Google chrome(グーグル ク...
続きを読む
Elementorとは何??特徴とインストール方法を紹介
ワードプレスやWEB制作界隈で近年急速に耳にするようになった「Elementor(エレメンター)」とは何?? 詳しく紹介します!

Hello Elementor(ハローエレメンター)は、ワードプレスの人気ページビルダープラグインである「Elementor」のために開発されたElementor公式の無料ワードプレステーマです。
公式テーマということもあり、Elementorとの相性も抜群で、Elementorの特徴やメリットを最大限に活かせるワードプレステーマです。
今回の記事では、Elementorユーザーなら一度は試してみてほしいHello Elementorについて、特徴とインストール方法、実際のウェブサイト作成までの使い方を詳しく紹介したいと思います。
weblemonもHello Elementorを使用して制作しています!

Hello Elementorは、Elementorを使ってワードプレスのWEBサイトを制作する際に一番おすすめしたいワードプレステーマです。
他のワードプレステーマのように、テーマのデフォルトデザインやレイアウトが全く無いので、自分好みのサイトをElementorを使用して直感的に制作する事ができます。
Hello Elementorは非常に軽量で、WEBサイトの読み込み速度を向上させる事が可能です。不要な余分なコードや機能を持たないため、ページの読み込みが迅速に行われます。
高速な読み込み速度は、WEBサイトを利用するユーザーエクスペリエンスを向上させるだけでなく、検索エンジン最適化(SEO)にも有利です。検索エンジンは高速なサイトを好み、ランキングを向上させる可能性が高まります。
Hello Elementorは、Elementorや様々なプラグインとの組み合わせによって、WEBサイトのカスタマイズの可能性が広がるワードプレステーマです。
Elementorは、ドラッグ&ドロップでウェブページをデザインすることができるページビルダープラグインで、その機能を最大限に活用してウェブサイトを独自のデザインにカスタマイズすることができます。そのため、Hello ElementorはWEB制作初心者はもちろん、プロのWEBデザイナーにとっても魅力的なテーマです。

ワードプレスやWEB制作界隈で近年急速に耳にするようになった「Elementor(エレメンター)」とは何?? 詳しく紹介します!

↑Hello Elementorは、ページビルダープラグイン「Elementor」の使用を前提に開発されているので、まず初めにElementorをインストールします。
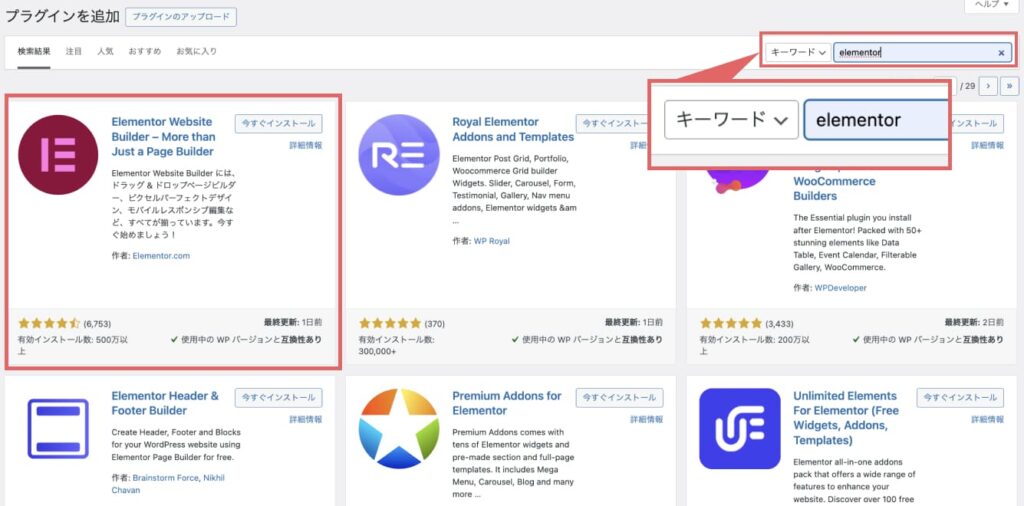
ワードプレスのプラグインから、「プラグインを追加」でキーワードに「Elementor」と入力し、Elementorの「今すぐインストール」をクリックしてください。

