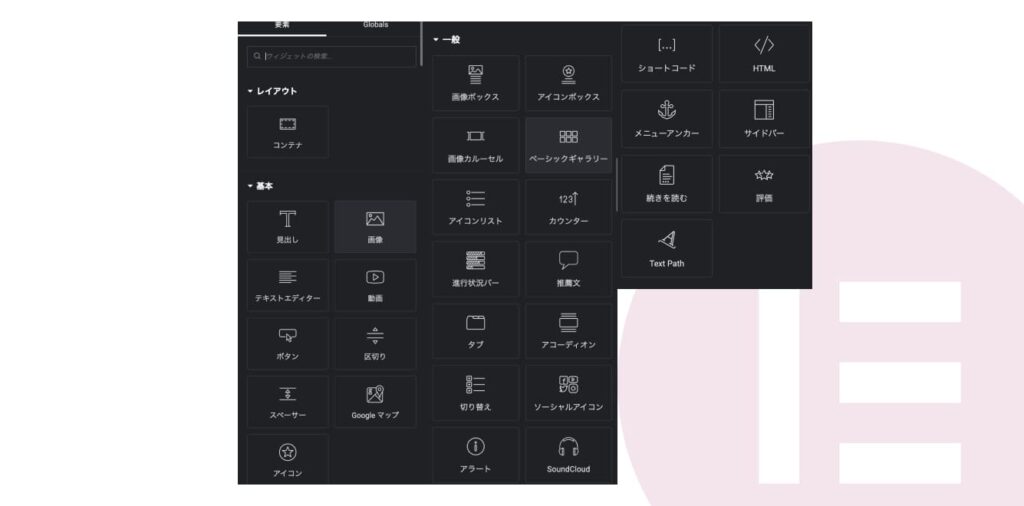
Elementorは、無料版と有料版(Pro)がありますが、無料版でも十分な種類のウィジェットが用意されています。見出しやテキスト、画像はもちろん、ボタン、動画、アイコン、タブやアコーディオンなどのWEBサイト制作に役立つウィジェットがたくさんあります。
また、Elementorの有料版「Elementor Pro」(年額US$59=約8,800円(2024年2月))では、そのまま使えるテンプレートも豊富に用意されていて、もちろんテンプレートの中身はElementorで自由自在に編集できます。

↑Elementor無料版でも30種類以上のウィジェットが使えます!
Elementorには、Elementorに特化したプラグインがたくさんあります。
無料版に無いウィジェットや機能を追加することができるプラグインを使えば、無料でElementorに様々な機能を追加する事ができます。(ヘッダーやフッターを作るプラグインなど)
また、Pro版をインストールすれば、CSSやJavaScriptなどのコードを追加することもでき、カスタマイズ性も非常に高いのが特徴です。
↑Elementorのために開発されたプラグインもたくさんあります!

Elementorでウェブサイトやブログを運営している人必見!!2024年最新のElementorにおすすめなプラグインを紹介します。
Elementorも、他のプラグイン同様にワードプレスのメニューから簡単に追加できます。

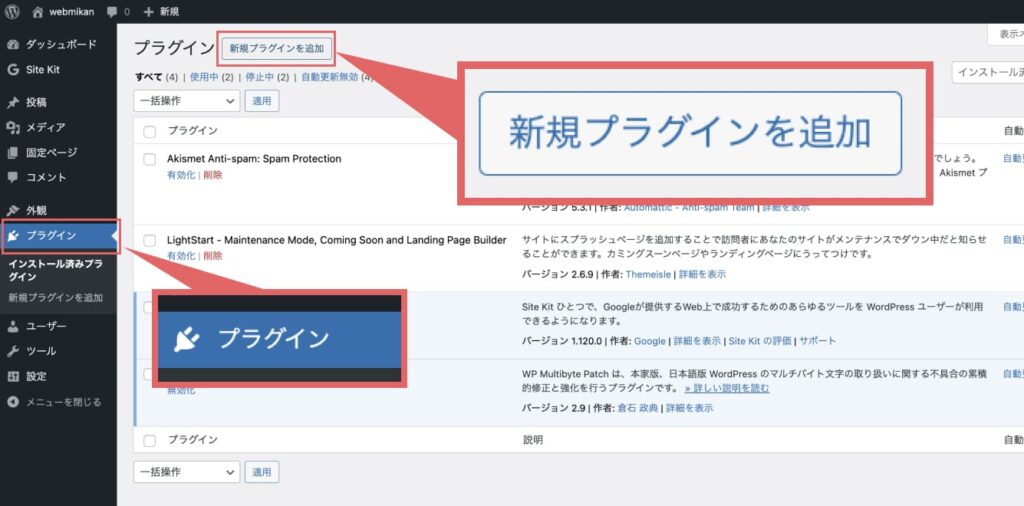
↑WordPressのメニューから、「プラグイン」をクリックし、「新規プラグインを追加」をクリックします。

