Google chrome(グーグル ク...
続きを読む
【Elementor】ヘッダーとフッターの作り方 【Header&Footer Builder】
Elementorでプラグインを使用してヘッダーとフッターを作成する方法を紹介します。無料で簡単に作成できます。

「ショートコード」という言葉は、ワードプレス(WordPress)やワードプレスのページビルダープラグイン「Elementor」でブログやWEBサイト制作・運営を行っていれば一度は耳にしたことがあるのではないでしょうか。
今回の記事では、無料でElementorで「ショートコード」でサイトの一部をテンプレートのような形で使う方法をご紹介します。
便利な「ショートコード」を使いこなして、さらに魅力的なブログや効率的なWEBサイト運営を目指すことができるので、ぜひ参考にしてみてください!
ショートコードを使えば、WEBサイトの一部をテンプレート化して使うことができます。
例えば、サイドバーの1箇所をショートコードを用いて作成すると、後で内容を変更したくなったとしてもショートコードの内容だけ変更すれば良いので簡単です。
では、具体的な方法を紹介していきます!

↑まず初めに、ショートコードをテンプレートとして使うために「Elementor Header & Footer Builder」のプラグインをインストールします。
「ヘッダーとフッターのためのプラグインなのでは?」と感じると思いますが、このプラグインを使うことによって無料でショートコードを使ってサイトの一部の要素をテンプレート化することができます!
※Elementor Proをご使用の場合は手順が異なります。今回は無料でできる方法を紹介します!

Elementorでプラグインを使用してヘッダーとフッターを作成する方法を紹介します。無料で簡単に作成できます。

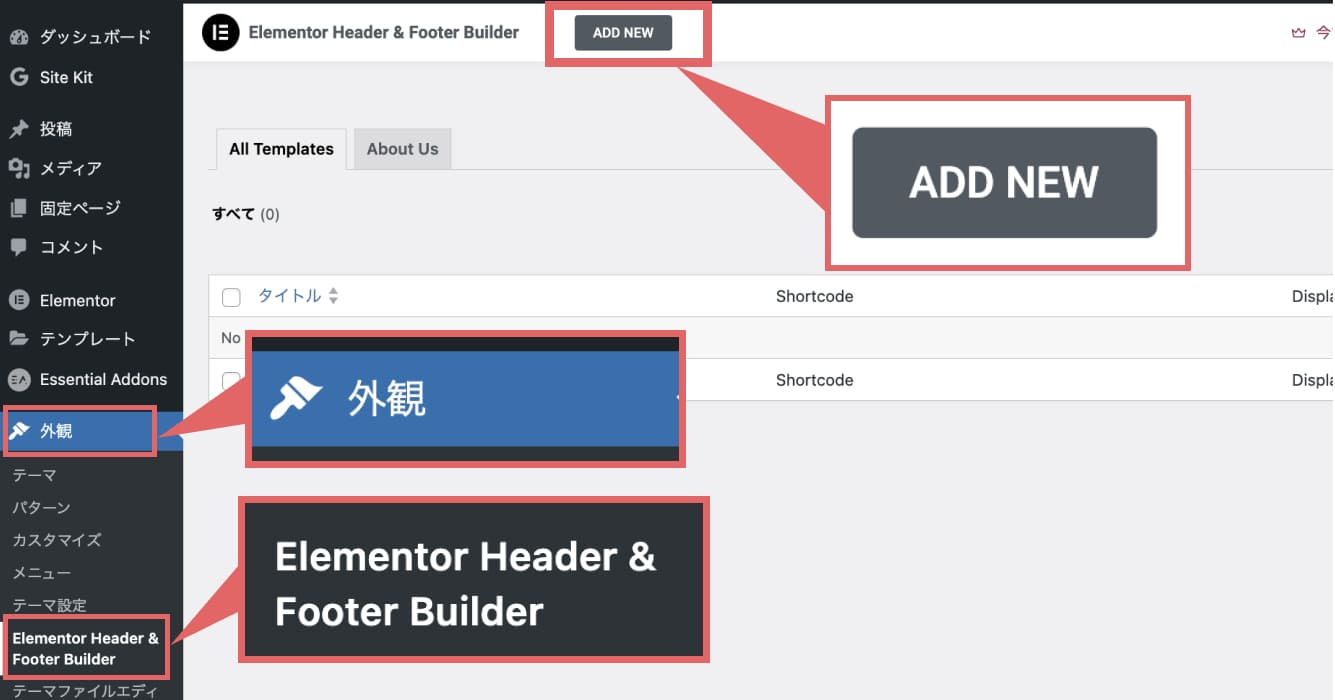
↑プラグインをインストールしたら、メニューの「外観」→「Elementor Header & Footer Builder」をクリックし、画面上部の「ADD NEW」をクリックします。