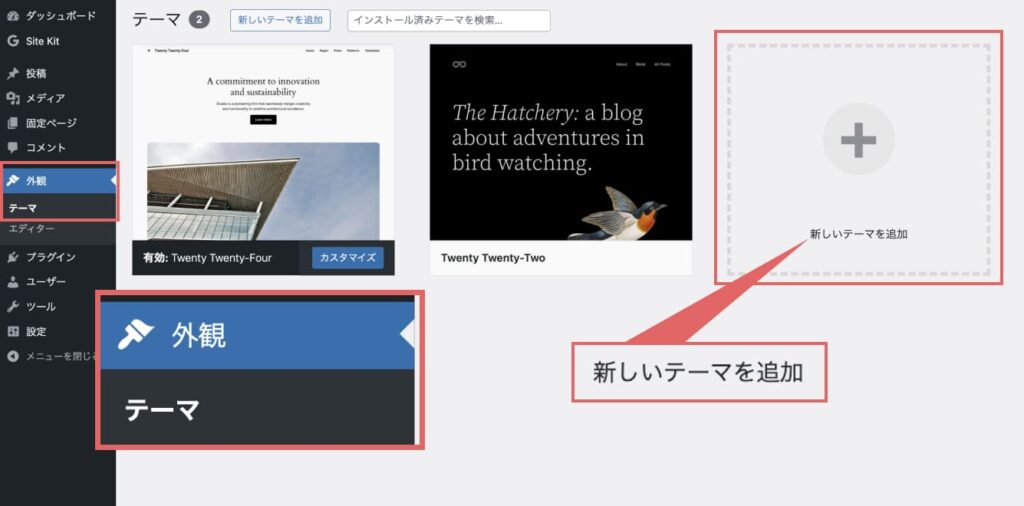
↑ワードプレスのメニューから、「外観」→「テーマ」をクリックし、「新しいテーマを追加」をクリックします。

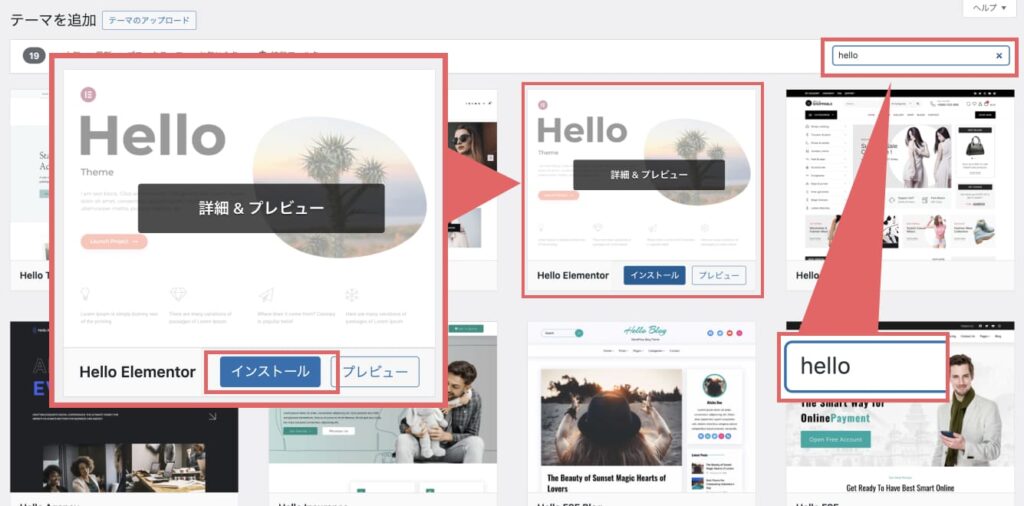
↑画面左上の検索欄に「hello」と入力し、Hello Elementorの「インストール」をクリックします。

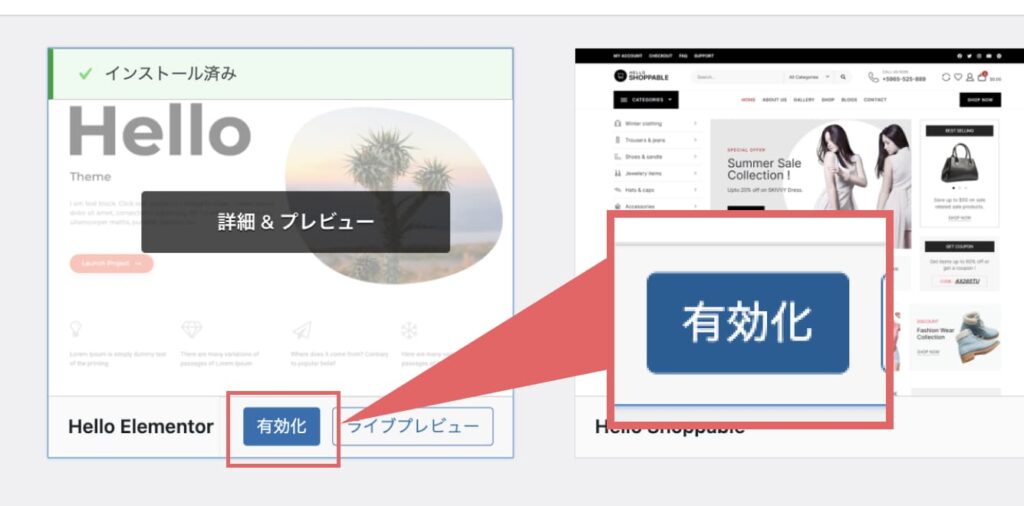
↑インストールが完了したら、「有効化」のボタンをクリックします。
ここまでで、「Hello Elementor」のインストールは完了です!
Hello Elementorをインストールして有効化したら、後はElementorと組み合わせてWEBサイトを実際に作っていきます。
Hello Elementorは、本当にデフォルトのデザインやレイアウトが全く無いテーマなので、制限無く好きなようにサイトを制作できるところが大きな魅力の一つです。

