Google chrome(グーグル ク...
続きを読む

ワードプレスで制作したWEBサイトやブログにローディングアニメーションを追加する方法は、大きく分けてプラグインを使う方法と直接JavaScriptやCSSを編集して行う方法があります。
今回は、なんと好きなGIFアニメーションを使って、プラグイン無しで簡単にワードプレスにローディングアニメーションを追加する方法を紹介します。
好みのローディングアニメーションを使ってコピペで簡単に実装することができるので、ぜひ参考にしてみてください!
今回ご紹介する方法では、GIF画像で好きなローディングアニメーションを使用する事ができます。
まず初めに、ローディングアニメーションに使用したいGIF画像を準備します。

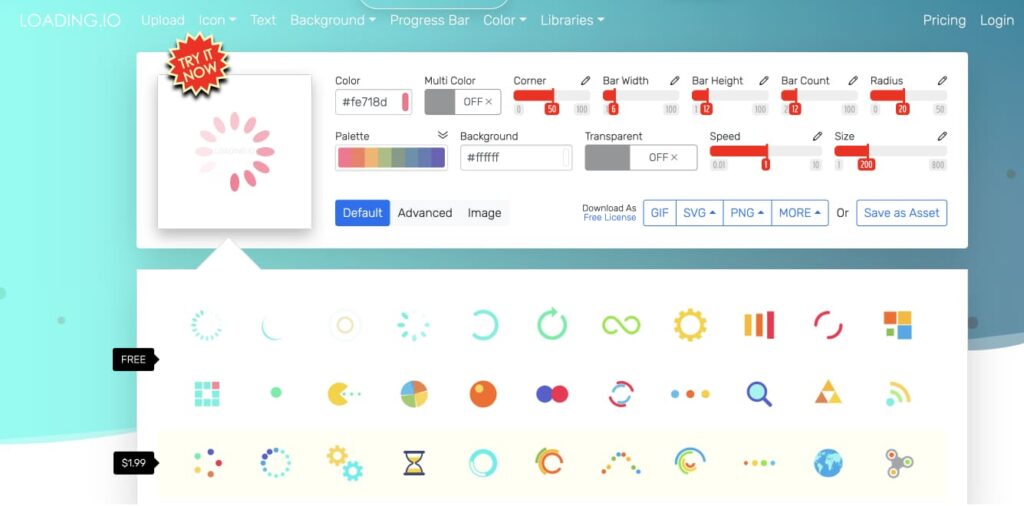
↑「LOADING.IO」は、カラーやスタイルが自由に選べるローディングアニメーションを無料でダウンロードする事ができます。

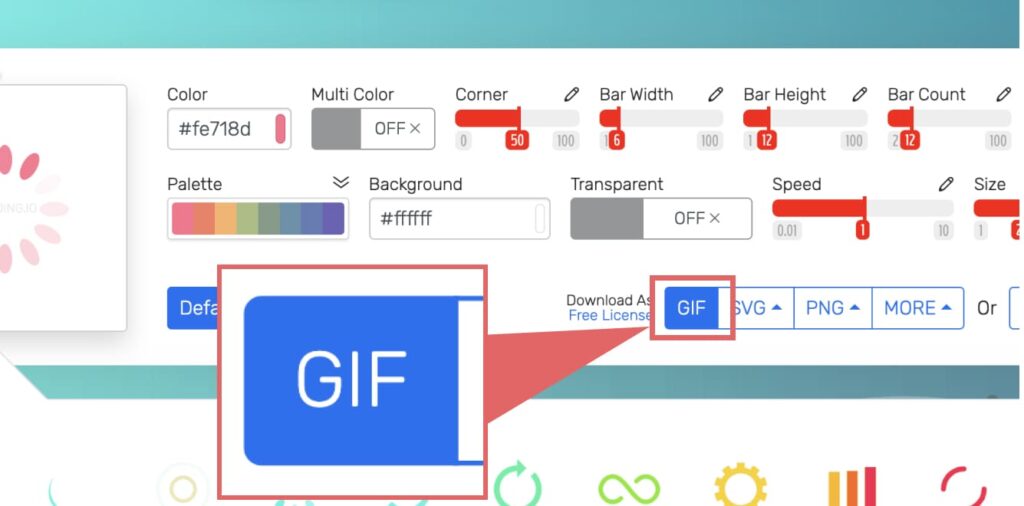
↑カラーや丸の大きさ、太さなどを好みに調整します。ダウンロードするときは、右下の「GIF」というところをクリックしてGIFをダウンロードします。