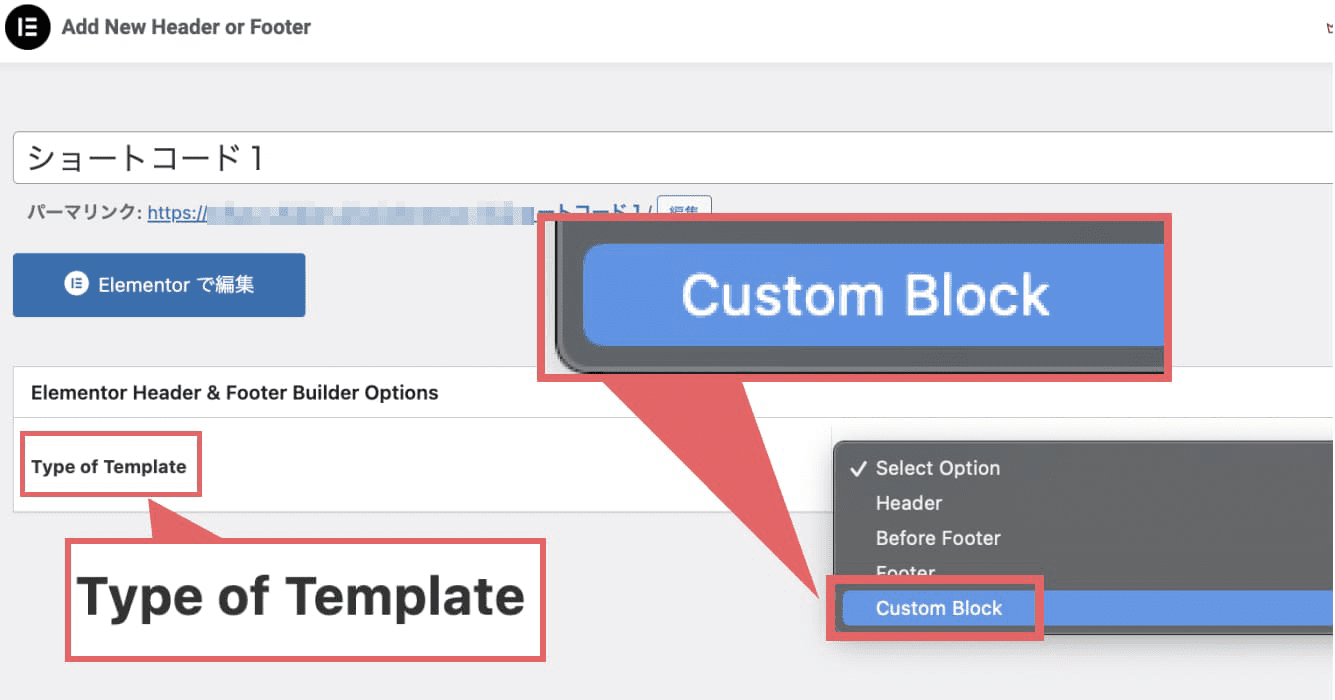
↑名前を「ショートコード1」など適当な名前に設定します。
「Type of Template」を「Custom Block」にします。