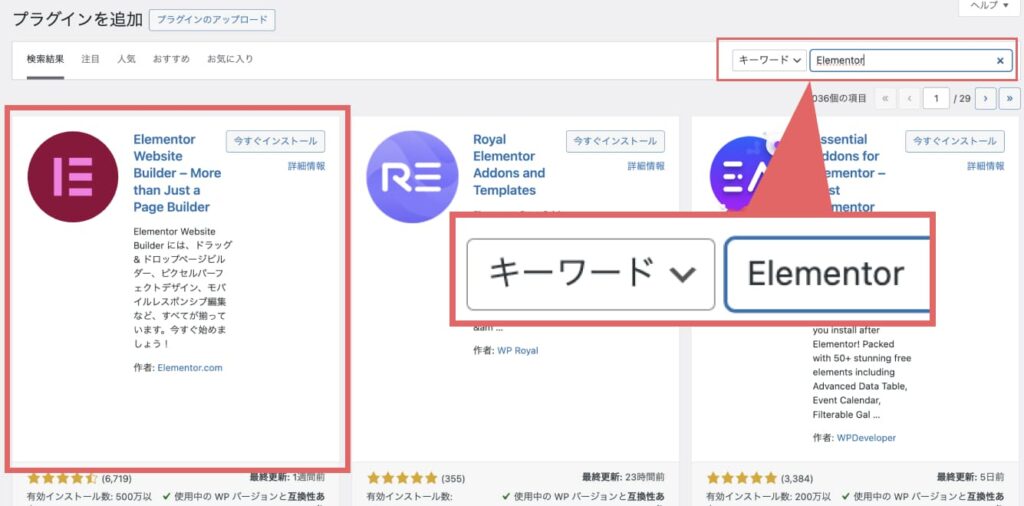
↑プラグインを追加の画面で、キーワードに「Elementor」と入力します。
「Elementor」が表示されたら、「今すぐインストール」をクリックしてインストールします。
インストール後、「有効化」ボタンが表示されるので、クリックしてElementorを有効化します。

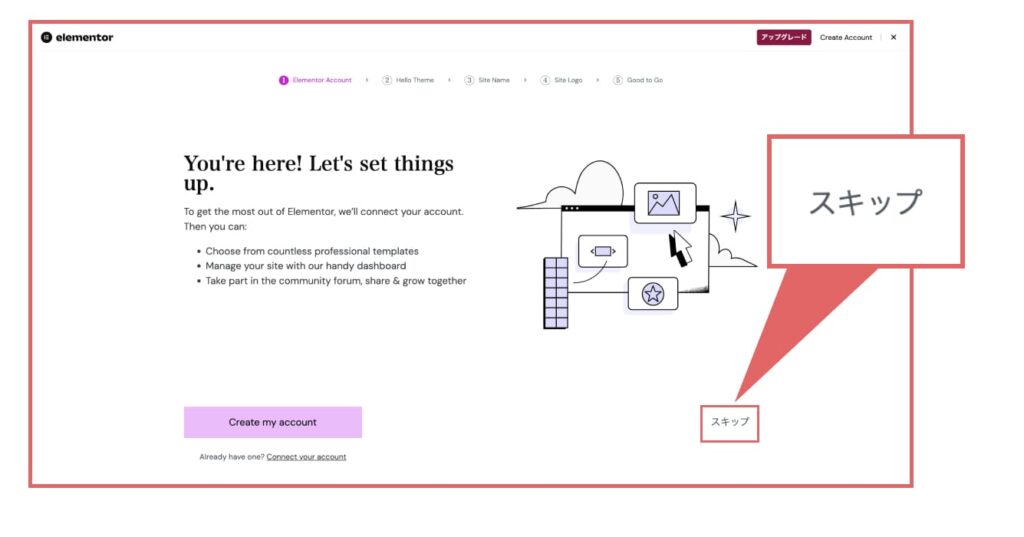
↑プラグインが有効化されたら、まず初めにElementorアカウントを作るか、「Hello Elementor」テーマをインストールするか聞かれますが、後からでも設定できるので「スキップ」をクリックして問題ありません。

