Google chrome(グーグル ク...
続きを読む
ウェブサイトやブログなど、ワードプレスで作成したサイトをメンテナンスするときに、一時的に非公開にする事ができる方法を紹介します。
今回はプラグイン「LightStart Maintenance Mode」を使用して、サイトを「メンテナンス中」ですと表示させる方法を紹介します。

LightStart Maintenance Modeは、無料で簡単にワードプレスのサイトをメンテナンスモードに切り替える機能が追加できる便利なプラグインです。
※2023年にプラグインがアップデートされました。(アップデート前はWP Maintenance Modeという名前でした)
メンテナンスモードの切り替えもボタン一つで簡単にでき、メンテナンスモードの表示ページもカスタマイズ可能な、便利なプラグインです。
公式サイト: LightStart Maintenance Mode

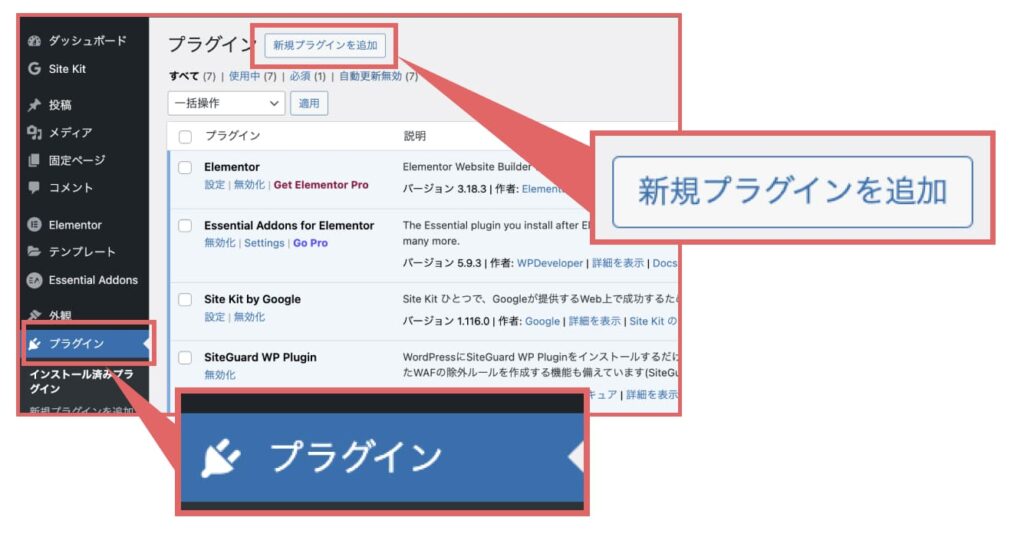
↑ワードプレスのメニューから、プラグインをクリックし、新規プラグインを追加をクリックします。

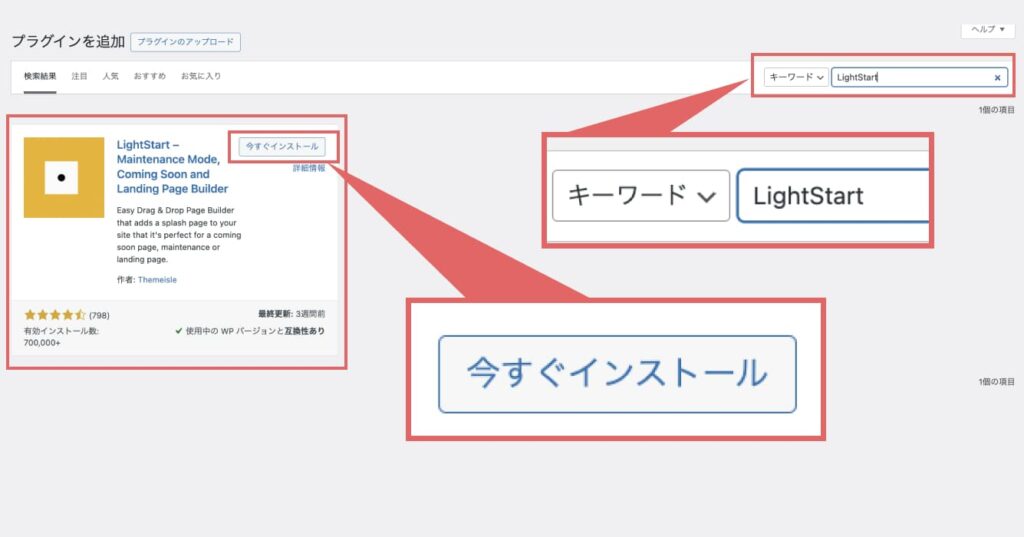
↑検索窓に「LightStart」と入力します。
LightStart Maintenance Modeが表示されたら、「今すぐインストール」をクリックしてプラグインをインストールします。
インストールが完了したら、「有効化」のボタンが表示されるので、クリックして有効化します。