↑この時点で、一度「下書き保存」をクリックし保存しておきます。
その後、画面中央の「Elementorで編集」をクリックし、内容を編集していきます。

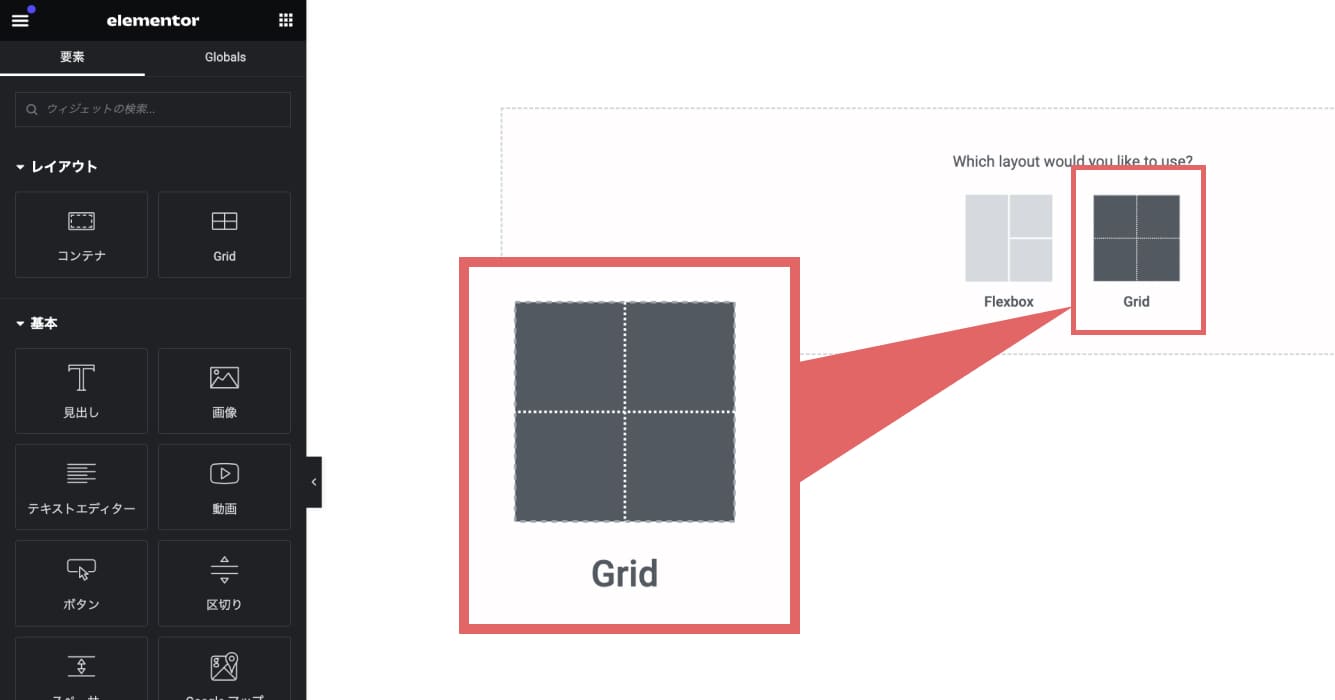
↑今回はサイドバーにアフィリエイト広告のバナーを縦に2つ並べることを想定したレイアウトを作成します。まず初めにElementorで「Grid」を選択します。

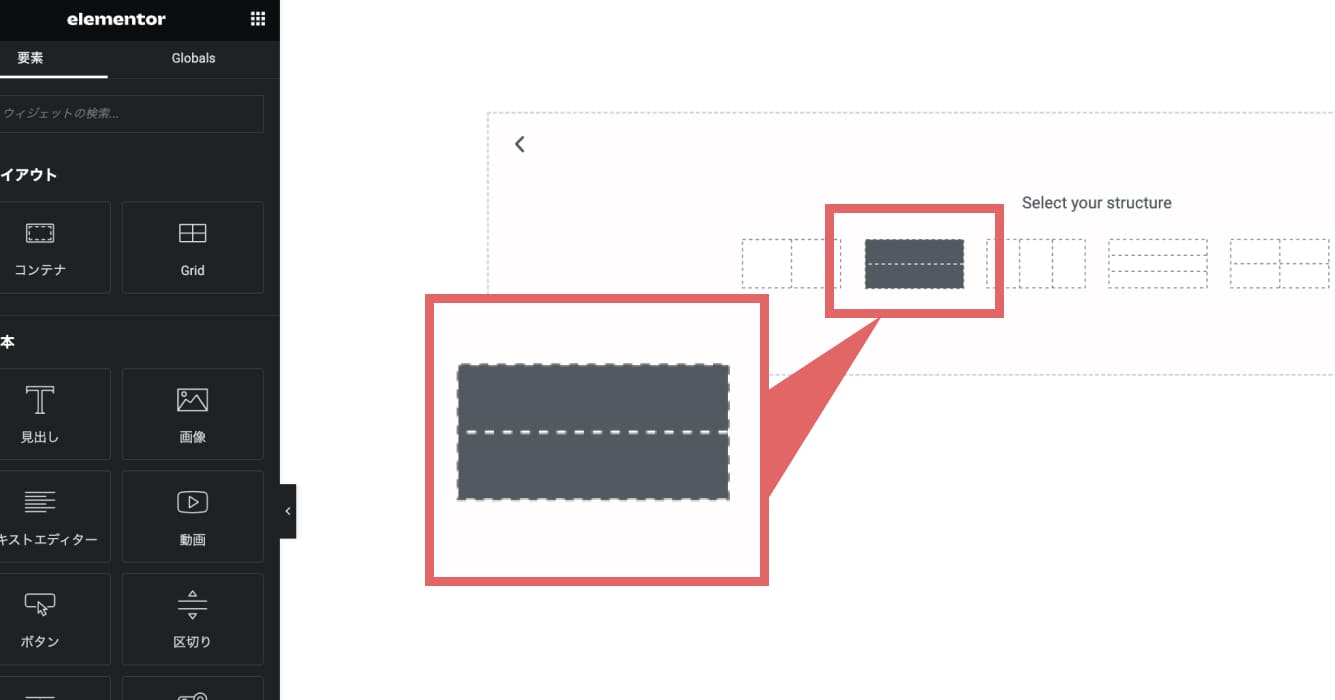
↑縦に2つ画像(バナー)を並べたいので、縦に2分割されているレイアウトを選択します。