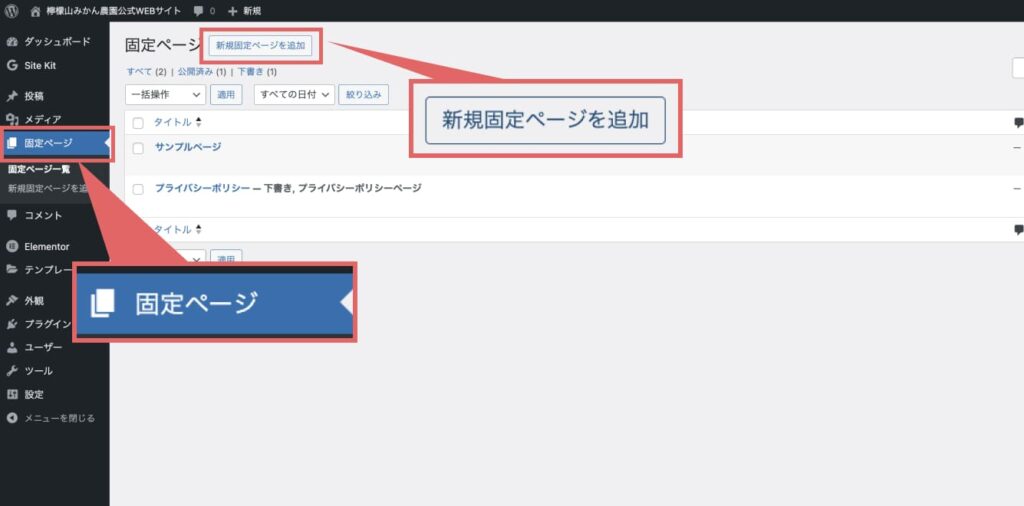
↑ワードプレスのメニューから、「固定ページ」をクリックし、画面上部の「新規固定ページを追加」をクリックします。

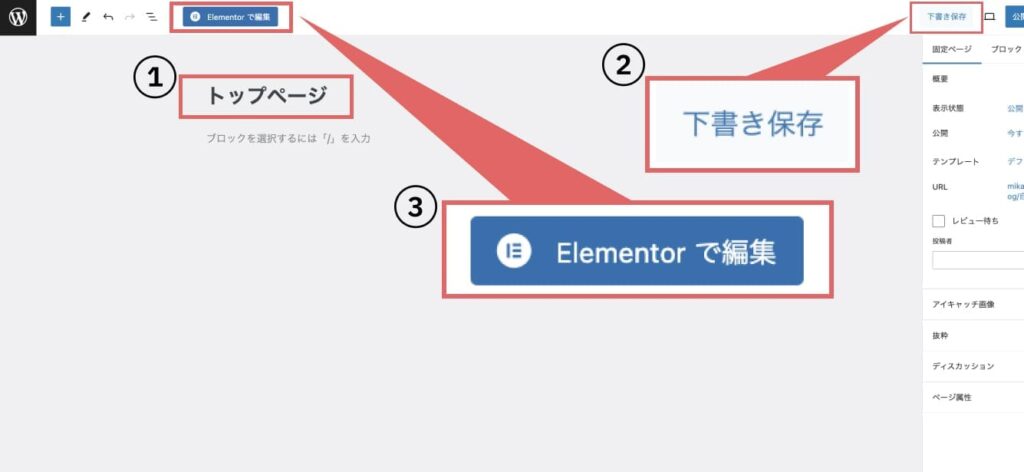
↑今回はトップページを作るので、まず初めにタイトルを入力します(①)。
その後、一旦「下書き保存」をクリック(②)して、「Elementorで編集」をクリック(③)します。