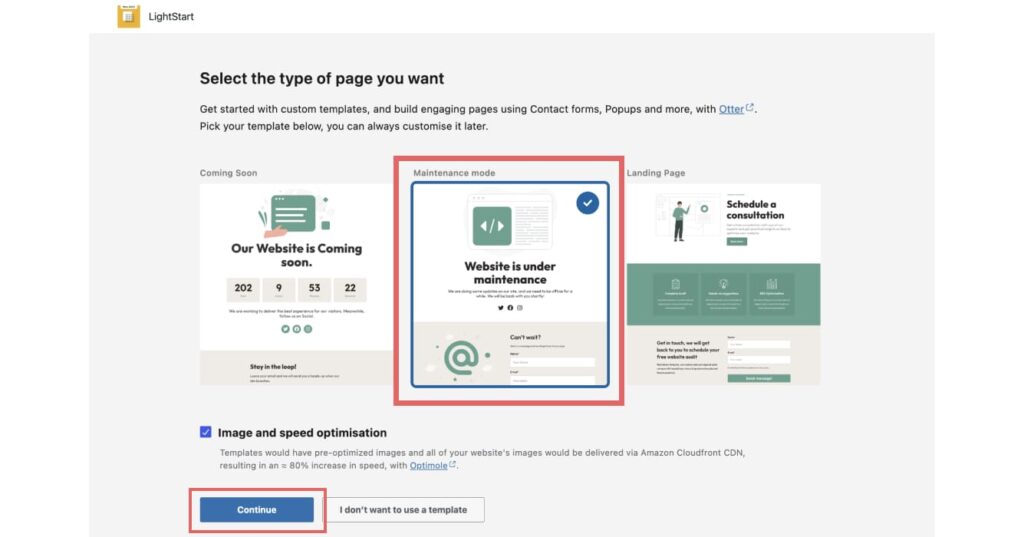
↑プラグインを有効化すると、上のような画面が表示されます。
3つの四角の内、中央の「Maintenance mode」をクリックし、画面左下の「Continue」をクリックします。

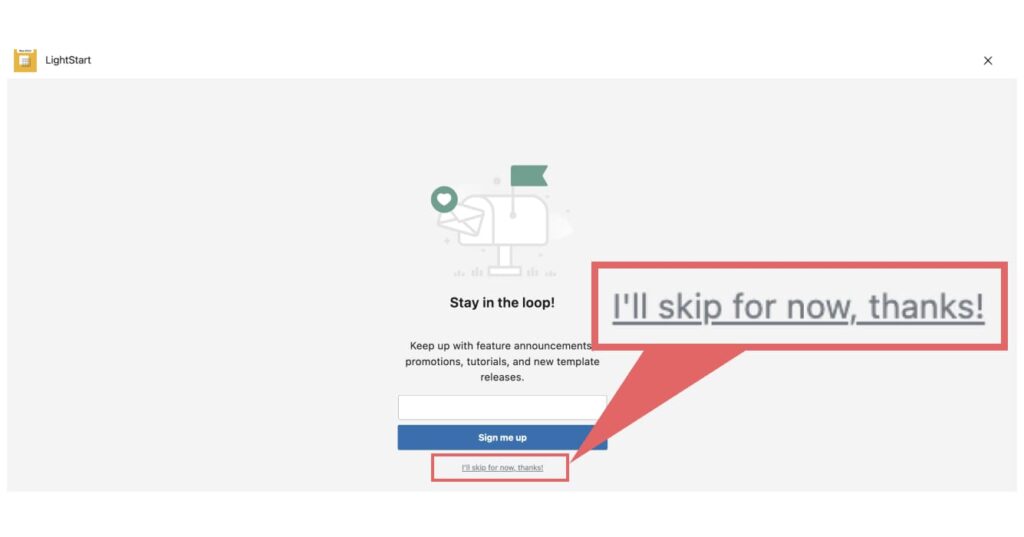
↑プラグイン関連のお知らせなどが必要なければ、「I’ll skip for now, thanks!」をクリックします。