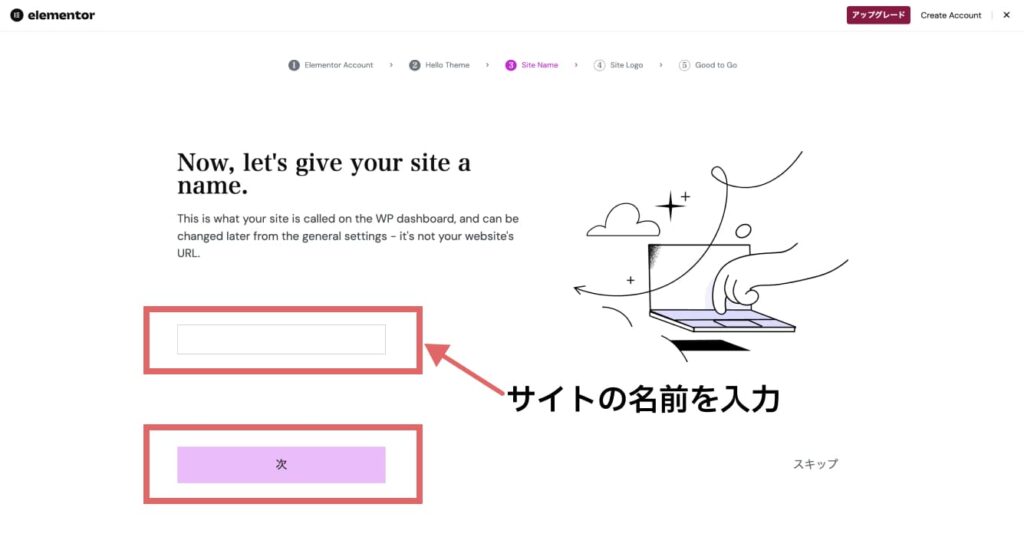
↑次にサイトの名前を入力し、「次」をクリックします。

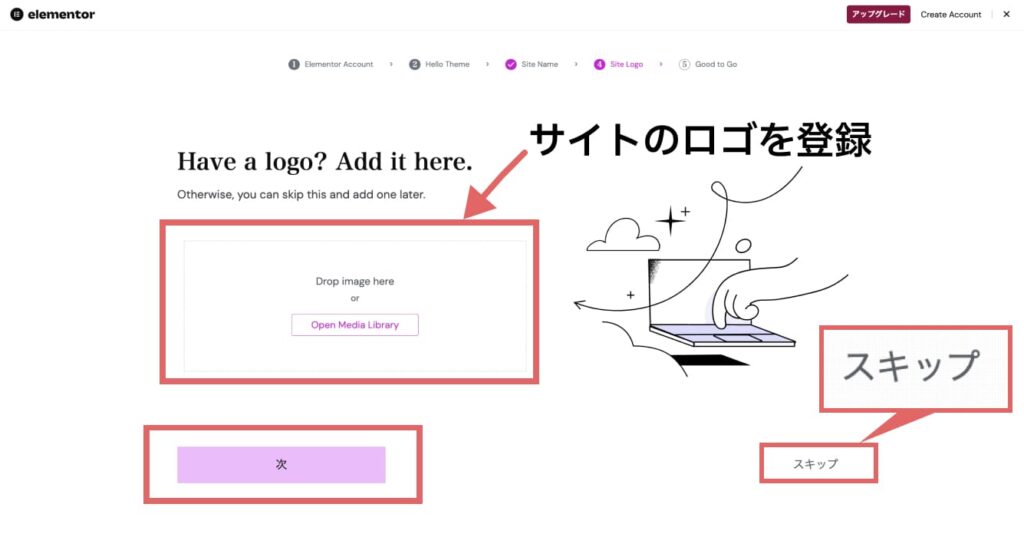
↑サイトのロゴがあれば、ロゴ画像を登録し、「次」をクリックします。
登録しなくても特に問題無いので、左下の「スキップ」をクリックしても大丈夫です。