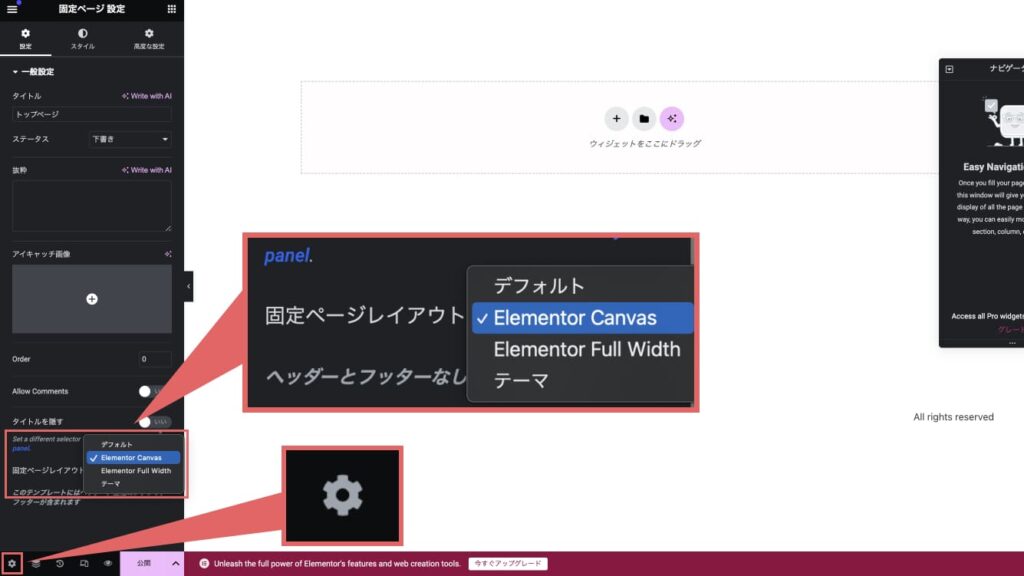
↑Elementorの編集画面に入ったら、画面の一番左下の「歯車マーク」をクリックします。
「固定ページレイアウト」を「Elementor Canvas」にして、固定ページのタイトルを表示させないようにします。

↑「+」ボタンをクリックして、コンテナを配置していきます。

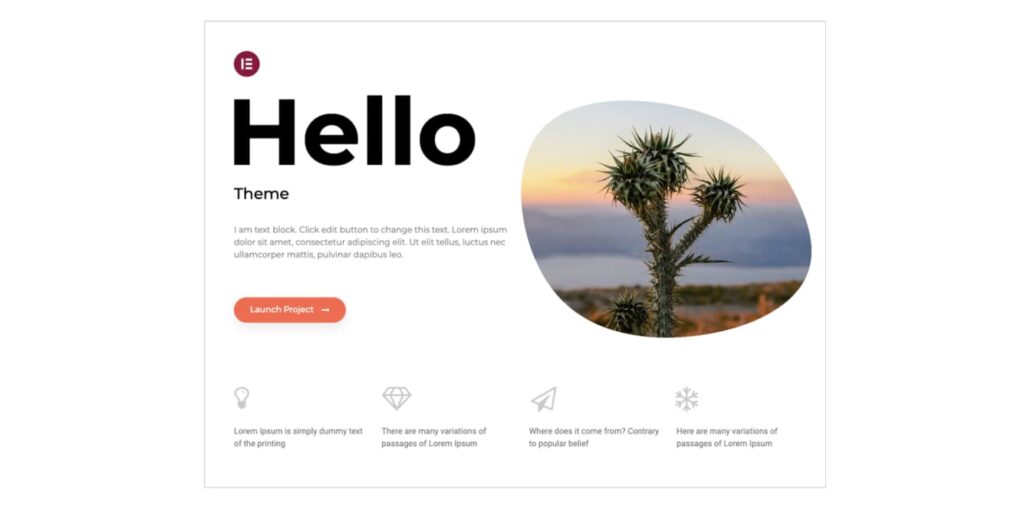
↑コンテナや画像、見出しなどのウィジェットを追加して、サイトを作成していきます!
(上記画像は一例です!)

Elementorで、一番初めにしておくと便利な設定を紹介します。フォント、カラーなど共通して使用するものを設定できます。
今回は、Elementorのために開発された無料ワードプレステーマ「Hello Elementor」について特徴とインストール方法を中心にご紹介しました。
Hello Elementorを使用して制作したWEBサイトなども後日まとめてご紹介する記事を書きたいと思っています。
Elementorを使ってWordPressサイトの制作を検討されている方、テーマに縛られない柔軟なデザインやレイアウトでWEBサイトを作ってみたいと思っている方は、ぜひ「Hello Elementor」を試してみてください!
2024-07-01
Monday