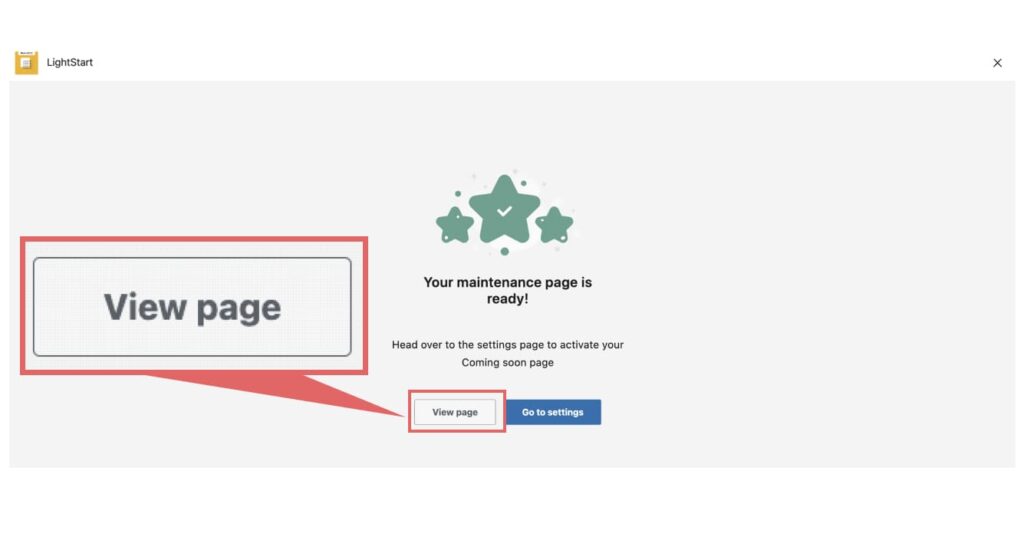
↑次の画面で、「View page」をクリックします。
ここまで完了したら、メンテナンス中の表示ページを作成します。

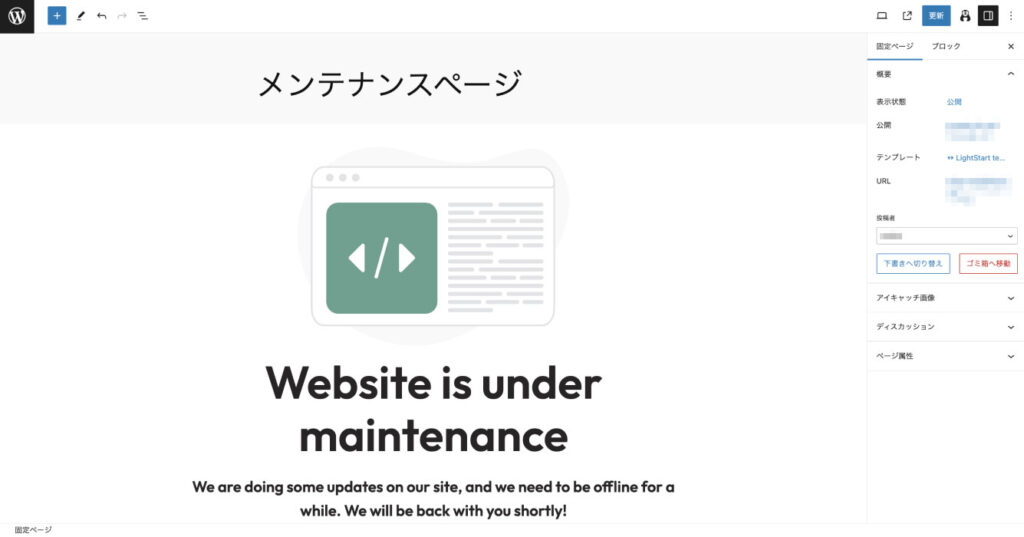
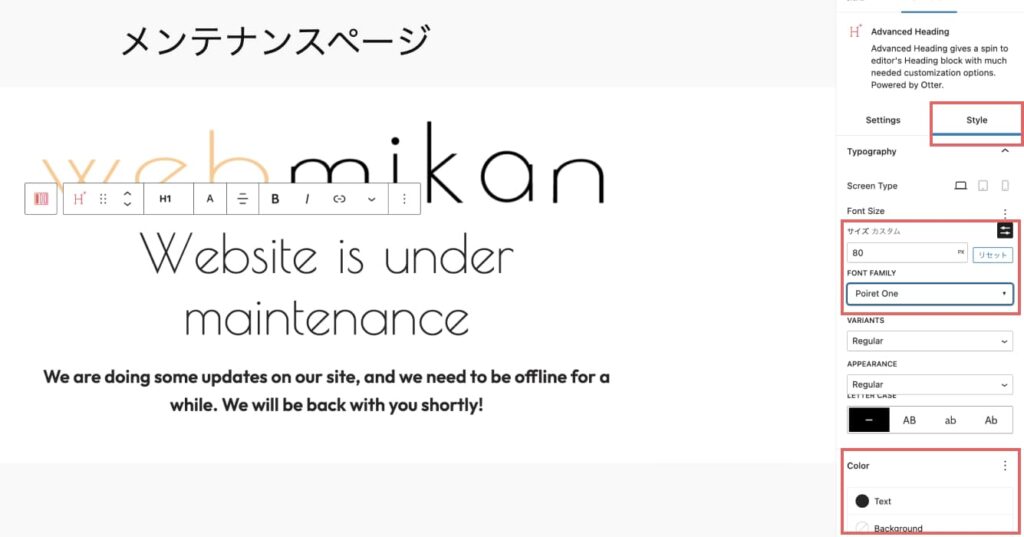
↑「View Page」をクリックすると、上の画像のような固定ページのエディター画面が表示されます。