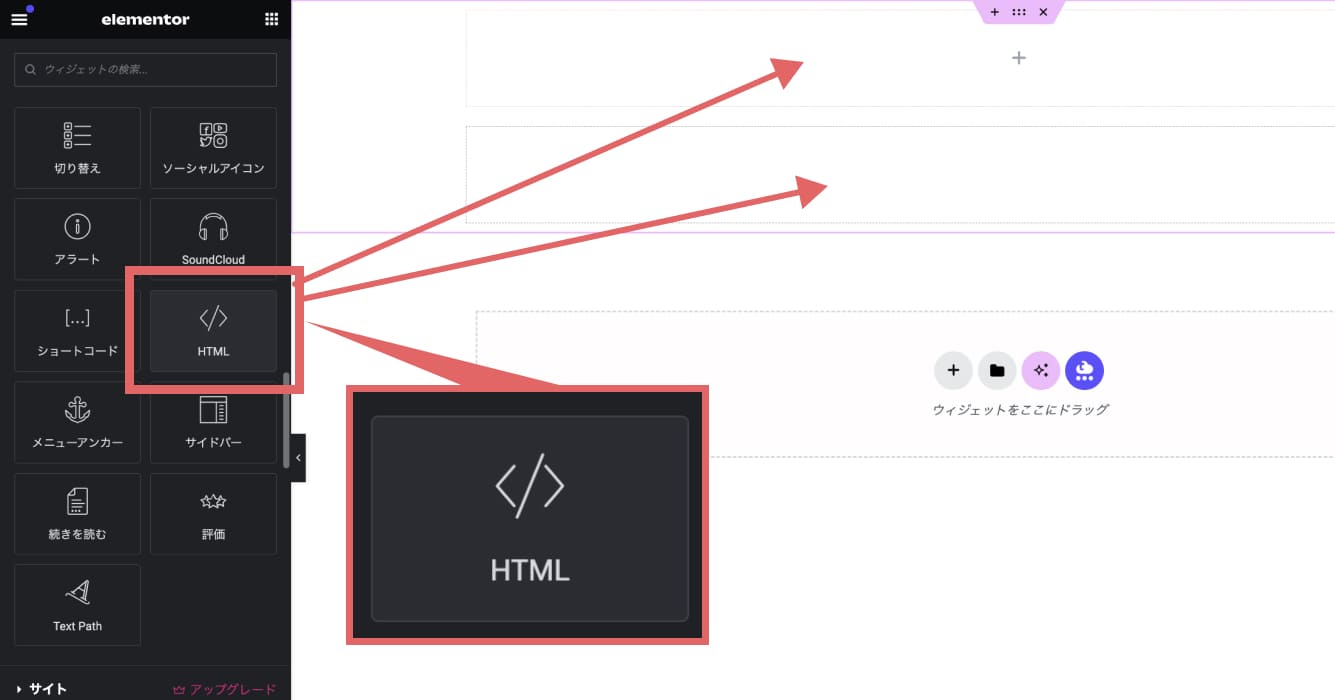
↑アフィリエイト広告のバナーを作成する場合は、「HTML」のウィジェットをコンテナにそれぞれ配置します。
(HTMLではなく画像やその他のウィジェットの場合も同様です)