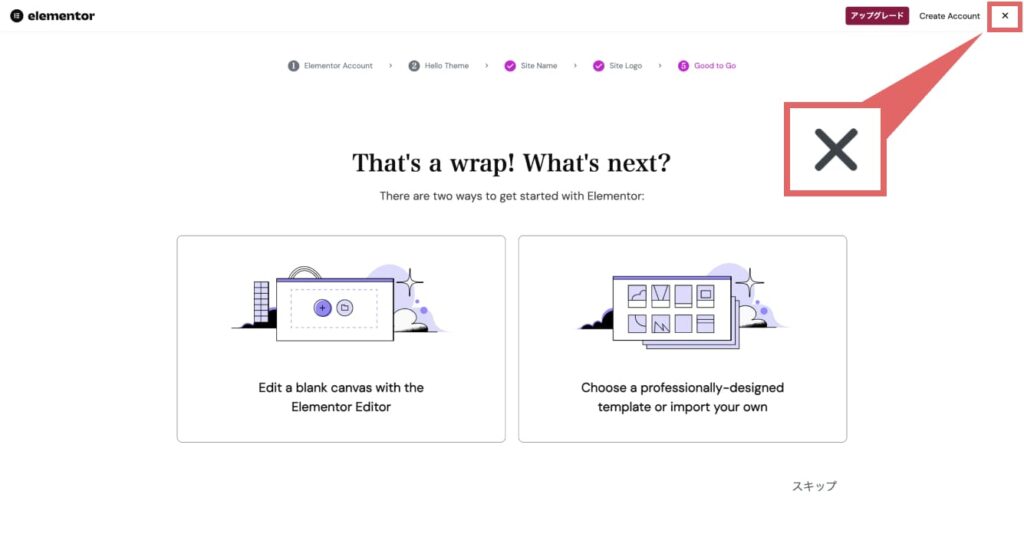
↑この画面まできたら、左上の「x」ボタンを押して、この画面を閉じます。

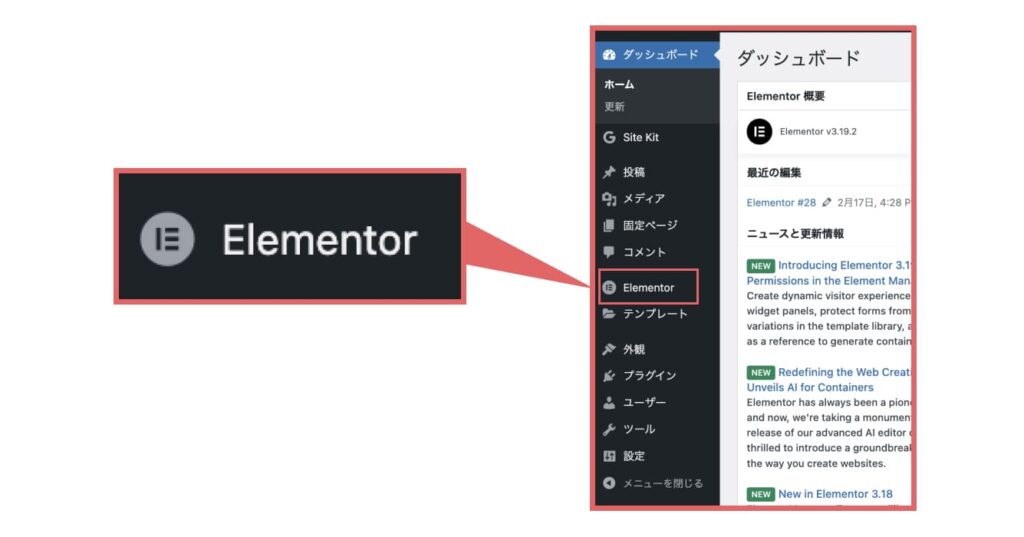
↑ワードプレスのダッシュボードに戻って、画面左のメニューに「Elementor」が表示されてれば、インストールは完了です!
今回は、Elementorについて基本情報と特徴、そしてインストール方法について紹介しました。
Elementorは、ノーコードでWEBサイトが作れるとても便利で楽しいプラグインです。
無料版であれば、誰でも簡単にElementorをインストールして使う事ができます。
ただ、WordPressのテーマによってはElementorなどの「ページビルダー系」プラグインの相性が悪いものもありますので注意が必要です。
Elementorにおすすめのワードプレステーマについては、また別記事で詳しく紹介したいと思います。
2024-07-03
Wednesday