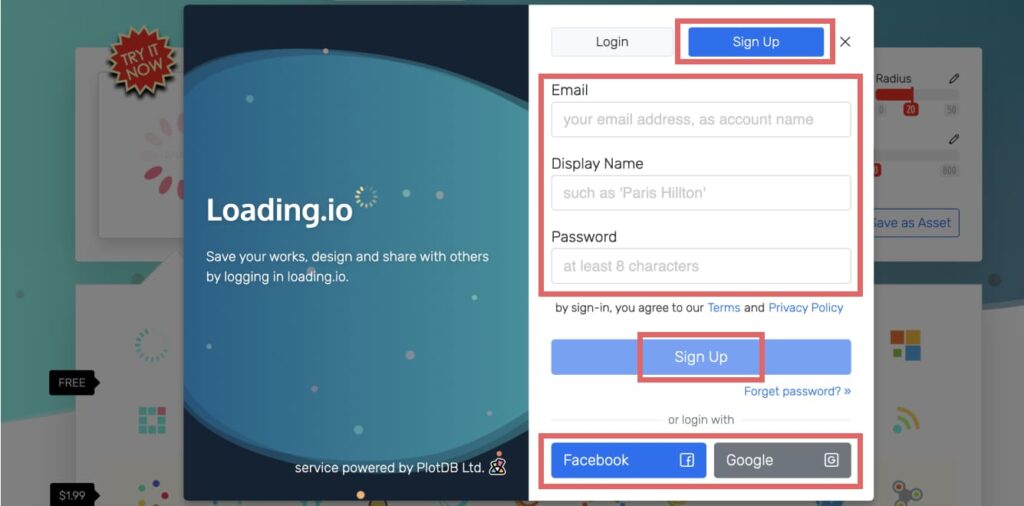
↑初めて利用する時は会員登録が必要(無料)なので、「Sign Up」をクリックしてメールアドレス、Display Name(=ニックネーム)、パスワードを入力し、Sign UPをクリックします。
FacebookやGoogleのアカウントを使用して登録することもできます。

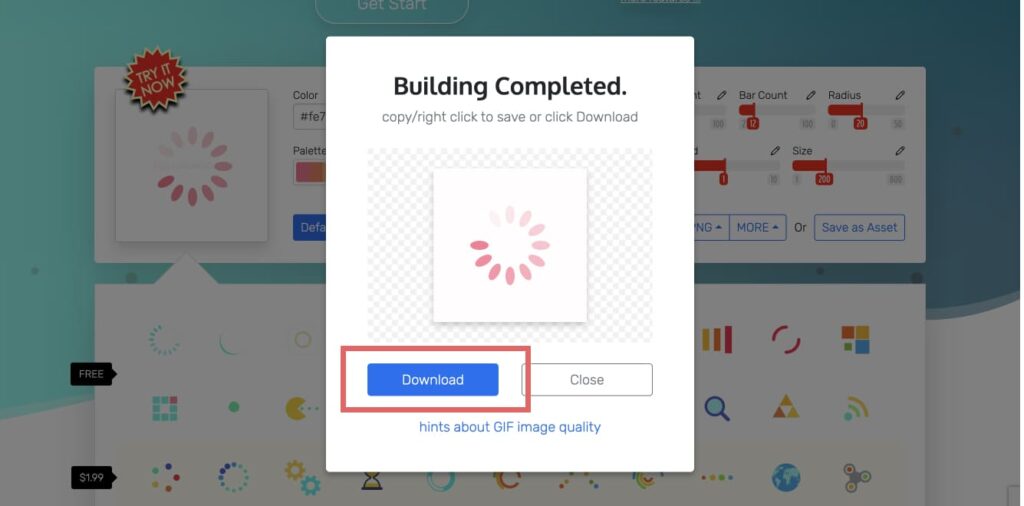
↑「Building Completed」と表示されたら、「Download」をクリックしてGIFをダウンロードします。
ダウンロードしたGIFをワードプレスのメディアファイルにアップデートしておきます。