↑通常のワードプレスの編集方法と同様にメンテナンスページをカスタマイズしていきます。
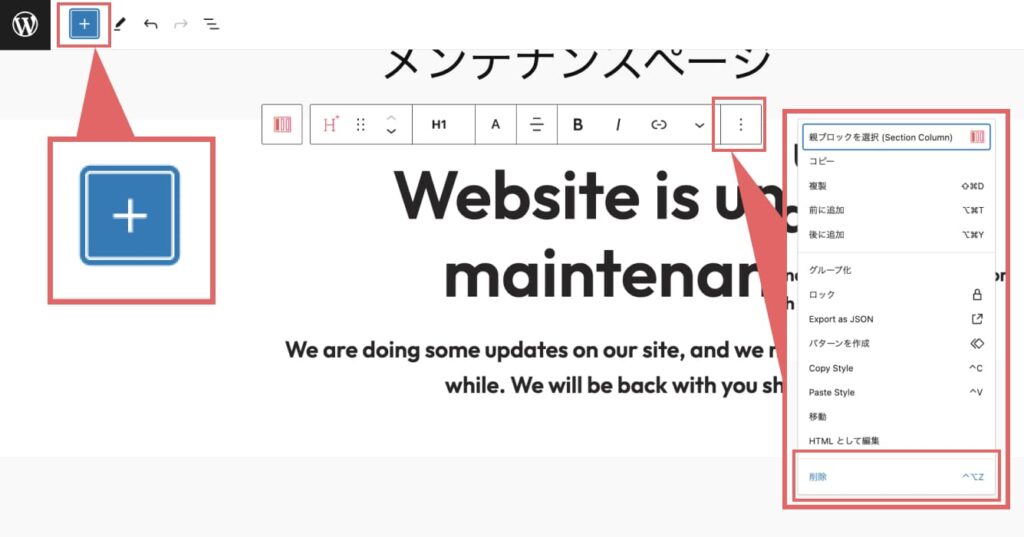
要素(見出しやテキスト)を削除したい時は、要素をクリックすると表示される横長の長方形の一番右にある点が縦に3つ並んだボタンをクリックします。
一番下の「削除」をクリックすると要素を消すことができます。
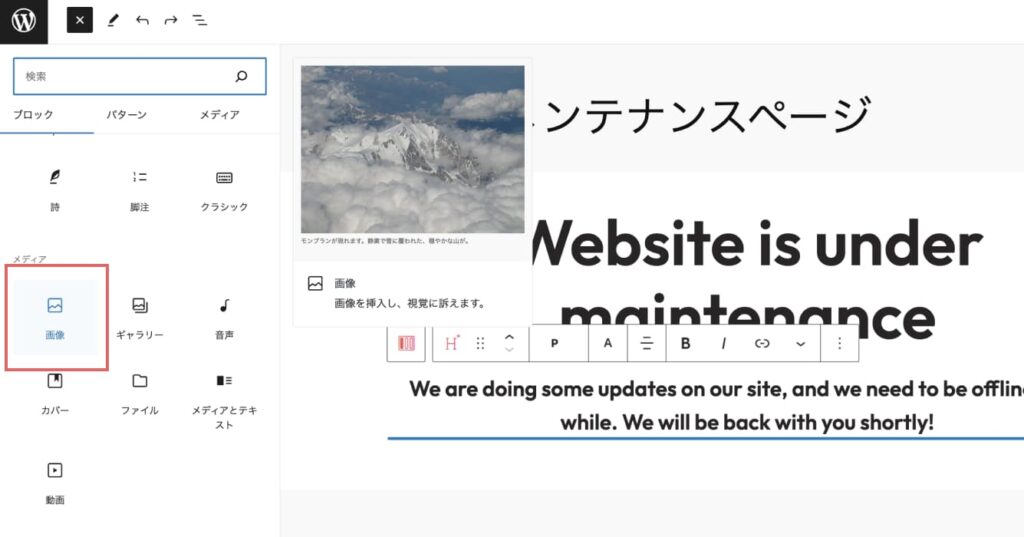
また、画像や見出しなどを足したい場合は、画面左上の「+」ボタンをクリックします。