↑バナーを挿入したら、画面左下の「公開」をクリックします。
Elementorで内容を作成したら、ショートコードを使ってサイトに設置していきます。

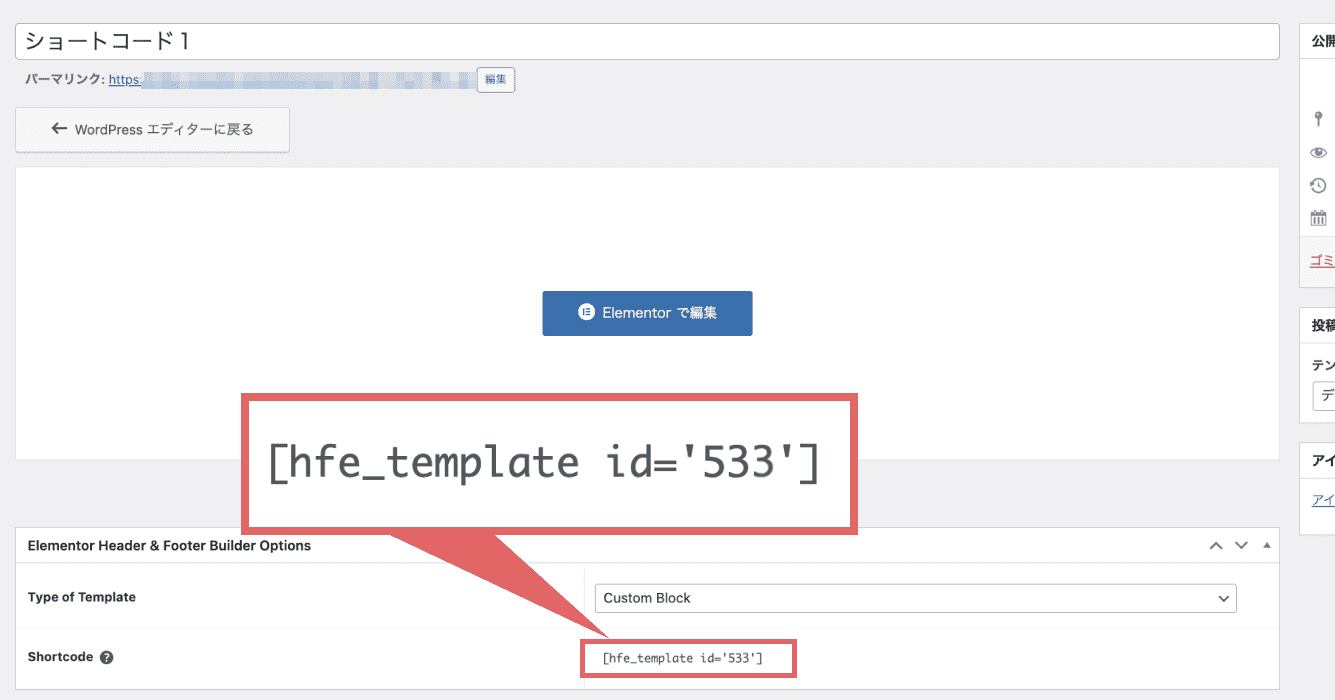
↑作成したテンプレートのショートコードをコピーします。

↑テンプレート(今回の例ではアフィリエイト広告のバナー)をサイドバーに挿入したいので、記事の編集ページのサイドバー部分にショートコードウィジェットを追加します。

↑ショートコードの入力欄に先ほどコピーしたショートコードを貼り付けます。
すると、サイドバーに先ほど作成した画像(バナー)が表示されました!
後でこの部分だけ変更したい場合(広告バナーを変更したりしたい場合)も、テンプレートの中身を変更すれば、自動でこの部分が変わるのでとても便利です!

Elementorの無料版でサイドバーを作成する方法を紹介します。スクロールしてもウィジェットを固定させる方法も紹介します!
今回の記事では、Elementorでショートコードを使ってテンプレートを作成する方法を紹介しました。
無料プラグイン「Elementor Header&Footer Bulider」を使用すれば、無料でショートコードを使ったテンプレートを作成することができます。
ショートコードをサイトに設置すれば、その中身はテンプレートを変更するだけで自動的に変わるのでサイト作成がとても効率化できます。
ぜひ今回の記事を参考に、ショートコードを使ってテンプレートを作成してみてください!
2024-06-26
Wednesday