↑ワードプレスのメニューから「外観」→「テーマファイルエディター」をクリックします。

↑画面右側の「テーマファイル」で「テーマのための関数(functions.php)」をクリックします。
※テーマの編集前に必ずバックアップをとっておく事をおすすめします。

↑先ほどダウンロードしたGIF画像のURLを10行目に入力するので、GIFファイルのURLを確認しておきます。
既存のコードを消さずに、その下に次のコードを貼り付けて、画面最下部の「ファイルを更新」をクリックします。
※10行目のファイルのURLを忘れずに変更してください!
function custom_load_scripts() {
wp_enqueue_script('custom-loader', get_template_directory_uri() . '/js/custom-loader.js', array('jquery'), '', true);
wp_localize_script('custom-loader', 'ajax_object', array('ajax_url' => admin_url('admin-ajax.php')));
}
add_action('wp_enqueue_scripts', 'custom_load_scripts');
function custom_page_loading_animation() {
?>
<div id="custom-page-loader">
<img decoding="async" src="ここにGIF画像のURLを入力" alt="Loading">
</div>
<style>
#custom-page-loader {
display: none; /* 最初は非表示 */
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: rgba(255, 255, 255, 0.8);
display: flex;
justify-content: center;
align-items: center;
}
#custom-page-loader img {
max-width: 100px;
height: auto;
}
</style>
<script>
jQuery(document).ajaxStart(function() {
$('#custom-page-loader').show(); // Ajaxリクエスト開始時に表示
});
jQuery(document).ajaxStop(function() {
$('#custom-page-loader').hide(); // Ajaxリクエスト終了時に非表示
});
jQuery(document).ready(function($) {
$(window).on('load', function() {
$('#custom-page-loader').fadeOut('slow'); // ページの読み込みが終わったら非表示
});
$('#custom-page-loader').show(); // ページの読み込みが完了するまで表示
// ページ遷移時の処理
$(document).on('click', 'a', function(e) {
var href = $(this).attr('href');
if (href && href.indexOf('#') !== 0 && !$(this).hasClass('no-loader')) {
e.preventDefault();
$('#custom-page-loader').fadeIn('fast', function() {
window.location.href = href;
});
}
});
// 戻るボタンを使って戻った際の処理
$(window).on('popstate', function() {
$('#custom-page-loader').fadeOut('slow'); // 戻るボタンを使って戻った際にも非表示にする
});
if ($('body').hasClass('elementor-editor-active')) {
$('#custom-page-loader').hide();
}
});
</script>
<?php
}
add_action('wp_footer', 'custom_page_loading_animation');
このコードは、JavaScriptの内容をphpに記載してページ読み込み時(ローディング時)にローディングアニメーションを表示させるようになっています。
functions.phpへのコードの追加が完了したら、次にstyle.cssにもコードを追加します。
※テーマの編集前に必ずバックアップをとっておく事をおすすめします。

↑画面右側の「テーマファイル」から「スタイルシート(style.css)」をクリックします。
※テーマの編集前に必ずバックアップをとっておく事をおすすめします。
既存のコードはそのままで、その下に次のコードをそのまま貼り付けます。
#custom-page-loader {
display: none;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: rgba(255, 255, 255, 0.8);
display: flex;
justify-content: center;
align-items: center;
}
#custom-page-loader img {
max-width: 100px;
height: auto;
}
画面最下部の「ファイルを更新」ボタンをクリックして、更新を完了します。
↑ローディングアニメーションを追加する事ができました!

ワードプレスに右から左へ流れる文字を表示させる方法を紹介します。プラグインを使う方法と、使わない方法どちらも紹介します!
今回の記事では、ワードプレスにGIFを使ってローディングアニメーションを追加する方法を紹介しました!
ローディングアニメーションは、ページの読み込み時やページ遷移中にユーザーに「もう少し待ってね〜」「このまま見続けてね〜」という意味合いで離脱を防ぐためにも有用です。
今回紹介した方法はプラグインを使用しないので、好きなGIFアニメーションを使用して実装できる点も大きなメリットです。
ぜひ今回ご紹介した方法でワードプレスのサイトにローディングアニメーションを追加してみてください!
(一部のブラウザ(インターネットエクスプローラー等)では機能しない可能性もあります。もし今回の方法で上手く行かない場合は、プラグインの使用などもご検討ください(泣))
2024-07-27
Saturday