↑今回はサイトのロゴを追加したいので、「画像」のブロックを追加します。

↑文字のフォントや大きさ、色は、「ブロック」→「Style」で変更できます。

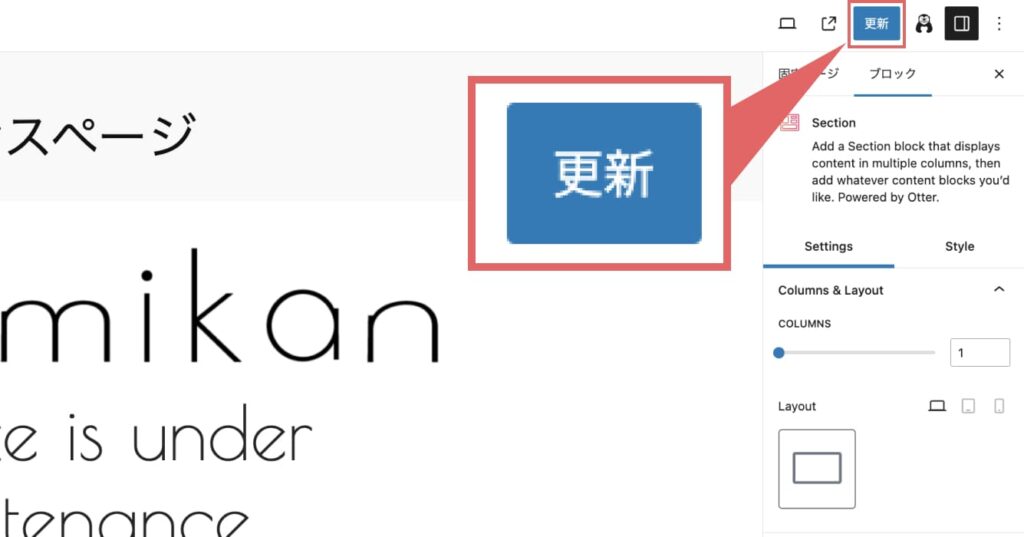
↑メンテナンスページが完成したら、画面右上の「更新」ボタンをクリックします。

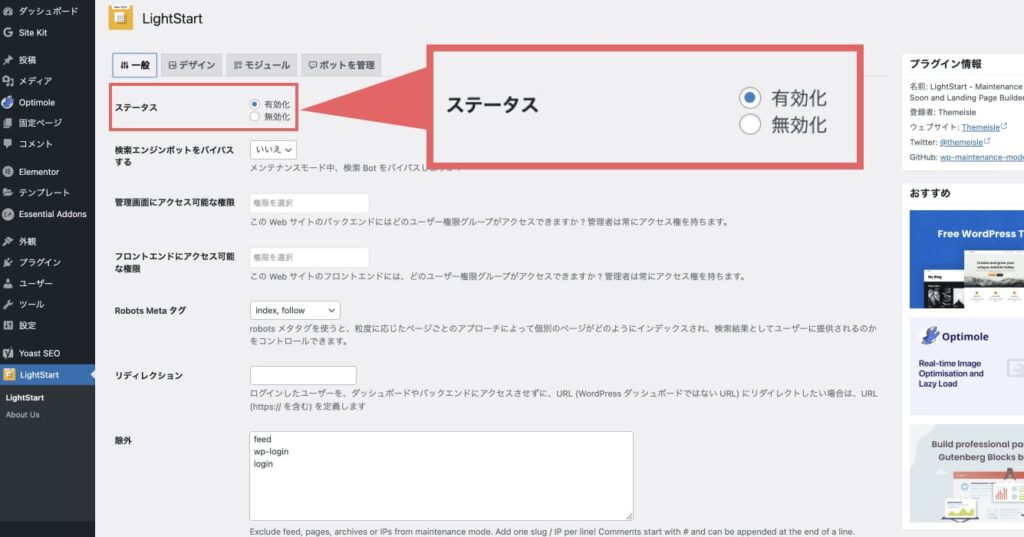
↑メンテナンス用の画面が作成できたら、ワードプレスの左のメニューバーから「LightStart」をクリックします。
「一般」のページの一番上の「ステータス」を「有効化」にすると、サイトがメンテナンスモードに切り替わります。

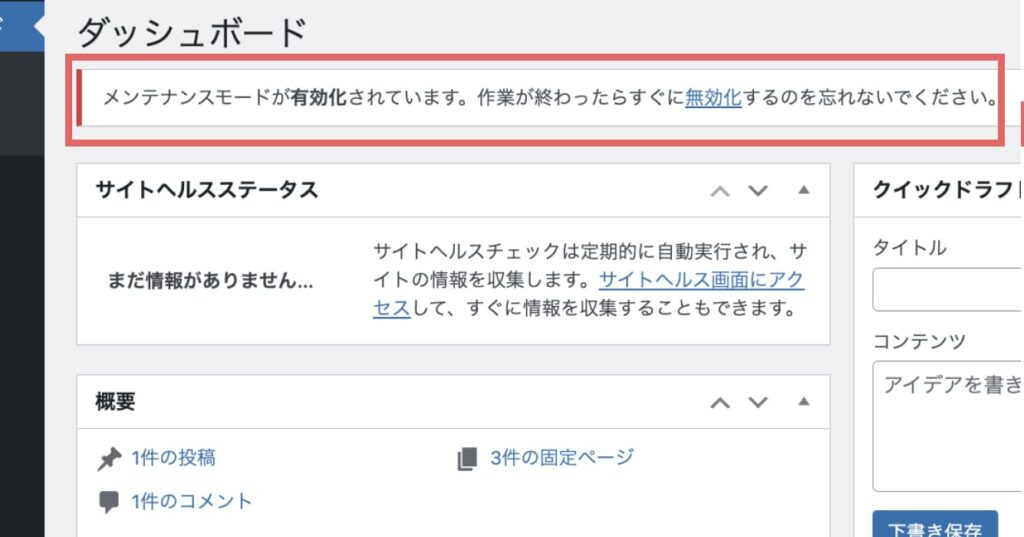
↑メンテナンスモードに切り替えると、ワードプレスの管理画面に今メンテナンスモードになっている内容のポップアップが表示されます。

↑最後に、サイトがメンテナンスモードの表示になっているか確認します。
シークレットモードやプライベートウィンドウで確認し、先ほど作ったメンテナンスモード用の画面が表示されていればOKです👍
今回は、無料のプラグイン「LightStart Maintenance Mode」を使用して、ワードプレスのサイトをメンテナンスモードに変更する方法を紹介しました。
メンテナンスモードへの切り替えもボタン一つで簡単にでき、メンテナンス中の表示画面もカスタマイズできるので、一時的にサイトを非公開にしたい場合や、改装するために非表示にしたい場合などにぜひ活用してみてください!
2024-07-27
Saturday